div+css布局


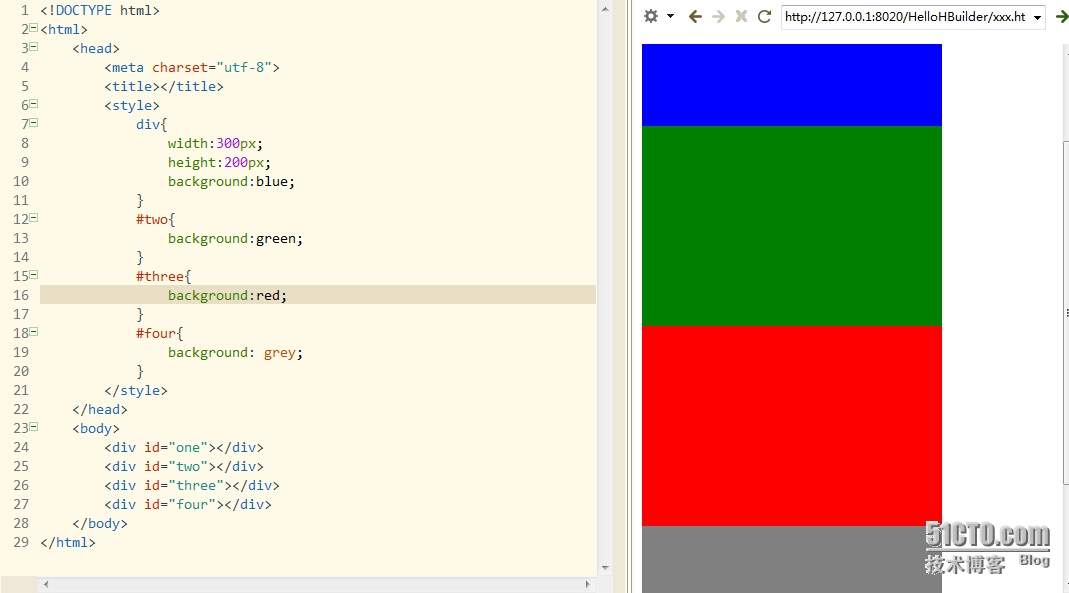
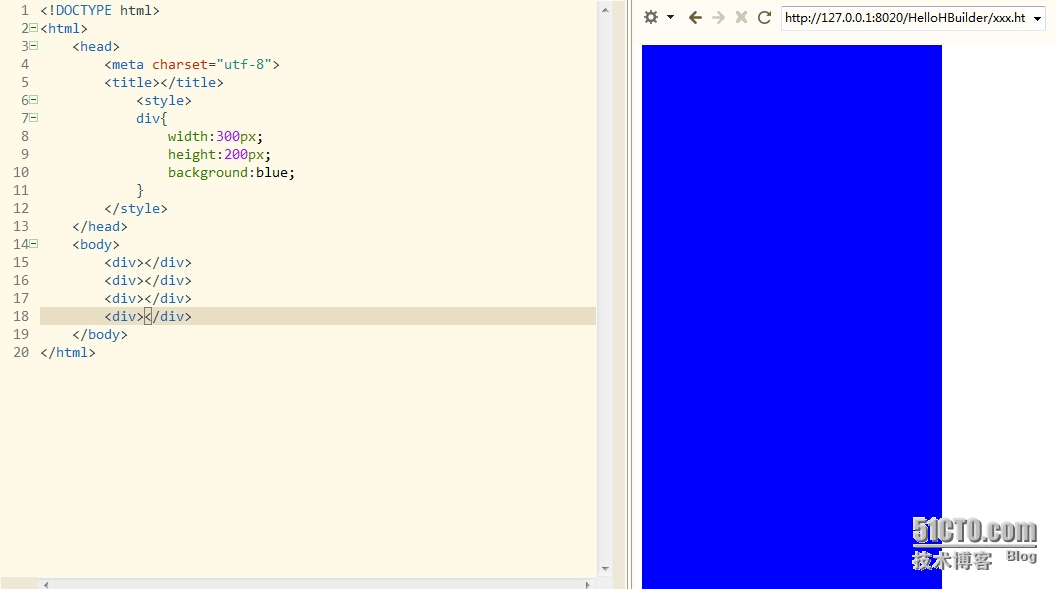
制做网页先从布局开始,将一个网页分成四块,用div画块布局,块画好了,打开是一片空白的,div只是将网页分块,但要显示块的大小颜色,我们就需要用CSS来控制,以下将div设置为宽为300px,高为200px,背景色为蓝色,出来的效果如下:

那么为什么是这显示的是一大块呢,因为呢,我将背景色都设置为一样的了,那么不想将这四块连在一块呢,那么我们就将以下四块div分别用一个名字命名,再根据名字我们再用css来改变四个div的背景。
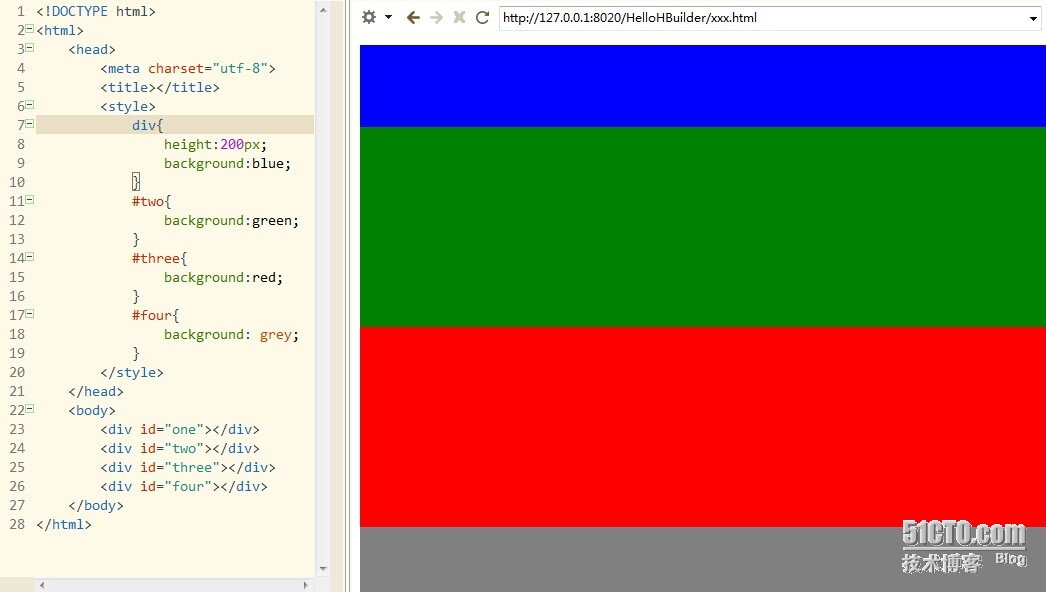
