ASP.NET Web Forms 4.5的新特性
作者:Parry
出处:http://www.cnblogs.com/parry/
一、强类型数据控件
在出现强类型数据控件前,我们绑定数据控件时,前台一般使用Eval或者DataBinder.Eval(Container.DataItem,"FieldName")的形式。
2 <%# Eval("FieldName") %>
而在ASP.NET Web Forms 4.5中出现了强类型数据控件,可以后台绑定数据的控件多了个属性:ItemType。
当指定了控件的ItemType后就可以在前台使用强类型绑定数据了。
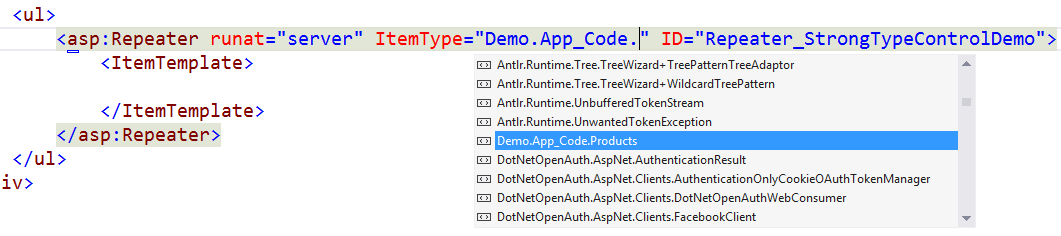
指定ItemType。

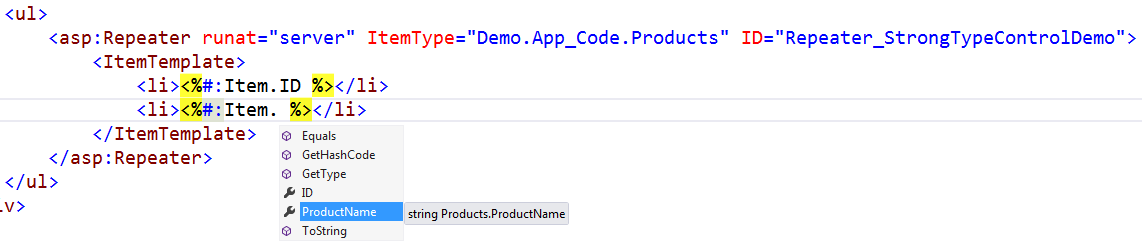
使用强类型绑定数据。

届时园子里估计又要掀起一番争论ORM的风潮 :)
二、Bundling
不怎么好翻译,类似于资源文件的压缩包,索性不翻译它了。
我们知道Web性能优化的一个主要的方法就是减少HTTP请求,详细可见YSlow里面的Minimize HTTP Requests。
由此才出现了css sprite、压缩CSS/JS的工具,目的都是为了尽量减少HTTP的请求。
之前.NET框架下会有很多的第三方框架,微软也出过一个Microsoft Ajax Minifier,我也曾经也过一篇文章介绍过。
而这次在ASP.NET Web Forms 4.5中,索性直接添加了此功能,多了一个叫做Bundle的类。
2 {
3 // For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254726
4 public static void RegisterBundles(BundleCollection bundles)
5 {
6 bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include(
7 "~/Scripts/WebForms/WebForms.js",
8 "~/Scripts/WebForms/WebUIValidation.js",
9 "~/Scripts/WebForms/MenuStandards.js",
10 "~/Scripts/WebForms/Focus.js",
11 "~/Scripts/WebForms/GridView.js",
12 "~/Scripts/WebForms/DetailsView.js",
13 "~/Scripts/WebForms/TreeView.js",
14 "~/Scripts/WebForms/WebParts.js"));
15
16 bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
17 "~/Scripts/jquery-{version}.js"));
18
19 bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include(
20 "~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
21 "~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js",
22 "~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js",
23 "~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js"));
24
25 bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
26 "~/Content/themes/base/jquery.ui.core.css",
27 "~/Content/themes/base/jquery.ui.resizable.css",
28 "~/Content/themes/base/jquery.ui.selectable.css",
29 "~/Content/themes/base/jquery.ui.accordion.css",
30 "~/Content/themes/base/jquery.ui.autocomplete.css",
31 "~/Content/themes/base/jquery.ui.button.css",
32 "~/Content/themes/base/jquery.ui.dialog.css",
33 "~/Content/themes/base/jquery.ui.slider.css",
34 "~/Content/themes/base/jquery.ui.tabs.css",
35 "~/Content/themes/base/jquery.ui.datepicker.css",
36 "~/Content/themes/base/jquery.ui.progressbar.css",
37 "~/Content/themes/base/jquery.ui.theme.css"));
38 }
39 }
Bundle还支持将CSS压缩的文件配置写在config文件里,使得维护更加方便,同时也支持CDN和文件通配符等。
可以通过在Application_Start里注册配置。
2 {
3 BundleConfig.RegisterBundles(BundleTable.Bundles);
4 }
使用。
2 <%: Scripts.Render("~/bundles/jquery") %>
3 <%: Scripts.Render("~/bundles/jqueryui") %>
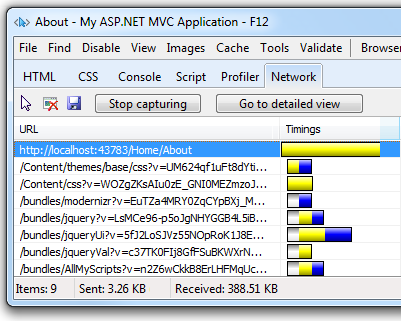
压缩前后请求数对比(图片来源)。
压缩合并前。

