CSS选择器优先级的计算
问:
a:link/a:visited 为什么优先级比class高?
查看示例: http://jsbin.com/iRiFUbu/1/
在Chrome(30.0.1599.69),IE 10,Firefox 25.0上
见到链接是红色(a:link)而不是黄色(.test)
想请问,为什么?请问w3c标准是怎么说明的?如果可能请列出w3c的标准说明网址。
参考:
Assigning property values, Cascading, and Inheritance
Selectors Level 3
答:
此答案转子知乎,作者为知乎用户: 一丝
规范中已经写的很清楚:
count the number of class selectors, attributes selectors, and pseudo-classes in the selector (= b)
计算选择器里面的class选择器,属性选择器,伪类选择器的个数(=b)
在 Selectors Level 3 规范中,一个选择器的优先级(权重)由依次串联的a、b、c三个标记来计算,
其中:
ID选择器「如:#header」的个数(=a)
Class选择器「如:.foo」、属性选择器「如:[class]」、伪类「如::link」的个数(=b)
标签选择器「如:h1」、伪元素「如::after」的个数(=c)
忽略「*」选择器
虽然伪类(如:hover)参与CSS优先级的计算,但是「:not」不参与计算。
HTML style 属性内的优先级在CSS2.1中有描述(实际在浏览器的实现中它不直接参与优先级的计算)
Assigning property values, Cascading, and Inheritance
只要一个选择器的 a>0,b=0,即使另外一个选择的a=0, b=161,那么前者的权重依然更大。
例1:
a:link{
color: red; /* 优先级:a=0,b=1,c=1 */}.test{
color: yellow; /* 优先级:a=0,b=1,c=0 */}
他们的权重(优先级)b是相等的,但是c标记中,前者大于后者,所以最终「a:link」生效显示为红色。
例2:
div[class].main a{
color:red; /* 优先级:a=0,b=2,c=2 */}body div a[href]{
color:blue;/* 优先级:a=0,b=1,c=3 */}
由于属性选择器和class选择器都计算在b标记中,所以前者b=2>后者b=1,最终显示为红色。
切记,不要把权重简单的作为10进制数字比较其大小。
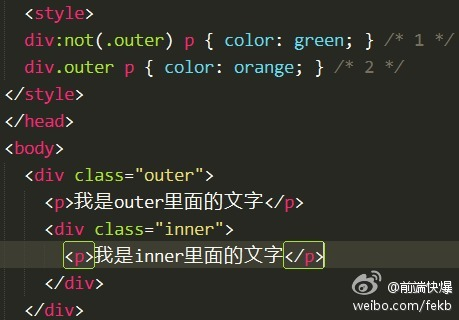
练习题:
请问以下代码最终显示为什么颜色,优先级分别是多少?

扩展阅读:
WebKit 与 Firefox 采用单一 int 值类型替代 CSS Selector‘s Specificity 分段记值方式的潜在问题
有趣的讨论:http://weibo.com/1621464661/eAWpZnTpDWS?type=repost#_rnd1381321567348
IE6-10,Firefox,Webkit 中,256个Class权重比ID高(Chrome 24修复)
Demo:http://jsbin.com/UZiLela/3/edit ,http://jsbin.com/ixidec/1/edit
WebKit bug 已修复:CSSSelector.cpp in trunk/WebCore/css
Opera 采用16位存储,所以超过65536个也会撑大。http://lists.w3.org/Archives/Public/www-style/2012Aug/0462.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































