jQuery 表格中实现“删除线”的增进方法
之前做了一个删除线的效果,就是类似这样的,在内容的中间加一条线。 但是又有点不同的是,这种删除线不是单纯的在文字之上,而是给一个Table中的一行加上这种删除线效果。
这里有两个方法,是在不同时期写的,第一个有些缺陷,第二个在第一个基础上要好很多,目前没有发现什么缺陷吧。
直接上代码吧
页面内容:
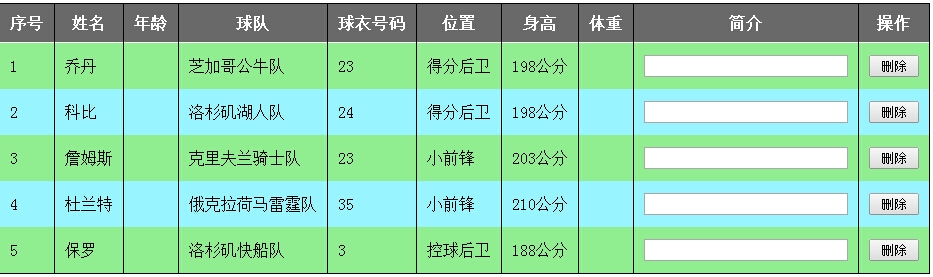
<body> <table style="border:1px solid black;padding-left:5px;padding-right:5px;" cellpadding="10%" rules="cols"> <tr style="border-bottom:1px solid;color:#fff"> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>球队</th> <th>球衣号码</th> <th>位置</th> <th>身高</th> <th>体重</th> <th>简介</th> <th>操作</th> </tr> <tr> <td><span>1</span></td> <td>乔丹</td> <td> </td> <td>芝加哥公牛队</td> <td>23</td> <td>得分后卫</td> <td>198公分</td> <td> </td> <td><input type=‘text‘ style="width:200px" /></td> <td><input type=‘button‘ value="删除" style="width:50px" /></td> </tr> <tr> <td><span>2</span></td> <td>科比</td> <td> </td> <td>洛杉矶湖人队</td> <td>24</td> <td>得分后卫</td> <td>198公分</td> <td> </td> <td><input type=‘text‘ style="width:200px" /></td> <td><input type=‘button‘ value="删除" style="width:50px" /></td> </tr> <tr> <td><span>3</span></td> <td>詹姆斯</td> <td> </td> <td>克里夫兰骑士队</td> <td>23</td> <td>小前锋</td> <td>203公分</td> <td> </td> <td><input type=‘text‘ style="width:200px" /></td> <td><input type=‘button‘ value="删除" style="width:50px" /></td> </tr> <tr> <td><span>4</span></td> <td>杜兰特</td> <td> </td> <td>俄克拉荷马雷霆队</td> <td>35</td> <td>小前锋</td> <td>210公分</td> <td> </td> <td><input type=‘text‘ style="width:200px" /></td> <td><input type=‘button‘ value="删除" style="width:50px" /></td> </tr> <tr> <td><span>5</span></td> <td>保罗</td> <td> </td> <td>洛杉矶快船队</td> <td>3</td> <td>控球后卫</td> <td>188公分</td> <td> </td> <td><input type=‘text‘ style="width:200px" /></td> <td><input type=‘button‘ value="删除" style="width:50px" /></td> </tr> </table> </body>
页面效果:
jQuery代码(第一次):
<script type="text/javascript">
$(function(){ //添加tr背景色
$("table tr:first").css("background-color","#696969");
$("table tr:even").not("table tr:first").css("background-color","#98F5FF");
$("table tr:odd").css("background-color","#90EE90");
//删除按钮点击事件
$("input[type=‘button‘]").click(function(){
$(this).parent().parent().line();
});
})
$.fn.line = function () { return $(this).children("td").each(function (index) {
$(this).children().attr("disabled", "disabled").children().attr("disabled", "disabled");
if (index == 0) {//重点部分
var t = $(this).offset().top + $(this).height();//1、获得对应行,第一列相对于浏览器顶部的位移
var l = $(this).offset().left;//2、获得对应行,第一列相对于浏览器左侧的位移
var w = $(this).parent("tr").width();//3、获得对应行的宽度
$(this).children("*:last").after("<div style=‘outline:#000 solid 1px; position:absolute; left:" + l + "px;top:" + t + "px;width:" + w + "px;‘></div>");//4
}
});
}
</script>点击删除按钮效果如下:
jQuery代码(第二次):
主要就是修改了line方法里的内容
$.fn.line = function () { return $(this).children("td").each(function (index) {
$(this).children().attr("disabled", "disabled").children().attr("disabled", "disabled");
if (index == 0) {//重点部分
$(this).children("*:first").before("<div style=‘position:absolute;width:100%;padding-top: 12px;‘><div style=‘outline:#000 solid 1px; width:96%;‘></div></div>");//5
}
});
点击删除按钮效果如下:
大家有没有发现,做了一些小改动,不同点就在于line方法中加的动态浮动div的形态。从界面显示可能不太看出来,大家会觉得都差不多啊,而且细心的朋友会发现,第二次的删除线已经延伸到了表格之外,有些不好看,这块的修改方法大家可以把>
当然,第二次的删除线不只是在这方面上比第一次的有优势,更重要的是因为,第二次的浮动不依赖于其他条件。所谓的其他条件是什么?比如,因为第一个里面用到了相对位移的东西,所以如果当含有删除线的这个table在页面最初加载时是隐藏状态的(有可能的,如果tab标签里不是第一个)。根本就取不到相对位移的值,这样就会出错。
再比如,用js想做一个打印页面的功能时,你需要读取原页面的html元素,把其放在打印窗口中,但是此时的删除线的相对位移就不是针对打印窗口而言了,所以基本也都会出错。
而第二次的删除线就完全不用考虑相对位移的问题了,当其插入每一行表格的第一列之后,绝对定位,脱离原来的文档流,调整一下上内边距,就有一个元素块在这一行上,然后里面包一个“线”就OK了。
这里其实css的东西是关键点,主要也不是专业写这些的,所以费了点劲,通过文章来记录一下。
本文出自 “给我一根儿烟” 博客,请务必保留此出处http://zhouhongyu1989.blog.51cto.com/2931598/1546501
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。