WebRTC编译详细介绍
WebRTC编译详细介绍--记录+转载
原文地址:http://blog.csdn.net/temotemo/article/details/7056581
WebRTC编译
本人环境:
操作系统:XP SP3
VS 2013
编译源码之前所需的工具
获取源码工具:
1、 首先需要安装获取源码的工具SVN(项目代码版本管理工具,Google也用这个)
TortoiseSVN 1.6.12
http://sourceforge.net/projects/tortoisesvn/
2、下载并安装msysgit和Tortoisegit
msysgit:http://code.google.com/p/msysgit/downloads/list
选择Git-1.7.4-preview20110204.exe,下载并安装
Tortoisegit:http://code.google.com/p/tortoisegit/downloads/list
选择适合自己系统的版本,下载并安装(注:Tortoisegit只是一个gui,必须安装msysgit)
Tortoisegit安装时会找到git目录并自动配置好。
把msysgit中bin目录手动添加到系统环境变量PATH中,比如我的目录是“D:/ProgramFiles/Git/bin”
3. 下载并安装Python,建议安装Python2.6,比如安装在C盘
安装将C:\Python26执行目录自动被添加入系统环境变量PATH中。
(WebRTC是用C++写的为什么要用到Python,因为WebRTC源码和depot_tools里面有很多.py的Python程序,用于配置项目,生成各种环境下的工程文件)
官方要求说明:
http://www.webrtc.org/reference/getting-started/prerequisite-sw
1、 Depot Tools
1. You‘ll need to have the depot tools installed:
https://sites.google.com/a/chromium.org/dev/developers/how-tos/depottools
2. You need git installed (needed for getting WebM source):
http://git-scm.com/
/*====================================================*/
好了,外部工具准备得差不多了
4. 下载并配置depot_tools
很多人都建议建立一个存放depot_tools的目录,command进入该目录
svn co http://src.chromium.org/svn/trunk/tools/depot_tools
这在Linux下面应该是要这样做的,不过在Windows系统下,我觉得这样做更方便一点:
推荐操作:
由于之前安装了SVN、Git等工具,所以我们可以直接这样取depot_tools工具:
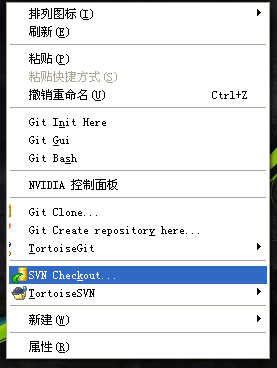
回到桌面,右击

直接选择SVN Checkout

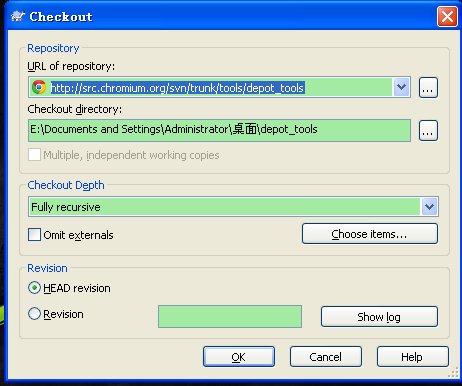
将 http://src.chromium.org/svn/trunk/tools/depot_tools 填到URL of respository去,Checkout directory可以自己随便指定你要存盘的路径(建议存在不要有中文的路径,因为一会要添加到系统的PATH的),其他默认,然后点击OK,自动下载,就可以拿到depot_tools工具了。
重头戏来了!获取WebRTC源码:
源码网址为 http://webrtc.googlecode.com/svn/trunk/
5. 为了把源码抓下来,可以建立一个WebRTC的源码目录
比如D:\WebRTC
一般操作:(不推荐)
用DOS命令进入该目录,然后
svn checkout http://webrtc.googlecode.com/svn/trunk/
下载完成后, WebRTC下会得到一个默认名为trunk的文件夹,里头就是WebRTC源码了,只是源码而已,并没有编译的相应工程文件。
然后
>gclient config https://webrtc.googlecode.com/svn/trunk (要下载1个多G的文件,网速不好的,可以去玩一盘dota回来)
>gclient sync --force (同步项目文件)
> gclient runhooks --force (生产各种项目文件,像VS项目文件webrtc.sln文件,Linux的MakeFile文件)
等等…可是我发现很多尝试编译WebRTC的同学在DOS命令进入操作就出现了各种问题了、、、
比如:Installing subversion ...
[-] XMLHTTP 80072ee2: Cannot make HTTP request (操作超时
... Failed to checkout svn automatically.
Please visit http://subversion.tigris.org to download the latestsubversion clie
nt
before continuing.(这个是网络连接问题,多试几次)
F:\WEBRTC\webrtc>gclient.bat confighttps://webrtc.googlecode.com/svn/trunk
Installing python ...(这个是配置问题)
等等令人抓狂的问题。本来我们已经安装好了python、SVN了,怎么还需要Installing呢、、、而且会让你等很久,郁闷吧!
推荐操作:
但是我这样做更好:
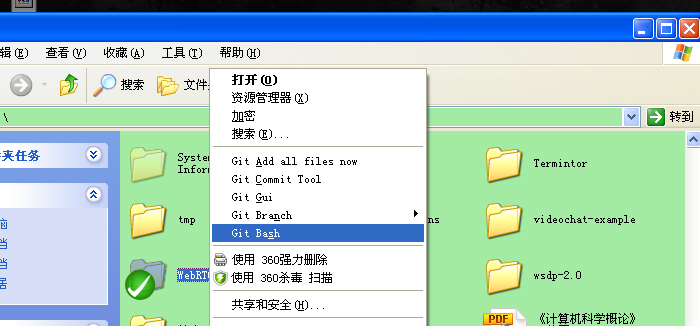
选择WebRTC文件夹,右击->