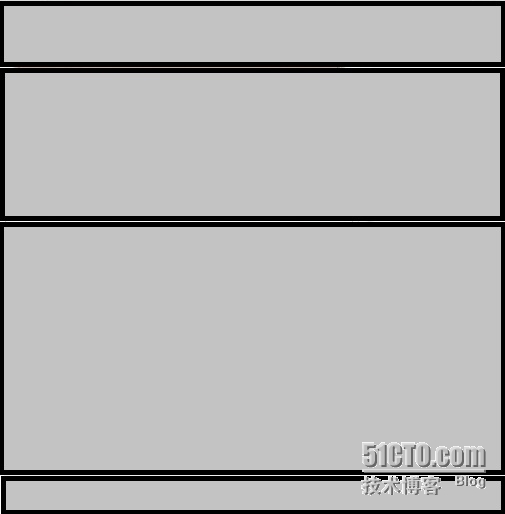
那么从上面可以看出四块已经分别用蓝色,绿色,红色和灰色区分出来了,可以看出并不是一块了吧,那么为什么第一块div还是蓝色的呢,这是因为css里面第一个div样式将所以的body里的div设置了蓝色,我们之后将二、三、四块,这三块特意用了其他三种颜色,但第一块我们并没有特意去设定颜色,所以第一块还是蓝色的,四块分出来了,但是这四块和我们要的效果并不一样就这么一点宽并没有充满整个页面,我们之前将div设置了宽300px,那我们就将“width:300px;”删除,我们来看下效果:
现在呢四块宽度已经充满整个页面。这个呢就实现了最简单的一个布局。
本文出自 “别闹好好的” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。