asp.net 定制简单的错误处理页面
通常web应用程序在发布后,为了给用户一个友好界面和使用体验,都会在错误发生时跳转至一个自定义的错误页面,而不是asp.net向用户暴露出来的详细的异常列表。 简单的错误处理页面可以通过web.config来设置
 <customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">  <error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="403" redirect="NoAccess.htm" />  <error statusCode="404" redirect="FileNotFound.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />  </customErrors>
</customErrors>如果想通过编程的方式来呈现错误原因,可以通过Page_Error事件来做这件事. 另一种方式则可以通过Global.asax来实现,我觉得这种方式较为方便,另外如果能结合一个单独的更加友好的页面,则看来起更舒服一些
Global.asax(如果需要,可以记录错误日志)
 void Application_Error(object sender, EventArgs e)
void Application_Error(object sender, EventArgs e) 
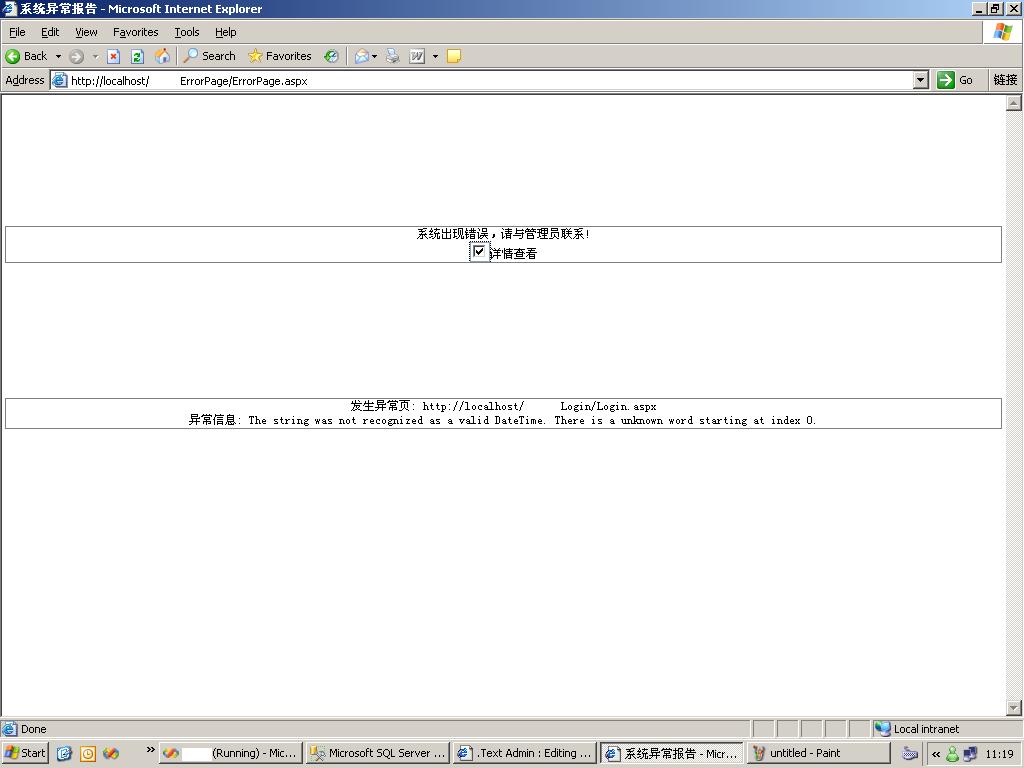
ErrorPage.aspx
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) 
当最终用户使用应用程序的时候,他们可能不想知道错误的原因,这个时候,我们可以通过复选框来实现,是否呈现错误的原因。可将Label放在一个div中,然后用复选框来决定是否呈现div
 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">  <!--
<!-- 
 function CheckError_onclick()
function CheckError_onclick()
我们可以对errorpage这页做一些更亲切的设计,让人看起来更舒服些。
原文地址:http://www.cnblogs.com/EasyLive2006/archive/2007/01/07/613922.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




 Exception objErr
Exception objErr  }
}

 }
}