【翻译】ExtJS vs AngularJS
ExtJS和AngularJS是两个行业内率先的富界面开发框架。TechFerry有机会使用Ext JS和Angular JS来开发多个富界面的单页面应用程序。本文讲述的就是使用这两种技术来开发多个应用程序后的开发体验。本文环绕利弊、架构、測试、移动能力、性能、生成和部署等方面对Ext JS和Angular JS进行了超过30个以上的要点进行了比較。
我们将通过使用Ext JS和Angular JS开发一个測试应用程序来了解架构细节,以便进行具体的性能比較測试。对于性能报告,我们使用了相似的组件集,採用了固定的生成过程,以确保比較是同类比較。
Sencha Ext JS
| AngularJS
|
Sencha ExtJS 和AngularJS 的比較
| Sno | 功能 | ExtJS | AngularJS |
|---|---|---|---|
| 1. | 一站式富界面应用程序 | ||
| 2. | 具有丰富的主题套件能力的UI组件 | 幸运的是,有大量的开源的商业组件,为Angular JS提供了集成组件,包括AngularUI、AngularUI Bootstrap、Kendo(或Angular-Kend)、Wijmo或其它。 | |
| 3. | 打页面应用程序的设计 | ||
| 4. | 跨浏览器兼容性 | Angular JS依赖于jqLite/JQuery来提供跨浏览器的兼容能力。但与其它第三方库集成可能须要跨浏览器兼容能力。 注意:Angular JS(1.3及以上)已经不支持IE8了,而Sencha Ext JS 5还会继续支持IE8。假设你的企业用户须要支持IE8,应考虑Ext JS。 | |
| 5. | 图表 | Ext JS独立图表是业内最强大和最先进的,对于大多数商业应用程序来说,它的插件是免费和足够应付的。 | AngularJS D3图表基本上就是集成的D3图表,这让它拥有了令人惊异的图表和图形绘制功能。使用D3.js,你会爱上D3图表的。 |
| 6. | 学习曲线 | ||
| 架构 | |||
| 7. | 应用程序设计框架 | 还可看看 ExtJS 5 Beta | 它可支持流行的模式,如模型-视图-控制器或模型-视图-视图模型 |
| 8. | 依赖注入 | 对于依赖注入,Ext JS能够通过扩充Deft JS来加入Ioc(Inversion of Control,控制反转)容器。 | |
| 9. | 双向数据绑定 | ||
| 10. | 直接的DOM操作 | ||
| 11. | 模块化 | ||
| 測试 | |||
| 12. | 自己主动化測试支持 | 可通过外部工具实现 | |
| 13. | 測试框架或測试执行器 | 一些流行的第三放javascript測试框架,如Siesta(专门为Ext JS进行了优化)、Jasmine和Mocha,都可用于測试。 | AngularJS依靠它自己的端到端測试执行器(Karma)来实现集成測试。Protractor就是针对Angular应用程序的端到端測试框架。 |
| 性能 | |||
| 14. | Dom 算法 | 深度优先、自底往上的算法 | 对于DOM树,指令是深度优先、自底往上的算法。而对于控制器则是自上往下的方式。 |
| 15. | 性能 | 较高的覆盖面/重量,因此Ext JS相对照较慢。 | 在性能測试中,Angular比Ext JS轻3倍。请參阅性能比較统计。 |
| 16. | 轻量级-较小的下载覆盖面 | ||
| 移动能力 | |||
| 17. | Web应用程序的移动支持 | Sencha建议使用Sencha Touch来开发应用程序的移动版本号。在移动设备上,像嵌套列表这种组件比网格更有用。只是,这意味着须要为应用程序开发移动版本号。 | 使用ng-touch库实现响应式Web应用程序,angular-gestures(手势)和AngularJS响应式模块。 |
| 18. | 跨平台本地移动应用程序/混合应用程序 | 通过Sencha Touch集成Apache Cordova/Phonegap实现。 | 通过Trigger.io、Cordova/Phonegap集成基于AngularJS优化过Ionic框架实现,可用来开发富界面和可靠的移动应用程序。 |
| 19. | 移动站点 | Sencha touch可用来开发移动站点。 | AngularJS响应模块(angular-responsive, angular-deckgrid等)、UI Boostrap、AngularJS responsive directives, angular-gestures 和ngTouch库。 |
| 路由 | |||
| 20. | 内置路由 | 參阅 ExtJS 5 Beta | |
| 21. | 深度链接 | 參阅 ExtJS 5 Beta | |
| 22. | 浏览器历史、向前、向后button支持t | 通过Ext.util.History实现 | |
| 23. | 浏览器书签支持 | 參阅ExtJS 5 Beta | |
| 24. | SEO支持 | 大多数单页面应用程序须要通过身份验证后才干使用,因而一般不须要SEO索引。对于公共页面,可使用静态HTML/CSS来实现,假设须要实现的动态内容,可考虑AjaxBased SEO。 | 可考虑使用Prerender.io或在Web服务器中实现无头的浏览器支持来实现基于Ajax的SEO。 |
| 部署 | |||
| 25. | 生成工具 | 针对Ext JS 4.x+的Sencha cmd 工具或针对Ext JS 3.x的Sencha sdk工具 | 第三放的 Grunt 工具 |
