css绘制三角形
今天看到人家用css画了一个三角形,简简单单几行代码,惊讶css其实还有很多我们不知道的东西.
三角形其实还是可以用在很多地方的.其实就那么几行代码直接贴上:
div.arrow-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid #2f2f2f;
font-size: 0;
}
原理还是挺简单的:
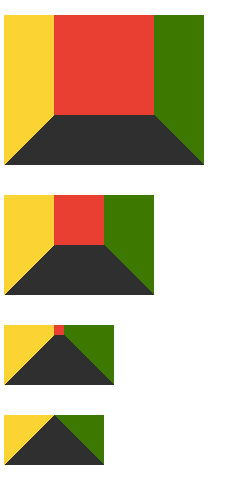
黄色是左边框,黑色是下边框,绿色是右边框,红色是标签的背景;
标签的W和H依次100,50,10,0.
其实原理就是当边框大于长宽的时候,他会形成一个梯形,而当标签体积为0,且左右边框透明,三角形就形成了.
so easy~!妈妈再也不用担心我要用图来代替三角形了....

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