压缩后。

这样,当此属性成为了ASP.NET自带的一个功能后,我们只需要很简单地配置就可以实现优化准则里面的“减少掉HTTP请求数”这一条了。
三、针对HTML5的更新
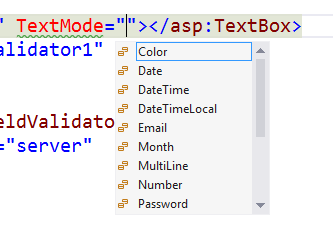
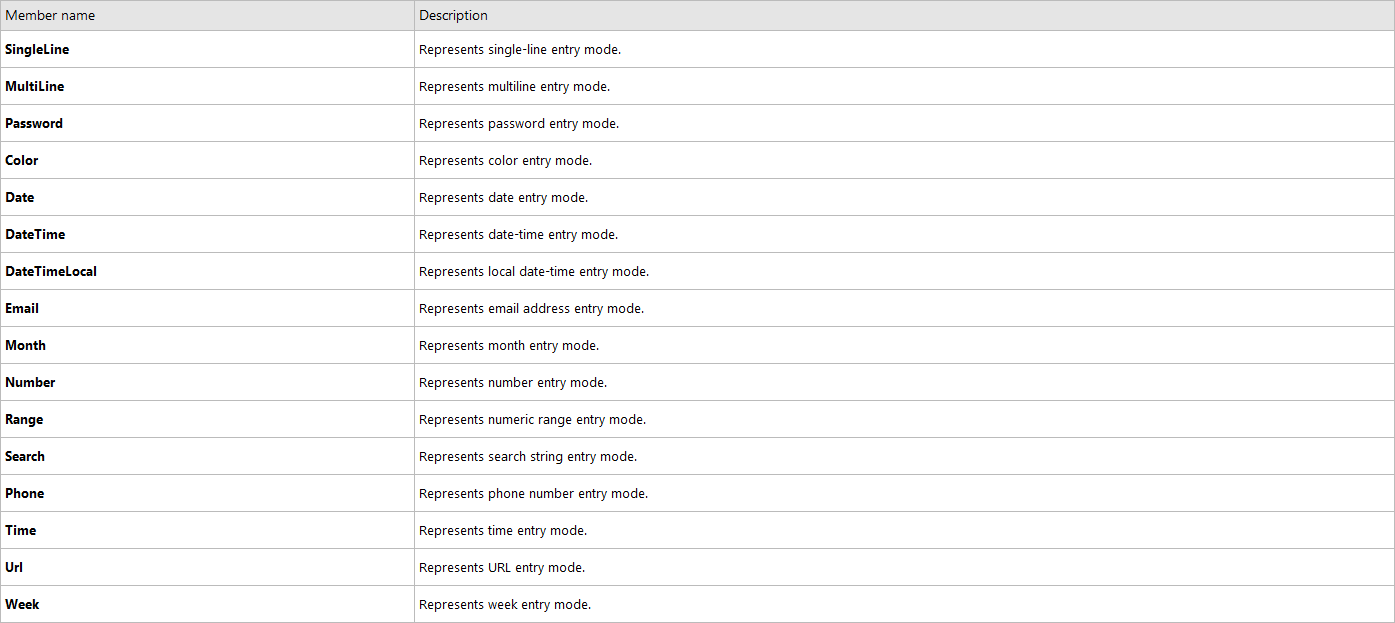
在ASP.NET Web Forms 4.5中,控件TextBox的TextBoxMode从之前的三个(SingleLine/MultiLine/Password)增加到了16个,详细见MSDN。


