基于HTML5的拓扑图编辑器(2)

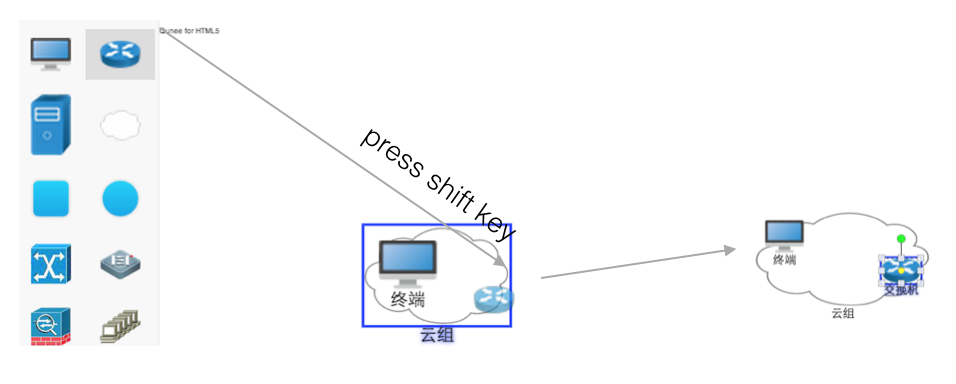
拖拽创建节点
延续之前提供的功能,增加更多可配置选项(可设置节点类型,样式和属性),支持按住shift快捷键,直接拖入到分组内

新增多种交互模式
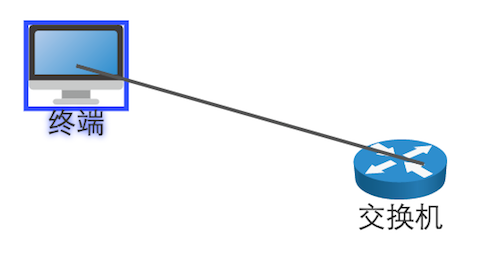
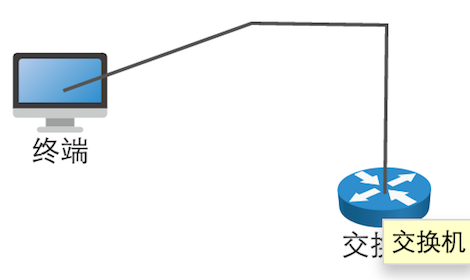
创建连线交互
可以直接从一个节点拖拽连接到另一个节点,也可以创建中间拐点的连线Q.Consts.INTERACTION_MODE_CREATE_SIMPLE_EDGE = "create.simple.edge";
Q.Consts.INTERACTION_MODE_CREATE_EDGE = "create.edge";
Q.Consts.INTERACTION_MODE_CREATE_SHAPE = "create.shape";
Q.Consts.INTERACTION_MODE_CREATE_LINE = "create.line";
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_EDGE;


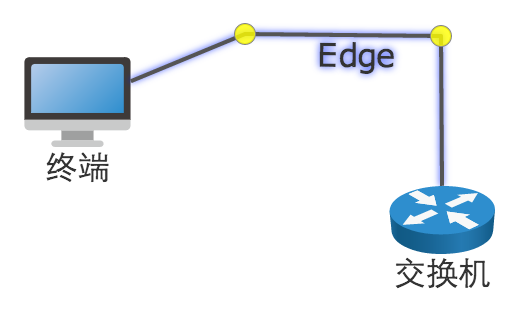
连线编辑
普通模式下,设置 graph 为可编辑,此时点击可编辑的图元进入编辑模式graph.editable = true;
graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;

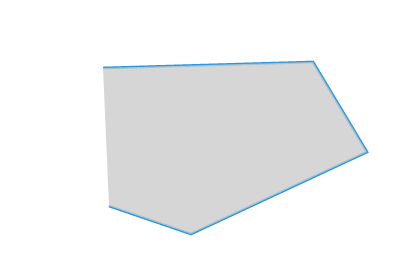
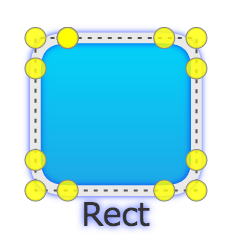
创建多边形
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_SHAPE;

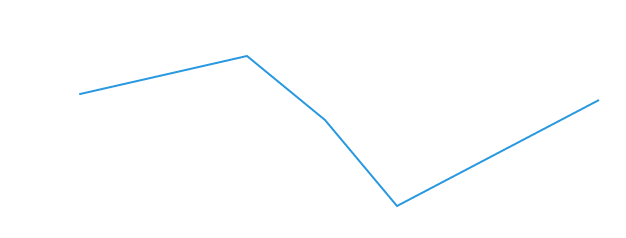
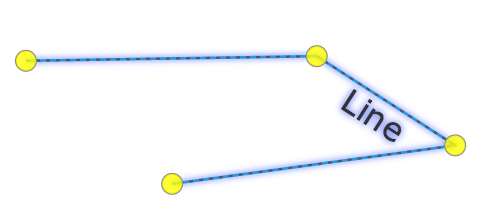
创建多线段
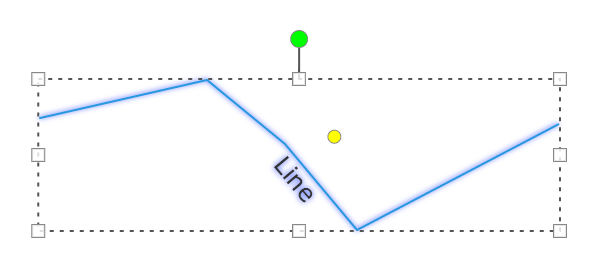
graph.interactionMode = Q.Consts.INTERACTION_MODE_CREATE_LINE;


编辑多边形
graph.editable = true;
graph.interactionMode = Q.Consts.INTERACTION_MODE_DEFAULT;
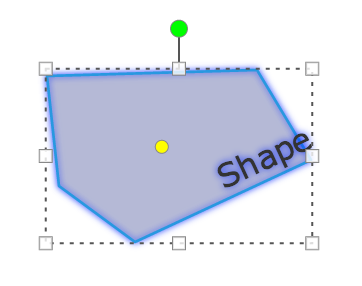
调整宽高
改进了Q.ResizeInteraction


移动拐点
增加了拐点编辑交互器(Q.PointsInteraction),默认编辑状态时,双击多边形进入编辑模式


右键菜单交互
通过右键菜单(移动平台下可以选择长按),点击在不同类型的图元上,弹出不同的设置菜单项graph.html.oncontextmenu = function(evt){
Q.stopEvent(evt);
showMenu(evt, graph);
}
graph.addCustomInteraction({
onstart: function (evt) {
menu.hide();
}
});


数据导入导出
通过扩展,实现exportJSON和parseJSON方法,实现对拓扑图的导入导出,便于存储
在线示例演示
http://demo.qunee.com/editor/Editor1.6.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































