CSS画圆角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width:300px;
height:300px;
border:1px solid red;
}
</style>
</head>
<body>
<div>用CSS画圆角,目前主流浏览器已经支持</div>
</body>
</html>
效果:

以上并未添加圆角属性。下面再添加属性,这样对比更清楚:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width:300px;
height:300px;
border:1px solid red;
border-radius:20px;
}
</style>
</head>
<body>
<div>用CSS画圆角,目前主流浏览器已经支持</div>
</body>
</html>
效果:

没有效果,为什么呢,因为用的IE浏览器版本较低,那么换一个firefox来看下:

圆角。
那么既然能画圆角试试画个圆,上面的圆角是15px,整体是300px*300px的,那么只要让两个圆角相加能为300px的话就可以画成一个圆了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#test1{
width:300px;
height:300px;
border:1px solid red;
border-radius:20px;
}
#test2{
width:300px;
height:300px;
border:1px solid blue;
border-radius:150px;
}
</style>
</head>
<body>
<div id="test1">用CSS画圆角,目前主流浏览器已经支持</div>
<div id="test2">用CSS画圆</div>
</body>
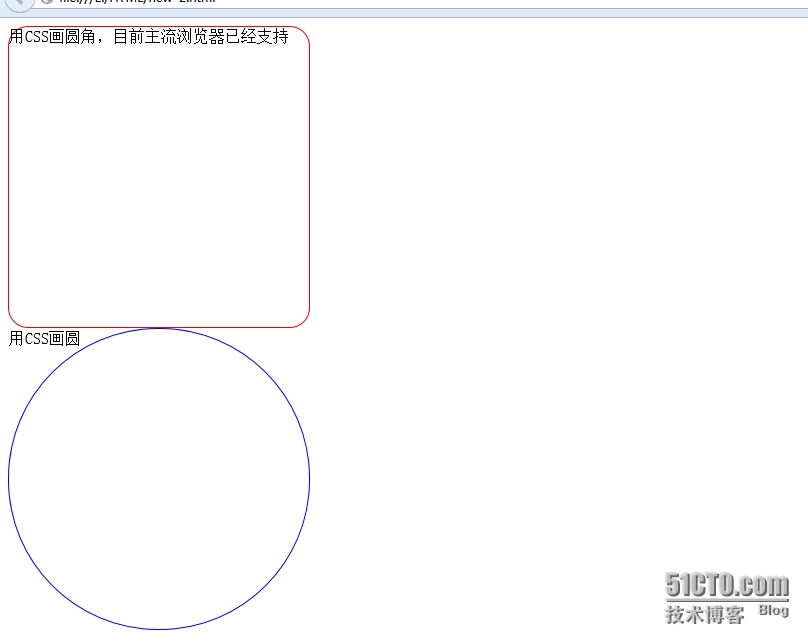
</html>效果:

本文出自 “别闹好好的” 博客,转载请与作者联系!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































