innerHTML应用--自动生成一个V字形(高级版)
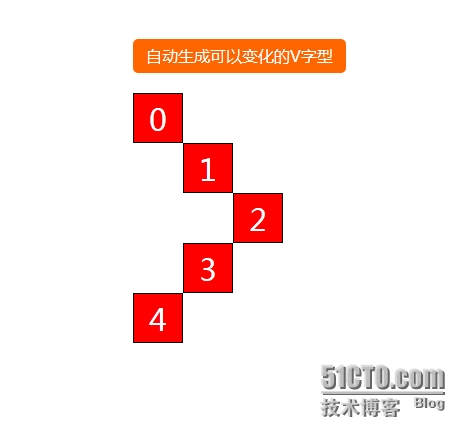
一、效果图按钮可以多次点击。
二、HTML+CSS代码。
<style>
.box{ width:800px; margin:90px auto;}
.btn{ padding:5px 10px; color:#fff; background:#ff6600; cursor:pointer; font-size:16px; border-radius:5px;}
.list{ position:relative; margin-top:20px;}
.list li{ width:48px; height:48px; position:absolute; left:0; top:0; line-height:50px; text-align:center; font-size:30px; border:1px solid #000; background:red; color:#fff;}
</style>
<div class="box">
<input type="button" value="自动生成可以变化的V字型" id="btn" class="btn" />
<ul id="list" class="list"></ul>
</div>
三、js代码。
<script>
window.onload = function(){
var oBtn = document.getElementById(‘btn‘);
var oUl =document.getElementById(‘list‘);
var aLi =oUl.getElementsByTagName(‘li‘);
var on =true;
var onOff = true;
var onOff1 = false;
var onOff2 = false;
var onOff3 = false;
var len =5;
oBtn.onclick = function(){
if(on){
for(var i=0;i<len;i++){
oUl.innerHTML+=‘<li>‘+i+‘</li>‘;
}
on=false;
}
if(onOff){
for(var i=0;i<len;i++){
aLi[i].style.left=(0+i)*50+‘px‘;
if(i<Math.floor(len/2)){
aLi[i].style.top=(Math.floor(len/2)-i)*50+‘px‘;
}else{
aLi[i].style.top=(i-Math.floor(len/2))*50+‘px‘;
}
}
onOff=false;
onOff1=true;
}else if(onOff1){
for(var i=0;i<len;i++){
aLi[i].style.left=(0+i)*50+‘px‘;
aLi[i].style.top=(0+i)*50+‘px‘;
if(i<Math.floor(len/2)){
aLi[i].style.top=(0+i)*50+‘px‘;
}else{
aLi[i].style.left=(Math.floor(len/2)-(i-Math.floor(len/2)))*50+‘px‘;
}
}
onOff1=false;
onOff2=true;
}else if(onOff2){
for(var i=0;i<len;i++){
aLi[i].style.left=(0+i)*50+‘px‘;
if(i<Math.floor(len/2)){
aLi[i].style.top=(0+i)*50+‘px‘;
}else{
aLi[i].style.top=(Math.floor(len/2)-(i-Math.floor(len/2)))*50+‘px‘;
}
}
onOff2=false;
onOff3=true;
}else if(onOff3){
for(var i=0;i<len;i++){
aLi[i].style.top=(0+i)*50+‘px‘;
if(i<=Math.floor(len/2)){
aLi[i].style.left=(Math.floor(len/2)-2-(i-Math.floor(len/2)))*50+‘px‘;
}else{
aLi[i].style.left=(i-2)*50+‘px‘;
}
}
onOff3=false;
onOff=true;
}
}
</script>
本文出自 “帅帅” 博客,谢绝转载!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。