| 26. | 包管理工具 | Sencha cmd | Yeoman, Grunt 或 Bower |
| 协议和支持 | |||
| 27. | 协议:开源或商业 | Per-seat / per-server的商业协议或GPL许可下的开源协议 | MT许可下的开源javascript框架 |
| 28. | 完整的文档套件、教程、视频演示样例、培训 | ||
| 29. | 支持:一般性讨论、Bug报告和定制功能需求 | 基于Web的公共或白金(仅付费的订阅用户)支持 | |
| 30. | 全然的乐趣和满足:在整个应用程序开发生命周期内,不须要考虑所选择的第三库新版本号公布或bug修复 | ||
| 其它 | |||
| 31. | 内置动画支持 | ||
| 32. | Deferred 和Promises. | DeftJS提供了一些Ext JS扩展,包括了Deferred和Promises. | |
| 33. | Dirty Checking(脏检查) | ||
| 34. | Deferred Bootstrap | Until now, ExtJS applications‘ testing has never required delay in the Bootstrap as third-party JavaScript testing frameworks which are used for ExtJS application testing do not require deferring the bootstrap. | Angular Scenario Runner and Batrang require Deferred Bootstrap and hence Deferred Bootstrap concept is introduced to allow end to end tests. |
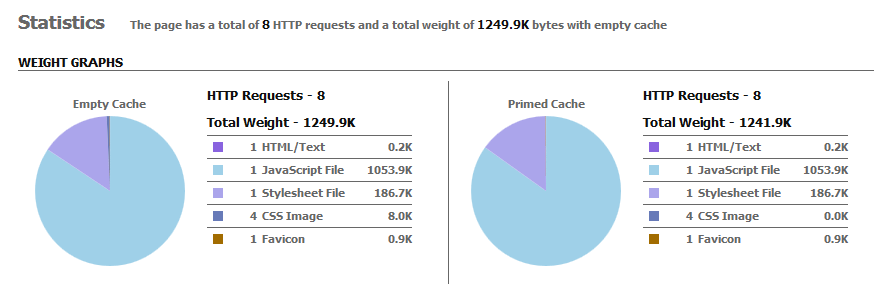
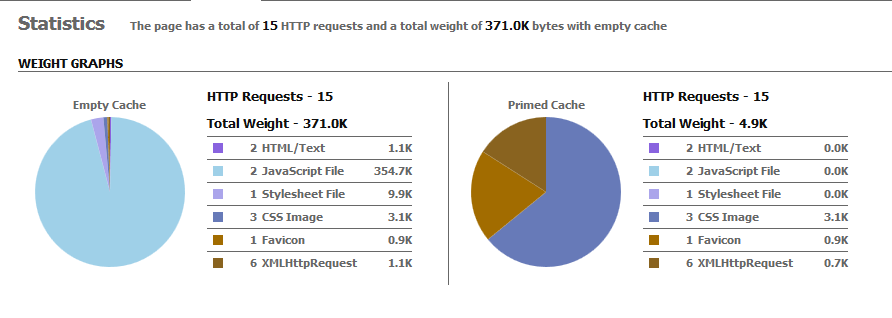
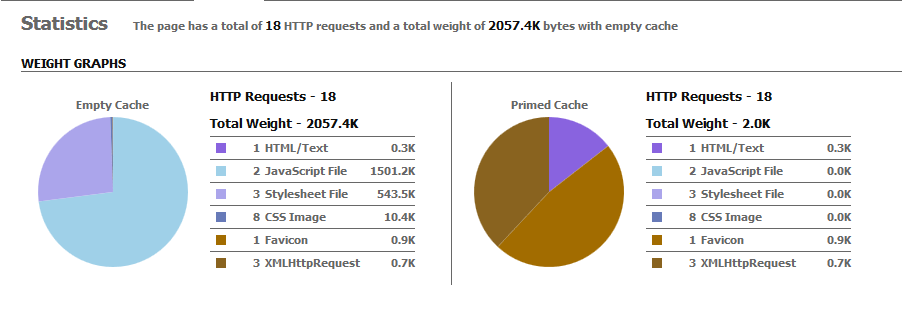
性能比較统计
为了评估这两个框架的性能,我们开发了一个包括网格、树和图表组件的小型的应用程序。这两种技术都是依照规定的生成过程来进行的,因此,我们能够使用最小化的生成来进行量级比較。YSlow用来收集性能数据。其它的细节:
- Ext JS:使用网格、树和图表组件
- Angular JS:使用angular-charts.min.js、angular.min.js、jquery.min.js、angular-route.min.js、ng-grid-2.0.7.min.js、angular.treeview.min.js、angular-animate.js模块
- 对于这些组件的数据部分,使用的是允许的http请求,相同的Web服务器。
- 结论:Ext JS比AngularJS重3倍
Ext JS

AngularJS:

假设使用ext-all,那么统计结果是:

框架的选择:
使用Ext JS:
- 使用Sencha Ext JS提供的方便的组件,可节省大量时间。
- 假设操心编程和开发时的兼容性问题,它是一大亮点。
- 你或你的客户须要专门的许可或专业支持。
- 假设富桌面应用程序(使用Ext JS)和移动Web应用程序(使用Sencha Touch)是独立,这相当有用。
- 可承担支持合约或per-seat / per-server 的商业许可。
使用AngularJS:
- 要求较小的足迹。很多其它具体信息,请參阅性能比較统计。
- 应用程序要求响应式设计。
- 你的组织须要寻求自己主动化測试的价值,以及自己主动化測试是你们开发文化的一部分。
- 要整合的第三放组件是免费的,因而成本比較低。
- 团队更关注CSS和跨浏览器的兼容性问题。
- 在整个应用程序开发生命周期内,团队能够非常好的管理所集成的第三方库的新版本号或bug修复。
架构差异:
我们尝试从下面10个方面来比較Ext JS和AngularJS之间的架构差异:
- 应用程序设计框架
- 组件
- 路由的优点
- 可測试性
- 数据绑定
- SEO的友好性
- 移动解决方式
- DOM算法
- Deferred和Promises
- 脏检查
- Deferred bootstrap
摘要:
Ext JS是基于组件(网格、树、表单和图表)的,代码開始于扩展的API类和配置模块,假设须要,可自己定义延时文稿或行为/事件,将这些组件加入到容器/布局。它遵循面向对象原则和MVC模式,非常少须要与DOM直接交互。
AngularJS,刚好相反,它是声明式编程,開始时,须要在纯HTML中加入AngularJS指令、配置模块、使用模板或路由来配置视图,并且框架还有关注DOM的创建。因为要处理HTML,因而须要直接与HTML结构或DOM元素交互。
应用程序设计框架 | ||
Ext JS:
| AngularJS:
| |
组件: | ||
| Ext JS: Ext JS差别于其它框架的一个主要特性就是包括一套有丰富的主题能力的UI组件。 Pros: 使用Ext JS提供的方便的组件能够节省大量时间。 Cons: Sencha组件往往会产生冗长的DOM输出,其结果就是须要很多其它标签。 | AngularJS:
| |
路由的优点 | ||
| ExtJS: Ext JS没有路由。只是,很多单页面应用程序可能不须要路由,除非你希望通过内部/深度链接来实现SEO友好性或支持书签。 | AngularJS:
| |
可測试性: | ||
ExtJS:
| AngularJS:
| |
