JQuery学习笔记-层次选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {//相当于window.onload
//使用id选择器选择id=btn1的元素$("#btn1"),并且添加点击事件
$("#btn1").click(function() {
$("body div").css("background", "#ffbadb");//选择 body 内的所有 div 元素
});
$("#btn2").click(function() {
$("body > div").css("background", "#ffbadb");//在 body 内, 选择子元素是 div 的.
});
$("#btn3").click(function() {
$("#one + div").css("background", "#ffbadb");//选择 id 为 one 的下一个 div 元素
});
$("#btn4").click(function() {
$("#two ~ div").css("background", "#ffbadb");//择 id 为 two 的元素后面的所有 div 兄弟元素
});
$("#btn5").click(function() {
$("#two").siblings("div").css("background", "#ffbadb");//选择 id 为 two 的元素所有 div 兄弟元素
});
$("#btn6").click(function() {
//选择和#one近邻的span元素,如果该span和#one不相邻则无效
//$("span, #two").css("background", "#ffbadb");
//选择span元素和id为two的元素并改变其背景颜色
//$("#one").nextAll("span").css("background", "#ffbadb");//选择后面所有的span
$("#one").nextAll("span:first").css("background", "#ffbadb");//选择后面的第一个span
});
$("#btn7").click(function() {
//选择 id 为 two 的元素前边的所有的 div 兄弟元素
$("#two").prevAll("div").css("background", "#ffbadb");;
});
})
</script>
</head>
<body>
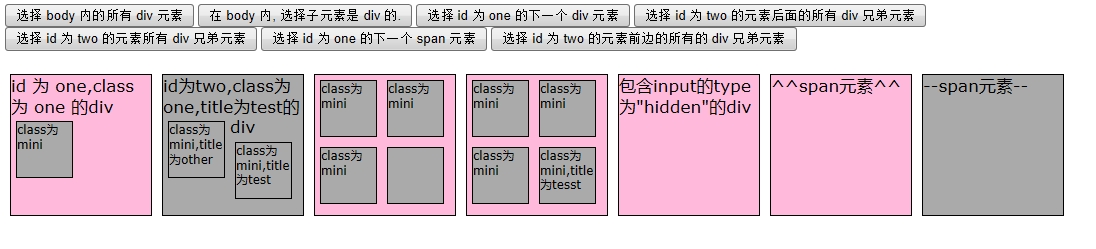
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择子元素是 div 的." id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<input type="button" value="选择 id 为 two 的元素所有 div 兄弟元素" id="btn5" />
<input type="button" value="选择 id 为 one 的下一个 span 元素" id="btn6" />
<input type="button" value="选择 id 为 two 的元素前边的所有的 div 兄弟元素" id="btn7" />
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
<span id="span">--span元素--</span>
</body>
</html>本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1564900
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。