css之ie6双倍margin问题
1、当一个div设置了浮动且使用了margin时,比如设置左浮动且使用了margin-left(右浮动也是类似)
<html>
<head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: blue;
float: left;
margin-left: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
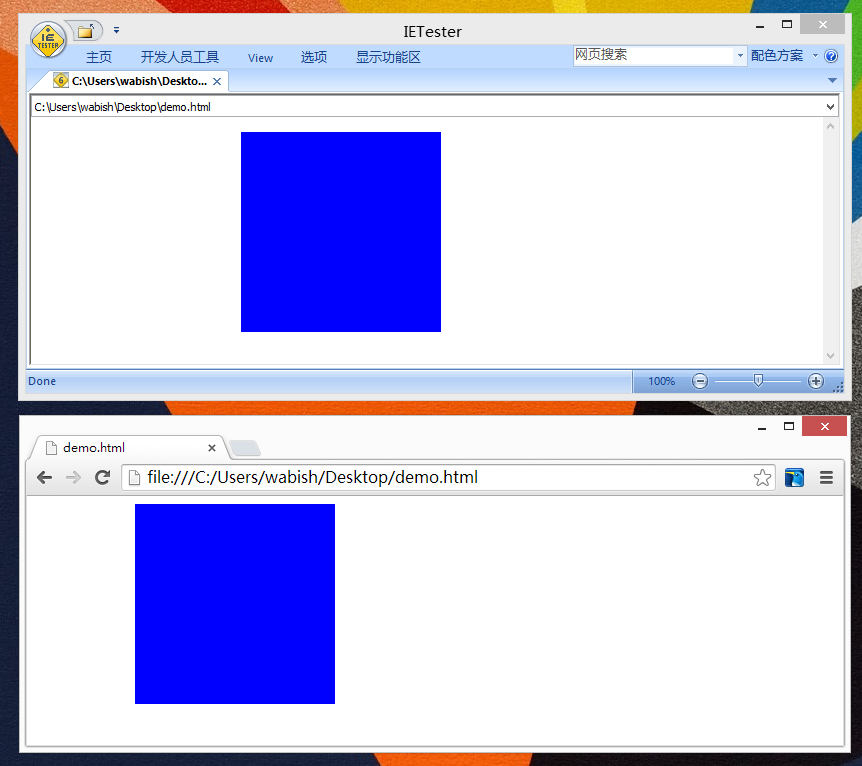
2、这时在谷歌等浏览器和ie6看到的是不一样的( 上面是ie6,下面是谷歌浏览器)

恩,是的,ie6的margin-left成双倍了。
3、解决办法就是加上一句 _display:inline;
div {
width: 200px;
height: 200px;
background: blue;
float: left;
margin-left: 100px;
/* 解决ie6双倍距离 */
_display: inline;
}

恩,这时就解决了ie6双倍margin的问题。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































