【jQuery】smartMenu右键自定义上下文菜单插件(似web QQ)
一、这是什么样的一个插件
浏览器默认的右键选项有时候并不是我们所需要的,我们希望浏览器的右键选项菜单更智能,可以灵活自定义。比较有代表性的就是web QQ,例如下面截图:
QQ邮箱中也是有此功能。
显然这种东西貌似还是蛮强大与实用的,于是我就抽空写了个可以右键自定义上下文菜单的jQuery插件 – smartMenu,直接一行代码绑定,就可以让我们轻松实现页面元素的自定义上下文功能。至于具体如何实用与绑定,就是本文的的主要内容,也即是下文即 将介绍的内容。
二、插件效果、大小、使用等简介
效果
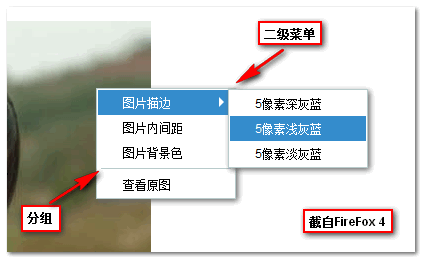
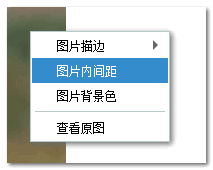
首先,肯定的,自定义的上下文菜单是右键右键某元素(或直接空白处)出现的,其UI风格我沿用了web QQ的相关样式(企鹅的视觉设计还是很赞的),支持分组以及多级菜单,如下效果截图:
为了使实现原理简单,代码精简,其二级菜单的一些交互细节与我们平时使用的软件的多级菜单是有差异的:例如dreamweaver软件,鼠标从二级 菜单上移出的时候,只要不经过一级菜单,整个二级菜单还是显示的;但是,这里的右键菜单,如果鼠标移出二级菜单,无论你是从哪个方向哪个位置移出,这个二 级菜单都会隐藏。该差异您可以在下面展示的demo中细细体会。
大小
这个插件的功能看上去很带感,但是实际上其大小很小,非压缩版本4~5K的样子,YUI compressor压缩后2K出头,所以,该插件只能算是个实用的小插件而已。
使用
此插件使用不需要任何图片资源,但是需要调用一段CSS样式,你可以在头部放入如下的一段CSS文件引入代码:
<link rel="stylesheet" href="http://www.zhangxinxu.com/study/css/smartMenu.css" type="text/css" />
脚本部分,显然,jQuery库以及插件脚本是少不了的,类似下面的调用:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery-smartMenu.js"></script>
注意:smartMenu插件需要jQuery1.4+以上版本支持,暂不向下兼容。
插件的方法名是smartMenu,顾名思意“聪明的菜单”,其实当初想命名为”contextMenu”,但是考虑到这个名字不好记,而易于同类插件命名冲突,于是就取了个相对本土化,草根化的名字”smartMenu”。加上参数使用为:包装器.smartMenu(data, options)。其中参数data是必须的,这个参数包含了右键显示的文字内容,以及相关的方法,具体数据格式下面会详细介绍;参数options可选,相关API下面会具体展示。
先举个超简单的使用实例吧:
$("#test").smartMenu(data);
上面一行代码实现的效果就是右键页面上id为test的元素后,会按照data参数提供的数据内容显示相应的右键上下文菜单。
三、资源下载以及demo演示
如果您想直接下载脚本文件,可以狠狠地点击这里:jquery-smartMenu.js(右键 – [目标|链接]另存为),压缩mini版本为:jquery-smartMenu-min.js
或者您可以下载附带demo的打包的zip源文件:jquery-smartMenu.zip
demo实例
本文提供两个demo实例页面。
您可以狠狠地点击这里:jQuery smartMenu插件处理图片demo
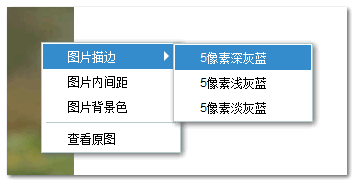
这个demo页面的自定义右键菜单主要绑定在了张含韵小姐年轻时候的图片上,右键图片,你会发现我们可以对图片样式进行设置,比方说,边框啦,内边距啦,或者是背景色啦。例如,我们来个5像素深灰蓝描边:
点击菜单后图片边缘就长成这个样子了:
另外该页面点击空白还会出现类似下面的效果:
这个是绑在body标签上的自定义右键菜单,其作用纯测试:冒泡的处理是否正确;最大文字个数限制等。
关于另外一个demo页面,您可以狠狠地点击这里:jQuery smartMenu插件与QQ邮箱功能demo
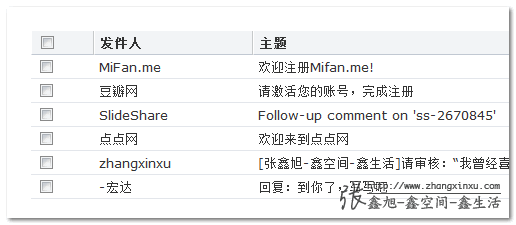
