jQuery 遍历 - find() 方法
定义和用法
find() 方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
语法
.find(selector)
| 参数 | 描述 |
|---|---|
| selector | 字符串值,包含供匹配当前元素集合的选择器表达式。 |
详细说明
如果给定一个表示 DOM 元素集合的 jQuery 对象,.find() 方法允许我们在 DOM 树中搜索这些元素的后代,并用匹配元素来构造一个新的 jQuery 对象。.find() 与 .children() 方法类似,不同的是后者仅沿着 DOM 树向下遍历单一层级。
.find() 方法第一个明显特征是,其接受的选择器表达式与我们向 $() 函数传递的表达式的类型相同。将通过测试这些元素是否匹配该表达式来对元素进行过滤。
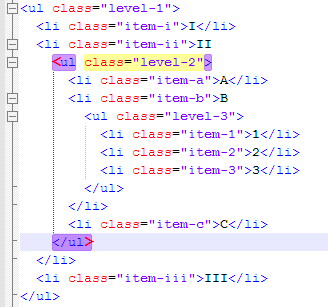
请思考下面这个简单的嵌套列表:
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
我们将从列表 II 开始来查找其中的列表项:
$(‘li.item-ii‘).find(‘li‘).css(‘background-color‘, ‘red‘);
这次调研的结果是,项目 A、B、1、2、3 以及 C 均被设置了红色背景。即使项目 II 匹配选择器表达式,它也不会被包含在结果中;只会对后代进行匹配。
与其他的树遍历方法不同,选择器表达式对于 .find() 是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器 ‘*‘。
选择器 context 是由 .find() 方法实现的;因此,$(‘li.item-ii‘).find(‘li‘) 等价于 $(‘li‘, ‘li.item-ii‘)。
对于 jQuery 1.6,我们还可以使用给定的 jQuery 集合或元素来进行筛选。还是上面的嵌套列表,我们首先这样写:
var $allListElements = $(‘li‘);
然后将这个 jQuery 对象传递给 find 方法:
$(‘li.item-ii‘).find( $allListElements );
上面的代码会返回一个 jQuery 集合,其中包含属于列表 II 后代的列表元素。
类似地,也可以传递一个元素:
var item1 = $(‘li.item-1‘)[0];
$(‘li.item-ii‘).find( item1 ).css(‘background-color‘, ‘red‘);
这次调用的结果是项目 1 被设置为红色背景。
通过以上的解释,可以总结如下:
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。
2:children方法获得的仅仅是元素一下级的子元素,即:immediate children。
3:find方法获得所有下级元素,即:descendants of these elements in the DOM tree
4:children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。
5:find
方法事实上可以通过使用 jQuery( selector, context )来实现:英语如是说:Selector context is
implemented with the .find() method; therefore,
$(‘li.item-ii‘).find(‘li‘) is equivalent to $(‘li‘, ‘li.item-ii‘).
例如,有以下html元素: 
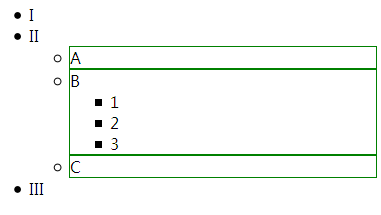
使用:$(‘ul.level-2‘).children().css(‘border‘, ‘1px solid green‘); 的效果是: 
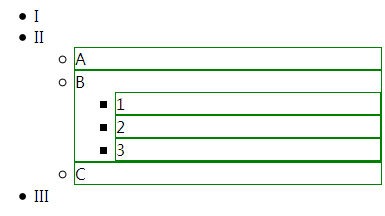
使用 $(‘ul.level-2‘).find(‘li‘).css(‘border‘, ‘1px solid green‘); 的效果是: 
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































