一款效果非常不错的jquery插件 -Lightbox
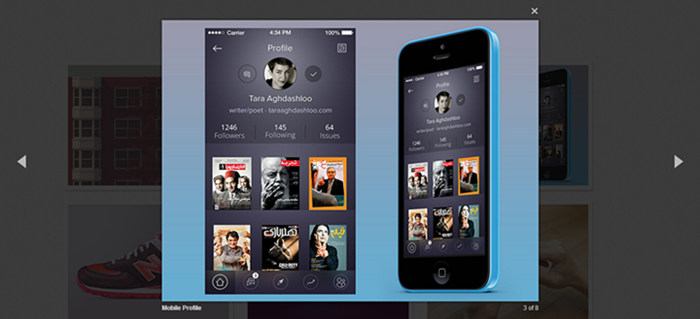
今天为大家介绍一款非常不错的jquery图片查看插件-Lightbox。这款图片查看插件体验很好,不仅有左右两个小箭头可以浏览上一张和下一张图片,还支持鼠标的左右键浏览上一张和下一张图片。有点类似google图片的查看器。一起看下效果图:

我们一起看下实现代码:
html代码:

<div id="wrapper"> <h1> Responsive Lightbox Portfolio</h1> <ul id="portfolio" class="clearfix"> <li><a href="img/[email protected]" title="Brick and Bay Windows"> <img src="img/item01.jpg" alt="brick and by windows"></a></li> <li><a href="img/[email protected]" title="Simple iPad Icons"> <img src="img/item02.jpg" alt="old-style ipad icons"></a></li> <li><a href="img/[email protected]" title="Mobile Profile"> <img src="img/item03.jpg" alt="mobile iphone app profile ui"></a></li> <li><a href="img/[email protected]" title="New Shoes"> <img src="img/item04.jpg" alt="new balance shoes"></a></li> <li><a href="img/[email protected]" title="Rive Radio Icon"> <img src="img/item05.jpg" alt="rive radio icon"></a></li> <li><a href="img/[email protected]" title="Blood Pressure app"> <img src="img/item06.jpg" alt="blood pressure app ui"></a></li> <li><a href="img/[email protected]" title="Memories Feed UI"> <img src="img/item07.jpg" alt="memories feed ui iphone"></a></li> <li><a href="img/[email protected]" title="Vector Devices"> <img src="img/item08.jpg" alt="apple device vector icons"></a></li> </ul> </div>
js代码:

$(function () { $(‘#portfolio‘).magnificPopup({ delegate: ‘a‘, type: ‘image‘, image: { cursor: null, titleSrc: ‘title‘ }, gallery: { enabled: true, preload: [0, 1], // Will preload 0 - before current, and 1 after the current image navigateByImgClick: true } }); });
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/5720
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































