CSS IE6、7下关于Position的一个bug问题分享
又好久没来了,小码哥甚是想念 想念我的人。由于近期工作中跟CSS打交道较多,所以偶尔会碰到有关它的一些问题,CSS很强大,尤其是后来的CSS3。鄙人正在学习中,如果就所遇到的问题,分析有偏差,望大家海涵哈!!下面就说说我刚刚遇到的一个问题,也许某些前辈大拿们会在心里BS我,不过对我来说,都是收获!嘎嘎,,
总所周知,我们都知道CSS中的定位position属性是一个相当重要和特殊的属性。它分别有一下几个属性值:
position:relative;
position:absolute;
position:fixed;
position:static;
position:inherit;
当然,我们常用到的应该也就前三个,后两个很少用到。
下面我就说说关于前两个属性值在运用时,IE6、7下遇到的一个bug。
记得我以前刚接触CSS时,总感觉定位很好用,就像下棋似的,想定到哪里就定到那里。那是因为我不知道position也有其忌讳或敏感的属性。如浮动float。
在这里我们先不谈他们俩之间的矛盾,先看看这个看后直呼原来如此的问题吧:
在IE8以下的版本中,要是用不好position属性,就会常常遇到页面错位的问题;而这些问题,在标准浏览器下,是体现不出来的。这就对我们前端新手来说,我们只做页面的时候,往往运用标准浏览器火狐等来实时调试(一般都是firebug)而造成IE最后不适应的。所以,大家要在工作中,实时的用多浏览器进行调试,以便出现问题能够及时解决。(不然等页面做完后在回头解决问题,你就KB了)!
下面先看一下问题效果图吧:
1、这是在FF下正常显示的
2、这是在IE6、7下的错位不正常显示
当然以上两种显示效果的代码是绝对一样的。
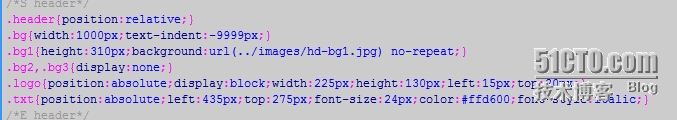
下面是CSS中代码:
里面的header类是父类,后面的txt是子类,他们间运用到了position中的相对定位(relative)和绝对定位(absolute)。在这样的代码下,FF和IE6、7分别显示如上页面。在我解决问题时,着实让我纠结了一阵子。
当时,我是一步一步倒着排查的,结果排查到了.txt类下的代码时,发现font-style属性的有无竟然能解决IE6、7下的错位问题,我懵了,,,这尼玛font-style属性时管字体样式的,和这布局有毛关系!!但是,IE6、7就是尼玛这么吊,,,有font-style属性,就错位,没有就正常。我日了,,,,正当我纠结时,我老大来到我后面帮我分析了一把,她老人家也说不可能是font-style属性的事。她这么一说,我心中更有底了,看来我分析错误还是分析对了,不是font-style的事,嘎嘎
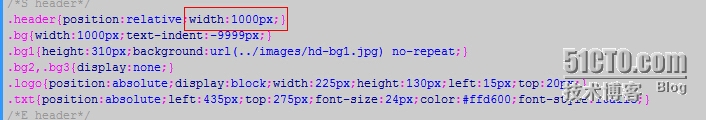
但是到底是哪的问题呢,最后老大看了我的代码后,说道,你的主题内容(也就是带有相对定位relative的父类)有宽度width值得设置吗?我说没有,,她说你加上一个宽度值看看。结果有了下面的代码:
大家看我用红框圈出的属性,就这一个东东,嗨,尼玛还真就解决问题了,这才尼玛是问题的根本所在,什么font-style?它尼玛就是打酱油的,日了,,,
后来老大就告诉我说,在IE6、7下,用position属性一定要谨慎,把能用到的且不影响布局的属性用全了,别偷懒。因为,你一偷懒,就像上面代码似的,就因为你偷懒少写了一个width属性,尼玛的IE6、7就分析不出相对、绝对定位是谁相对,谁绝对了!!
就此问题,小码哥总结如下:
在IE8一下的浏览器中,如果遇到要用到position中相、绝对定位时,一定要保证父子级中都要有宽度值width属性。以防止IE8以下浏览器因为父子级没有设定宽度值width而解析不出他们之间的关系。
最后,想说的是,本文为小码哥精心原创,如有转载请注明出处!谢谢
本文出自 “关注技术专注前端” 博客,请务必保留此出处http://oxoxo.blog.51cto.com/9301862/1570248
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。