双向数据绑定:双向数据绑定是应用程序UI和模型对象之间的粘合剂,这样,对象属性的改变就会反映到UI,反之亦然。 | ||
| ExtJS: 通过使用存储对象,Ext JS有着优秀的数据绑定功能。为了执行双向数据绑定,还须要执行一些工作,如又一次载入存储等等。 | AngularJS: AngularJS的双向数据绑定基本上是通过嵌套在原型继承树上的模型来实现的。 Cons: 假设模板绑定的数据有2000到3000,应用程序会变得迟钝。 Bindonce is a great way to minimize the number of watches when most of the data presented in your page, once rendered, are immutable and you need not keep watching them for changes. | |
SEO Friendliness:Most of the single page apps which work behind authentication need not be indexed for SEO. If you have some pages in your app which are public and which needs to be indexed, you can createthem separately, either with static HTML/CSS or if you do need to use dynamic content, consider Ajaxbased SEO as described below.Ajax based SEO: For the indexing of dynamic / ajax-based single page web apps, all you have to do is to generate the additional static content so that when the crawlers access your page, they get easy access to that static content and when the users access your page, they see the app. To achieve this functionality you could either use some tools like Prerender.io: fully open-source or you have to set up the headless browser support in your web-server which is an additional effort. | ||
| ExtJS: Ajax based seo is possible in ExtJS with hashbang urls‘ support in your web-server. | AngularJS:
| |
Mobile Solutions: | ||
ExtJS:
| AngularJS:
| |
Dom Approach: | ||
| ExtJS: It follows the Depth First, Bottom-Up approach. | AngularJS: Directives are linked in a Depth-First, Bottom-Up approach to the DOM tree.Controllers are linked in a top-down manner. | |
Deferred and Promises:Deferred and Promises break the complexities of asynchronous programming, separate out the synchronous and asynchronous world, remove the tight coupling between the twoThey are for asynchronous programming what try, catch and throw keywords are for synchronous programming. | ||
| ExtJS: ExtJS augmented with DeftJS may provide Deferred and Promises. | AngularJS: AngularJS offers an implementation of the Q API for Deferred and Promises. | |
Dirty CheckingDirty checking in nutshell: The framework compares the old value and new value and if they are different, fires the change event. | ||
ExtJS:
| AngularJS:
| |