这样使得做表单类页面的时候,降会大大地降低验证的代码量,提高开发效率,将更多的人力资源放在业务逻辑上。
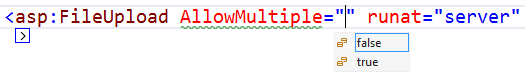
FileUpload控件终于开始支持多文件上传,可以通过AllowMultiple属性打开。

详细使用可以参照MSDN的FileUpload类说明。
当然还包含了如对HTML5表单的验证、HTML5的标记也可以使用“~”去根目录、增加UpdatePanel对HTML5表单的支持。
四、Unobtrusive Validation
所谓Unobtrusive Validation,就是一种隐式的验证方式,将验证代码和HTML分离。
要具体了解其改进,我们先看看ASP.NET Web Forms 4.5之前是怎么处理验证逻辑的。
我们在页面中添加了这个简单的输入表单。
2 <form id="form1" runat="server">
3 <div>
4 <ul>
5 <li>
6 <asp:TextBox ID="TextBox_Number" runat="server" TextMode="SingleLine"></asp:TextBox>
7 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
8 ErrorMessage="*Required"
9 ControlToValidate="TextBox_Number"
10 EnableClientScript="true"></asp:RequiredFieldValidator>
11 <asp:RangeValidator ID="RangeValidator1" runat="server"
12 ControlToValidate="TextBox_Number"
13 ErrorMessage="*Range 10~100"
14 MaximumValue="100"
15 MinimumValue="10"></asp:RangeValidator>
16 </li>
17 <li>
18 <asp:Button ID="Button1" runat="server" Text="Submit" /></li>
19 </ul>
20 </div>
21 </form>
22 </body>
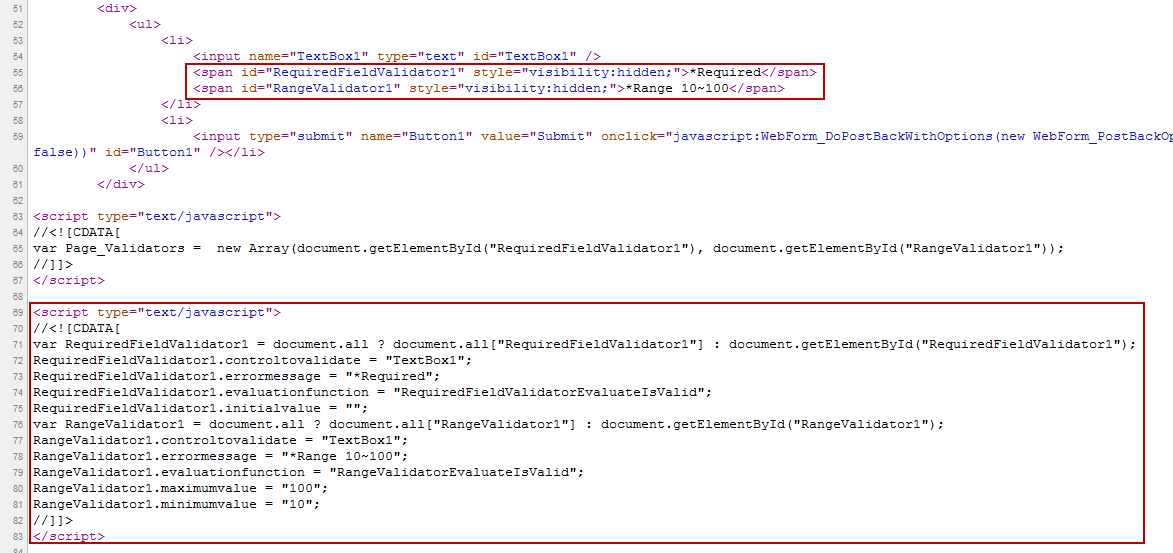
当我们查看页面生成的源代码的时候,会发现下面这样的内容。
后台将验证的JS代码放在了页面中,而当页面验证逻辑很复杂的时候,会产生大量的内联代码,在后面对页面做优化(如JS压缩,CDN,页面压缩)、维护的时候很不方便。

