html综合小结
html是一种标记语言,主要用于开发网页,使用html可以展现文字图片,视频,声音
蒂姆·伯纳斯·李:万维网之父,W3c创始人,html设计者
www:word wideweb(万维网)
Web 浏览器的作用是读取HTML 文档,并以网页的形式显示出它们。
大多数html的属性:class,id,style,title;其中base、head、html、meta、param、script、style 以及 title 元素不支持这些属性。
应该避免使用的标签:<center>、<font>、<basefont>,<s>,<strike>,<u>;应该避免使用的属性:align,bgcolor,color
如果希望将HTML文件被正确的验证,就要将恰当的DTD添加到文件的第一行
1) <!DOCTYPE HTML PUBLIC"-///W3C//DTD HTML 4.0.1//EN""http://www.w3.org/TR/html4/strict.dd" >:包含没有被反对使用或者不在现在框架中的元素和属性
2) <!DOCTYPE HTML PUBLIC"-///W3C//DTD HTML 4.0.1 Transitional//EN""http://www.w3.org/TR/html4/loose.dd" >:包含strict中所有的内容,外加被反对使用的元素和属性
3) <!DOCTYPE HTML PUBLIC"-//W3C//DTDHTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">:包含2)中所有的内容,外加对框架的支持
8.一些特殊符号:
和号:&<br>
引号:"<br>
撇号:'<br>
分:¢<br>
磅:£<br>
日圆:¥<br>
版权:©<br>
注册商标:®<br>
乘号:×<br>
除号:÷<br>
9.根据html标准,仅有几个标签在html的头部是合法的:<base>,<link>,<meta>,<style>,<script>
10. url(uniform resouce locator):统一资源定位符,一个完整的网址,遵守如下规则:scheme://host.domain:port/path/filename
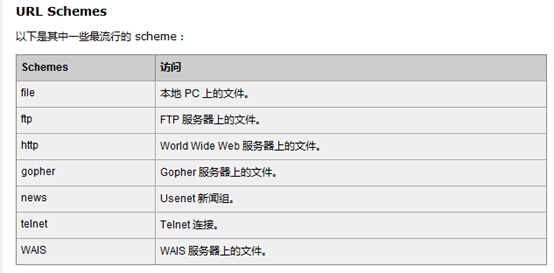
scheme:定义因特网服务类型。最流行的是http
domain:定义因特网域名
host:定义此域中的主机,缺省的支持http的主机是www
port:定义主机的端口号。缺省的端口号是80
path:定义服务器上的路径
filename:定义文档的名称
scheme的类型有:
11.<noscript>定义在脚本无法执行的情况下的替代文本。
12.dir:设置文本方向,base、br、frame、frameset、hr、iframe、param 以及 script 元素不支持该属性,可选项有ltr和rtl分别从左到右和从右到做显示文本。
body和frameset元素中特有的属性:onload,onunload,分别表示当文档被载入、卸载时执行的事件;
13.表单元素的事件有:
onselect:当元素的文本内容被选择时,触发。
14.图像事件,onabort:当图像加载中断时,执行该脚本
15.键盘事件:在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param,script, style, 以及 title 元素。
onkeydown:当键盘被按下时执行;onkeypress:当键盘被按下又松开时执行该事件;onkeyup:当键 盘被松开时执行该事件
16.鼠标事件:在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param,script, style, title 元素。
事件有:onclick(鼠标单击),ondblclick(双击)、onmousedown(鼠标按下)、onmousemove(鼠 标拖动)、onmouseout(当鼠标指针被移出时执行脚本)、onmouseover(鼠标悬 停)、onmouseup(鼠标按钮被弹开是执行脚本)
17.文本格式化标签:<b>(粗体);<big>(大字号);<em>(强调,斜体);<i>(斜 体);<small>(小号字);<strong>(加粗);<sub><sup>(下标,上标);<ins>(插入字,下划 线);<del>(删除字,其中s、strike两个标签效果相同,但不赞成使用这两个);<u>(下划线,不 赞成使用)
18.计算机输出标签:
19.引用和术语定义
20.<map>标签定义一个客户端图像映射。图像映射指带有可点击区域的一幅图像。
<img src="planets.jpg" border="0" usemap="#planetmap"alt="Planets" />
<mapname="planetmap" id="planetmap">
<area shape="circle"coords="180,139,14" href ="venus.html" alt="Venus"/>
<area shape="circle"coords="129,161,10" href ="mercur.html"alt="Mercury" />
<area shape="rect"coords="0,0,110,260" href ="sun.html" alt="Sun"/>
</map>
本文出自 “虎哥的博客” 博客,请务必保留此出处http://7613577.blog.51cto.com/7603577/1560427
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。