Deferred bootstrap:Bootstrap means the initialization process. Deferred bootstrap is to make a delay in the bootstrap process to mock out the heavy dependencies or for the instrumentation purposes. Deferred bootstrap is primarily introduced to allow end to end tests.Although deferred bootstrap has no value in the developement and testing of most single page applications, yet it serves its value in AngularJS applications‘ end to end testing. Some javascript test runners such as Batrang and Angular Scenario Runner (which are developed by AngularJS team for the end to end testing of the angularJS applications) require deferred bootstrap. | ||
| ExtJS: Several popular third-party JavaScript testing frameworks such as Siesta (optimized specifically for Ext JS), Jasmine and Mocha, are being used for ExtJS applications testing which do not require deferring the ExtJS application‘s bootstrap. | AngularJS:
| |
Digest Cycle in AngularJS:
Application becomes laggy if there are 2000-3000 watches in a template. Although anything faster than 50ms is imperceptible to humans and you can‘t really show more than about 2000 pieces of information to a human on a single page because anything more than that is really a bad UI and humans can‘t process this anyway, yet while building any sort of widget or data grid with two-way binding you may easily hit 2000 bindings without the bad UI. Watcher: By default all the model data that is bound to UI are being watched upon i.e. they all have a watcher registered in the watch list, a collection used by digest cycle for the dirty checking. You can also attach a watcher to the scope by using $watch function. A watcher has two functions: A watch function or a watch expression, which specifies the piece of data you are interested in. A listener function which will be called whenever that data changes. Asynchronous nature of dirty cycle: Assignment such as $scope.username="angular" will not immediately cause a $watch to be notified, instead the $watch notification is delayed until the $digest phase. This delay is desirable, since it coalesces multiple model updates into one $watch notification as well as it guarantees that during the $watch notification no other $watches are running. If a $watch changes the value of the model, it will force additional $digest cycle. | ||
ExtJS 5 Beta: Recently launched ExtJS5 Beta version provides support for router and hence deep linking is now possible.ExtJS 5 also supports MVC and MVVM. We will review and update the article as and when new and stable versions of ExtJS and AngularJS are released. | ||
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