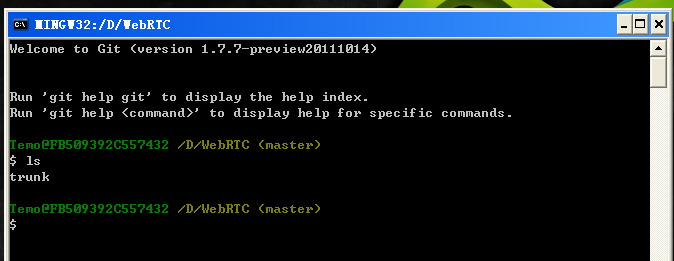
然后选择Git Bash,然后就直接进入该目录了:(如下图)

OK了,是时候获取WebRTC源码来生产工程了(如果单纯是为了获取WebRTC源码,完全可以按照获取depot_tools那样来操作,但是我们还要获取完源码后需要生产工程文件的)
第一步,拿源代码:svn checkout http://webrtc.googlecode.com/svn/trunk/ (源文件不是很大,几十M)
第二步,拿项目工程相关配置文件:gclient config https://webrtc.googlecode.com/svn/trunk (文件很大,1G多,要等很久哦)
第三步,与Google同步项目文件,获取最新工程:gclient sync --force
第四步,生产各平台的项目文件:gclient runhooks --force
注意:在第四步之前,如果在Windows平台下,需要安装Windows的DirectX SDK和SDK 7.1
下载地址:
SDK 7.1:
http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=8279
DirectX SDK:
http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=6812
再注意:
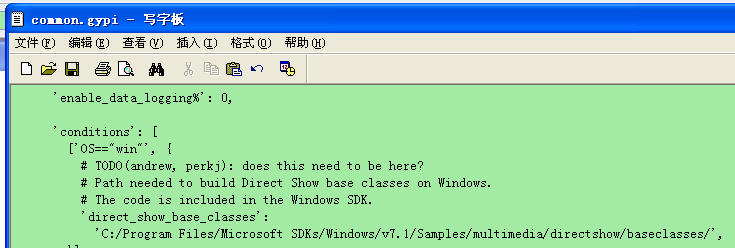
安装SDK 7.1的时候,一定要注意SDK 7.1的安装路径,因为在WebRTC项目在配置中有规定,配置文件在.. .\trunk\src\build 名为common.gypi 的文件
如图:

就是说Google默认SDK 7.1安装在C盘下,如果同学你不想安装在C盘下,那么就要修改一下这个配置文件了,不然的话,执行第四步的时候就会出现各种warning问题的。
如果不想安装SDK,可以从这里下所依赖的文件:
svn co http://vsfiltermod.googlecode.com/svn/trunk/src/BaseClasses,然后把文件放置在这个路径:C:/ProgramFiles/Microsoft SDKs/Windows/v7.1/Samples/multimedia/directshow/baseclasses
如果你顺利完成以上四步的话,而且在第四步的时候没有出现什么问题的话,那么恭喜你,就可以在trunk目录下看到Windows系统平台下的webrtc.sln项目工程文件了。Linux的项目文件在trunk\build的install-build-deps.sh脚本。还有Mac OS和Android等等。。。
Linux平台需要安装的东西更多:
g++ (>= 4.2)
python (>= 2.4)
libasound2-dev
libpulse-dev
libjpeg62-dev
libxv-dev
libgtk2.0-dev
libexpat1-dev
For 32-bit builds on a 64-bit system:
lib32asound2-dev
ia32-libs
好了,本人是在VS 2008上研究的,打开webrtc.sln,然后生成解决方案,目前为止已经解决方案里有122个项目,音频引擎,视频引擎,还有很多测试代码,视频聊天测试,API测试,自动测试,VP8和H.264编码测试,声音测试,通道测试、、、等等,全部生成完成大概半个小时左右。。。、、、OK,Enjoy!
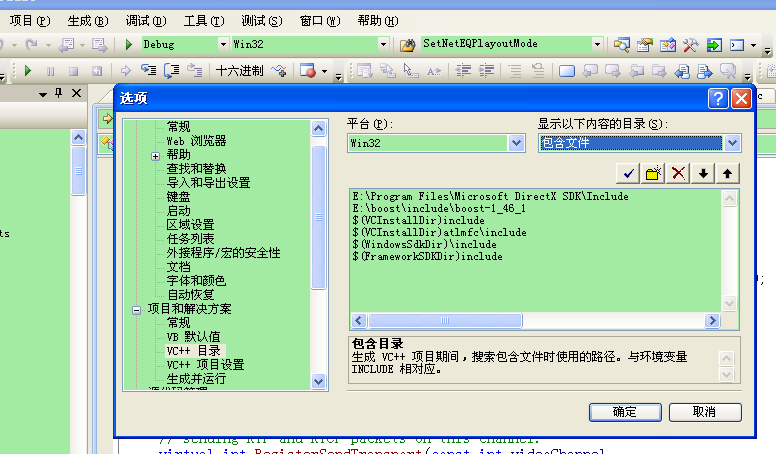
编译时要注意,解决方案的配置:
保证有如下配置:包含文件 DirectX SDK\Include和$(WindowsSdkDir)\include

库文件:DirectX SDK\Lib\x86 DirectX SDK\Lib SDKs\Windows\v7.1\Lib


以后有时间再和大家分享这些测试。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































