一款纯css实现的漂亮导航
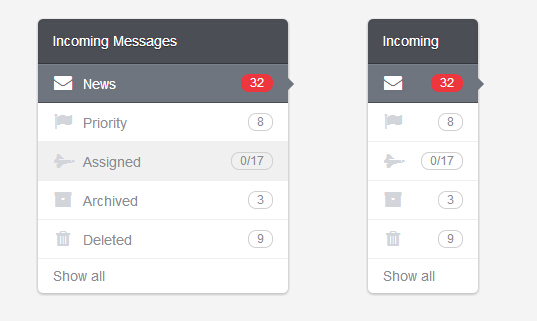
今天给大家分享一款纯css实现的漂亮导航。之前为大家分享过jquery实现的个人中心导航菜单,今天这款也是适合放在个人中心。还带来图标,效果不错。一起看下效果图:

实现的代码。
html代码:
<div class="l-main"> <div class="menu"> <header class="menu__header"> <h1 class="menu__header-title"> Incoming Messages</h1> </header> <div class="menu__body"> <ul class="nav"> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link is-active"> <i class="fa fa-envelope nav__item-icon"></i><span class="nav__item-text">News</span> <span class="badge badge--warning">32</span> </a></li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-flag nav__item-icon"> </i><span class="nav__item-text">Priority</span> <span class="badge">8</span> </a> </li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon"> </i><span class="nav__item-text">Assigned</span> <span class="badge">0/17</span> </a> </li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-archive nav__item-icon"> </i><span class="nav__item-text">Archived</span> <span class="badge">3</span> </a> </li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-trash nav__item-icon"> </i><span class="nav__item-text">Deleted</span> <span class="badge">9</span> </a> </li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><span class="nav__item-text"> Show all</span> </a></li> </ul> </div> </div> <div class="menu menu--small"> <header class="menu__header"> <h1 class="menu__header-title"> Incoming</h1> </header> <div class="menu__body"> <ul class="nav"> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link is-active"><i class="fa fa-envelope nav__item-icon"> </i><span class="badge badge--warning">32</span> </a></li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-flag nav__item-icon"> </i><span class="badge">8</span> </a></li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon"> </i><span class="badge">0/17</span> </a></li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-archive nav__item-icon"> </i><span class="badge">3</span> </a></li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-trash nav__item-icon"> </i><span class="badge">9</span> </a></li> <li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><span class="nav__item-text"> Show all</span> </a></li> </ul> </div> </div> </div>
css代码:
body { background: #F4F4F4; font-family: Arial, sans-serif; font-size: 14px; font-weight: lighter; } .l-main { width: 530px; margin: 0 auto; } .menu { width: 250px; margin: 40px; background: #fff; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3); border-radius: 5px; float: left; } .menu__header { background: #4B4F55; border-bottom: 1px solid #353A40; border-radius: 5px 5px 0 0; } .menu__header-title { color: #fff; padding: 15px; text-shadow: 0 1px 0 rgba(0, 0, 0, 0.4); } .menu__body { border-radius: 0 0 5px 5px; } .menu--small { width: 110px; } .nav { list-style: none; } .nav__item { position: relative; } .nav__item-link { padding: 10px 15px; text-decoration: none; color: #8B8E93; display: block; border-bottom: 1px solid #F0F0F0; } .nav__item-link:hover { background: #f0f0f0; } .nav__item-link.is-active { background: #6E757F; color: #fff; border-bottom-color: #4B4F55; box-shadow: 0 1px 0 #7A828D inset; } .nav__item-link.is-active:after { content: ‘‘; display: block; position: absolute; top: 50%; right: -6px; margin-top: -6px; border-top: 6px solid transparent; border-bottom: 6px solid transparent; border-left: 6px solid #6E757F; } .nav__item-link.is-active .nav__item-icon { color: #fff; } .nav__item:last-child .nav__item-link { border-bottom: none; } .nav__item-icon { color: #D2D5DA; width: 20px; text-align: center; font-size: 18px; margin-right: 10px; } .badge { font-size: 12px; padding: 2px 8px; border: 1px solid #D1D1D1; border-radius: 10px; position: absolute; top: 10px; right: 15px; } .badge--warning { background: #ED373F; border-color: #ED373F; }
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/10143
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































