10款基于jQuery打造的大屏带导航焦点图
1.纯CSS3实现3D效果iPhone 6动画
iPhone 6刚发布不久,今天我们就用纯CSS3来把iPhone 6的外观简单地绘制出来,记得是用纯CSS3实现的哦,没有用一张图片。由于CSS3特性的运用,整个iPhone 6手机边框带有阴影,很有立体3D的视觉效果。

2.纯CSS3天气动画图标
这是一款基于纯CSS3的天气动画图标,利用CSS3特性,我们在这里绘制了7个关于天气的图标,并且每一个图标都有一套代表当前天气的动画特效,比如下雨天气,就会有下雨的动画,下雪也是如此。这些CSS3天气图标可以应用在关于天气预报的应用中。
![]()
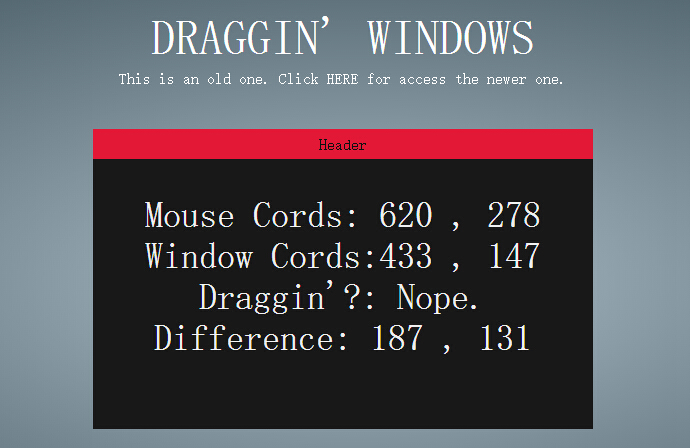
3.基于jquery的可拖动div
今天要给大家分享一款基于jquery的可拖动div。这款可拖动div只要引用jquery就可以,无需引用jquery ui。还实时记录的鼠标的坐标。

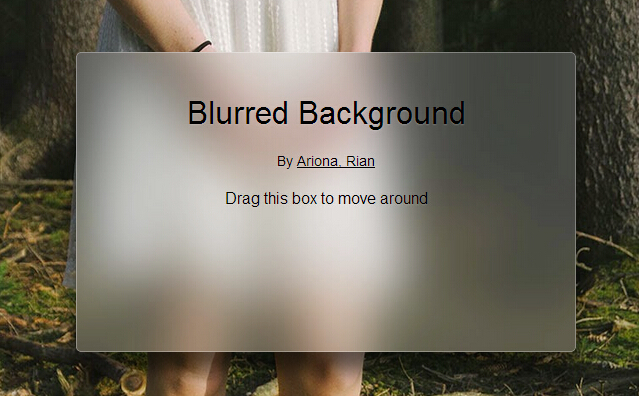
4.基于jquery ui漂亮的可拖动div实例
今天要给大家带来一款基于jquery ui漂亮的可拖动div实例。这款实例用了图片当背景,div层采用了幽灵透明效果。div拖动是基于jquery ui的。界面非常漂亮。

5.jQuery插件打造10多款具有超强的视觉冲击的图片切换特效
jQuery插件打造10多款具有超强的视觉冲击的图片切换特效,可以多种选择,多种特效每一款都是不同的图片切换效果。几乎整合了所有切换效果。适用于浏览器:IE9+,google,firefox。其它浏览器也可以进行图片切换,但是效果没有那么炫酷的3D效果。

6.国外强大的jQuery图片浏览插件可设置7种切换效果
国外强大的jQuery图片浏览插件可设置7种切换效果,切换效果,切换时间长短,是否加载后自动播放,播放速度都是可以再插件里面简单的设置一下就可以看到效果!非常牛的一个jQuery插件。适用于浏览器:IE8以上的浏览器,firefox,google等

7.jQuery打造4款经典3D立体效果的焦点图切换特效
jQuery打造4款经典3D立体效果的焦点图切换特效,一共四款,每款都有不同的3D切换特效。适用于浏览器:IE9+,firefox,google。IE8浏览器下没有3D效果。

8.jQuery+CSS3打造的3款不同的3D焦点图切换jQuery特效
jQuery+CSS3打造的3款不同的3D焦点图切换jQuery特效,第一款和第三款是点击切换图片,第二款是自动切换图片!都有很好很苦的3D切换效果。第一款是按顺序多屏切换,第三款是3屏切换。

9.利用键盘方向键控制的jQuery全屏焦点图特效
可利用键盘方向键控制的jQuery全屏焦点图特效,很炫酷的全屏焦点图切换,可以点击小按钮切换,也可以按键盘的左右键来控制焦点图滚动的方向,切换时带有弹性的视觉冲击效果。

10.基于jQuery打造的大屏带导航焦点图特效
基于jQuery打造的大屏带导航焦点图特效,这个特效是非常炫酷的一款导航菜单特效。带有许多特殊的效果。

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