这个demo页面也是本文打包的zip源文件中的demo页面,是模仿QQ邮箱收件箱邮件列表上下文菜单交互效果的一个实例页面,其长相大致如下:
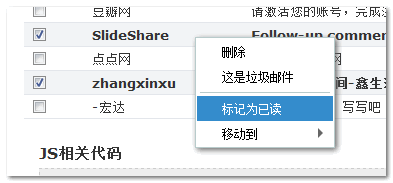
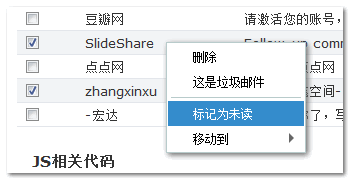
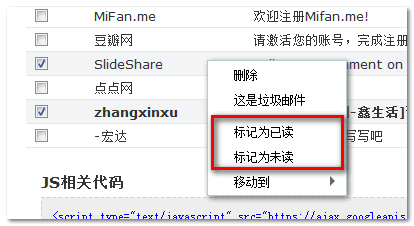
这个demo页面交互相对复杂些,因为其右键出现的菜单是随着选择的列表不同而有所差异的,这种差异主要体现在“标记为已读”和“标记为未读”上。
邮件列表如果全部是未读状态,则右键菜单会显示“标记为已读”,反之则显示“标记为未读”,如混杂则“标记为已读”和“标记为未读”同时显示,如下系列截图所示:


四、smartMenu插件data参数详解
正如前面提到的,此插件的使用如下:
$(选择器).smartMenu(data, options);
其中$(选择器)元素就是你需要右键显示列表内容的元素。而data参数决定了右键显示的自定义菜单的内容(包括分组,层级等)。这里就具体讲下这个data参数。
首先data参数的结构模型如下:
var data = [[{}, {}, {}], [{}]];
右键出现的上下文菜单的每一项都是由一个有着固定键值的对象创建的,这个对象只支持三个关键键值:text, func, data,分别表示菜单文字,点击菜单的方法,菜单对应的二级菜单数据,例如下面,这是第一个demo页面设置图片内边距的对象数据:
{
text: "图片内间距",
func: function() {
$(this).css("padding", "10px");
}
}

对象中的text内容对应的是菜单的文字内容,如果该文字内容超过插件限制的文字个数,菜单会截取文字并在后面添加点点点…,完整文字会以title的形式显示。func对应方法,也就是点击菜单后执行的动作,其中方法中的this指的就是当前绑定自定义右键的元素,例如在demo1中this就是指张含韵小姐这张图片了,于是就可以使用$(this)设置图片的相关样式。data关键字一般不与func同时出现,因为含有data关键字的菜单项自带显示下级菜单的方法。这里的data关键字对应的值的格式与整个外部的data参数格式是一致的,就是一种多级嵌套而已。
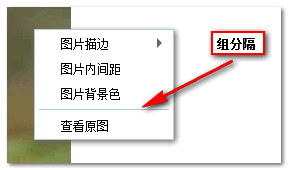
很多的对象放在一个数组中,形成一个组。当有多个组的时候,我们右键显示菜单的时候就会发现:每个组和每个组之间会用分隔线分隔开,如下图标示:
而所有的这些组集合在一个数组中就是本段多介绍的data参数。
最后奉上第一个demo页面图片部分的data参数数据内容:
var imageMenuData = [
[{
text: "图片描边",
data: [[{
text: "5像素深蓝",
func: function() {
$(this).css("border", "5px solid #34538b");
}
}, {
text: "5像素浅蓝",
func: function() {
$(this).css("border", "5px solid #a0b3d6");
}
}, {
text: "5像素淡蓝",
func: function() {
$(this).css("border", "5px solid #cad5eb");
}
}]]
}, {
text: "图片内间距",
func: function() {
$(this).css("padding", "10px");
}
}, {
text: "图片背景色",
func: function() {
$(this).css("background-color", "#beceeb");
}
}],
[{
text: "查看原图",
func: function() {
var src = $(this).attr("src");
window.open(src.replace("/s512", ""));
}
}]
];
五、smartMenu插件API参数详解
这里的API参数也就是options参数内容了,具体名称,作用等参见下表:
| 参数名 | 默认值 | 相关说明 |
|---|---|---|
