分享10款web前端基于css3和jquery的源码预览
1.基于jquery和css3实现的摩天轮式分享按钮
之前分享了很多css3实现的按钮。今天要给大家带来一款基于jquery和css3实现的摩天轮式分享按钮。这款分享按钮页面底部有一个toggle按钮,单击该按钮,摩天轮按钮以动画的形式出现,各个分享按钮挂在摩天轮上。

2.纯css3实现的动画加载导航
之前为大家介绍了好几款导航菜单,今天为给大家再带来一款纯css3实现的动画加载导航。该导航出现的时候以动画的形式出现。

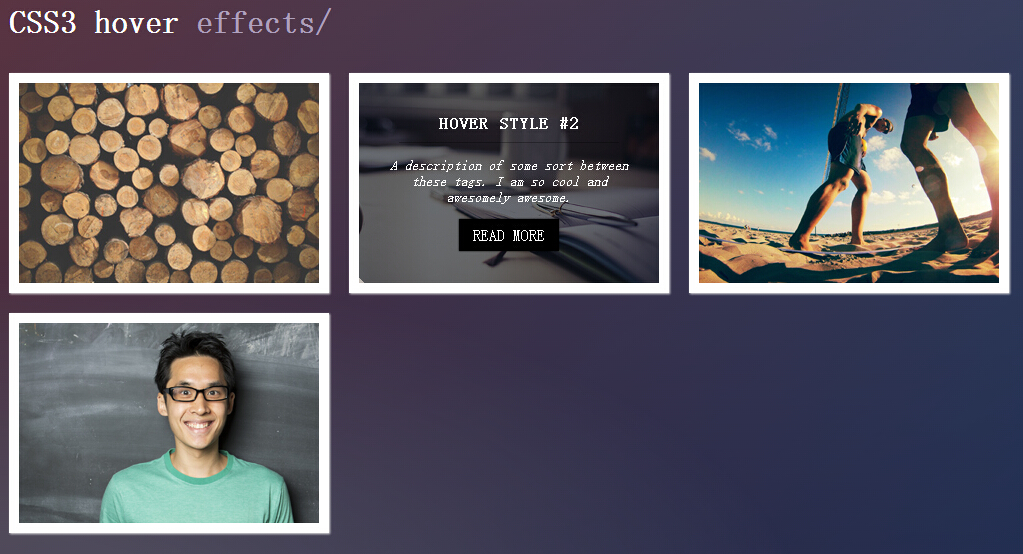
3.纯css3实现的鼠标经过图片显示描述特效
今天要给大家带来一款纯css3实现的鼠标经过图片显示描述特效。在此特效中有两种切换特效,效果还是相当不错。

4.基于jquery带百分比的响应式进度加载条
今天要给大家带来一款基于jquery带百分比的响应式进度加载条。这款加载条非常漂亮,而且带有进度的百度比,且在不同的百分比用的是不同的颜色。而且这款加载条采用了响应式设计,在不同的分辨率的显示器下完美支持。

5.基于javascript的3D玻璃破碎特效
之前为大家介绍了一款 html5 canvas实现图片玻璃碎片特效。今天要给大家带来一款基于javascript的3D玻璃破碎特效。

6.纯css3实现的3D按钮
纯css3实现的3D按钮

7.基于jquery滑动后固定于顶部的导航
之前已为大家介绍了好多css3实现的导航菜单。今天分享一款基于jquery滑动后固定于顶部的导航。这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部。

8.纯css3实现的超炫动画背画特效
之前为大家介绍了很多款由纯css3实现的特效。今天要再给大家带来一款纯css3实现的超炫动画背画特效。代码非常简单,没有引用任何其它js代码。css代码也不多。效果非常炫。

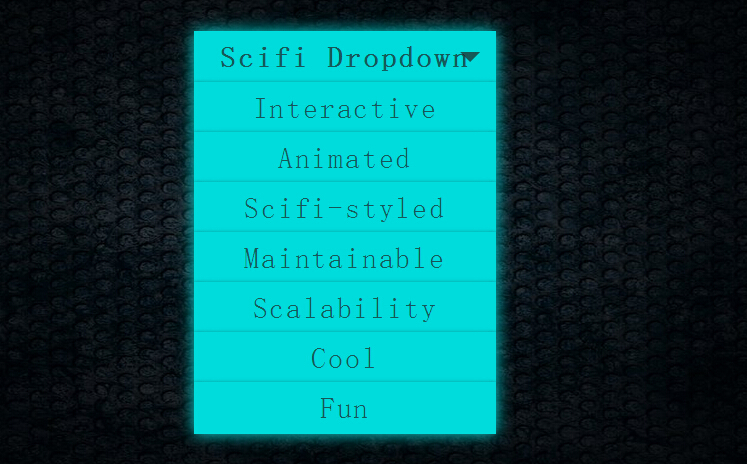
9.javascript实现的超炫的下拉选择框
今天为给大家带来一款javascript实现的超炫的下拉选择框。下拉的列表由半用透明的幽灵按钮组成。显示下拉的时候,列表项由左右两侧飞入。消息时飞向左右两侧。

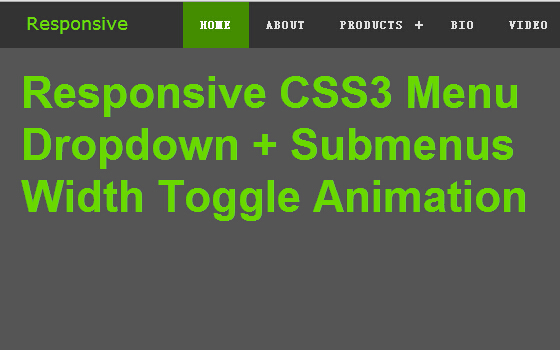
10.由css3和jquery实现的响应式设计导航
2014年响应式设计成为设计主流。今天要给大家带来一款由css3和jquery实现的响应式设计导航。当显示器为pc时,导航为横条。当客户端为移动端时,呈现坚形导航。

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