而在ASP.NET Web Forms 4.5中可以将此类的验证逻辑做分离。
可以在Web.config中添加下面这样的配置。
2 <!--启用Unobtrusive Validation,默认开启-->
3 <add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForm"/>
4
5 <!--关闭Unobtrusive Validation-->
6 <!--<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>-->
7 </appSettings>
或者在Application_Start中添加此段即可。
2 {
3 //Enabling UnobtrusiveValidation application wide
4 ValidationSettings.UnobtrusiveValidationMode = UnobtrusiveValidationMode.WebForms;
5 }
而如果只想控制某个页面开启此功能只需加上这段代码。
现在我们再来看看生成到客户端的HTML代码的样子。

我们发现,验证类的信息已经变成了HTML5中的表单特有的属性data-*
而页面中的内联JS等内容都已经被处理,且自动引入了jQuery进行验证,这部分可以参考Unobtrusive JavaScript。
五、Model Binding
如果用过ObjectDataSource控件,肯定对其SelectMethod有印象,在ASP.NET Web Forms 4.5中,微软直接将此方法移到了强类型控件上。
将之前DataBind方法直接替换成了更方便的SelectMethod方法,具体参见这里。
SelectMethod方法接受IEnumerable或者IQueryable类型的对象,如果使用了前面介绍的ItemType属性后,就需要接受IEnumerable<T>或者IQueryable<T>类型的对象,T与前面的ItemType一致。
如我们这样设置一个GridView的配置。
2 <div>
3 <asp:GridView ID="GridView_Users" runat="server" ItemType="ModelBinding.Users"
4 DataKeyNames="UserID" SelectMethod="GetUsers"
5 AutoGenerateColumns="False">
6 <Columns>
7 <asp:BoundField DataField="UserID" HeaderText="User ID" />
8 <asp:BoundField DataField="UserName" HeaderText="User Name" />
9 <asp:BoundField DataField="UserEmail" HeaderText="Email" />
10 </Columns>
11 </asp:GridView>
12 <asp:ValidationSummary ID="ValidationSummary_UserEdit" runat="server" ShowModelStateErrors="true" />
13 </div>
14 </form>
后台绑定数据。
2 {
3 List<Users> list = new List<Users>();
4 list.Add(new Users() { UserID = 1, UserName = "Parry", UserEmail = "[email protected]" });
5 list.Add(new Users() { UserID = 2, UserName = "Spiderman", UserEmail = "[email protected]" });
6 list.Add(new Users() { UserID = 3, UserName = "Superman", UserEmail = "[email protected]" });
7 list.Add(new Users() { UserID = 4, UserName = "Batman", UserEmail = "[email protected]" });
8 return list.AsQueryable<Users>();
9 }
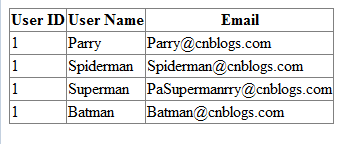
页面显示。

当然,控件还支持UpdateMethod和DeleteMethod分别进行修改和删除操作。
需要注意的是,在后台定义的SelectMethod中也是可以定义参数属性的。
还支持Form、QueryString、Cookies、Url这些属性。
整体感觉这部分是ASP.NET Web Forms 4.5变化较大,也是更像MVC的地方。微软将EF,强类型控件,Model Binding串联起来,定义了一个规整的后台绑定的方法和流程。
更详细的介绍可以参考ScottGu的系列文章:Web Forms Model Binding。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