| name | "" | 字符串。上下文菜单的名称,用以区分不同的上下文菜单。如果页面只有一个上下文菜单,此参数可缺省;如果是多个菜单,此参数必须,否则菜单会出现冲突。 |
| offsetX | 2 | 数值。上下文菜单左上角距离鼠标水平偏移距离。 |
| offsetY | 2 | 数值。上下文菜单左上角距离鼠标垂直偏移距离。 |
| textLimit | 6 | 数值。上下文菜单项限制显示的文字个数。如果超出会截取,并以…补全,完成文字以title形式显示。 |
| beforeShow | $.noop | 函数。菜单即将显示之前执行的回调函数。$.noop为jQuery 1.4+版本支持,所以,如果你想让插件向下兼容,可设置将插件js中所有的$.noop替换成function() {} |
| afterShow | $.noop | 函数。菜单显示后执行的回调函数。 |
一般情况下,上面的API参数用的比较多的就是name。第二个demo页面中用到了beforeShow这个API参数,用来在菜单显示之前改变data数据。
六、jQuery smartMenu插件样式、类名等
这个插件右键菜单的样式(例如宽度,层级等)全部交给CSS控制了,所以,这个插件的CSS样式担当了不少交互的功能。如果脱离smartMenu.css,本插件会显得很寒碜的。
下表就是插件相关类名以及相对应的含义:
| 类名 | 含义与作用 |
|---|---|
| smart_menu_box | 每一级菜单最外部容器,决定了容器的宽度以及层级,div标签 |
| smart_menu_body | 菜单的主体,决定了主体的背景色,边框色以及盒阴影效果,div标签 |
| smart_menu_ul | 菜单列表父容器,ul标签 |
| smart_menu_li | 每个菜单列表项,li标签 |
| smart_menu_li_separate | 分隔菜单组分隔线列表项,li标签 |
| smart_menu_a | 菜单列表项主体内容,响应方法,hover效果等,a标签 |
| smart_menu_triangle | 用来表示含多级菜单的三角,i标签 |
| smart_menu_a_hover | 菜单列表项主体内容hover状态样式,用来让多级菜单显示时保持父级菜单项保持hover状态,a标签 |
| smart_menu_li_hover | 菜单列表项经过时添加的类名,用来让子集菜单容器准确定位,li标签 |
上面API参数中提到一个常用的name参数,这个参数会以id名称应用到菜单最外部容器上,最外部容器id创建规则是:"smartMenu_" + name,记住这个规则,这是比较重要的。因为这可以设置不同的右键菜单样式。
举个很简单的例子,我们有一个自定义的右键菜单内容,菜单里面显示的全部都是邮件地址列表,显然,CSS样式控制的140像素容器宽度是不够用的,但是,我们又不能修改smart_menu_box的宽度为200像素(比如),因为这会让所有的菜单宽度都是200像素。怎么办呢,这时候配合name值创建的容器id就发挥作用了,可以灵活定义特殊的上下文菜单的样式。
例如,这个邮件地址上下文菜单的name值是"email",则我们可以通过以下样式控制其上下文菜单的宽度层级什么的,子元素当然也不在话下:
#smartMenu_email { width: 200px; }
id优先级高于class,所以,重置smart_menu_box默认的140像素宽度是绝对没有问题的。
另外,理论上,本插件支持无限层级的菜单。
七、扩展方法
除了API参数外,本插件还裸露了两个扩展方法,名称为:$.smartMenu.hide()和$.smartMenu.remove(),其中前者是隐藏右键菜单,后者是移除右键菜单。如果右键的显示的菜单是动态的,在菜单隐藏或是显示之前,一定要执行一下$.smartMenu.remove()方法,移除菜单内容。这样,每次右键的时候,插件根据新的data重建上下文菜单,否则,会直接显示页面上缓存的HTML上下文内容。
这在第二个demo页面,也就是QQ邮箱交互效果demo页面中就有$.smartMenu.remove()方法使用的痕迹。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































