JS 作用域
JavaScript中的 变量、作用域链、执行上下文
Intro
之前一直在前端使用JavaScript,主要是操作DOM实现网页中特定的效果。接触Node.js后,JavaScript就开始在Server和Desktop上发挥作用。本文梳理一下JavaScript的一些语法上的几个核心概念,并通过一些例子来加深理解。
Execution context
Execution context (简称EC) 是一个虚拟的概念,区分了不同的代码片段以及执行环境。JavaScript中的代码环境主要有三种,分别是Global Code, Function Code和Eval Code. 其中Global code是.js文件中直接执行的代码,或者<script>标签中的内容。Function code是进入函数调用时候进入的代码环境。Eval code 是指使用eval()的代码内容。
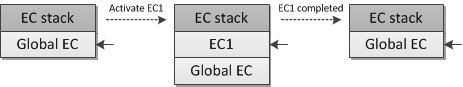
在程序运行过程中,一系列的 execution context 构成了一个context stack。比如,程序一开始就进入了Global context,存在栈底。每当进入一个新的context,就会压栈,栈顶的内容是当前活跃的context。下图演示了context stack的变化。

Execution context 包含了主要三个部分,Variable object,Scope Chain和this. JavaScript运行时记录和查找变量就是依靠的这些结构。

VO & AO
Variable Object (VO)
vo是一个与context相关联的一个特殊的object。所谓关联,就是VO存储着在当前context中声明的变量和函数声明(注:是FD而非FE),当程序试图寻找某一个变量的时候,就会首先检查VO.
var foo = 10;
function bar() {} // function declaration, FD
(function baz() {}); // function expression, FE
console.log(
this.foo == foo, // true
window.bar == bar // true
);
console.log(baz); // ReferenceError, "baz" is not defined
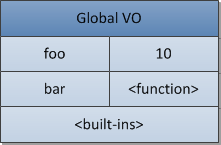
下图显示了上面代码,Global context中VO的属性,即变量声明,和函数bar的声明,而没有baz.因为后者属于函数表达式。

对于变量声明,必须使用var关键字."全局"的声明方式,只是给Global添加了一个属性,并没有严格的声明变量,也不会添加到VO,下面的代码可以验证,因为JavaScript中变量有can‘t delete的特性,所以是不能删除的,而属性可以。
var temp1 = 1; //declare a variable
temp2 = 2; //actually add a new attribute to global
delete temp1;//false
delete temp2; //true
Activation Object (AO)
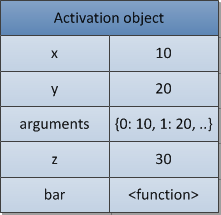
在函数环境中,VO就变成了AO. 并且增加了函数参数的列表。如下面的代码对应的AO。
function foo(x, y) {
var z = 30;
function bar() {} // FD
(function baz() {}); // FE
}
foo(10, 20);

JavaScript代码运行分为两个阶段,entering the execution 和 code execution.VO/AO在第一个阶段会被初始化,所以FD函数声明,会在第一个阶段加入到VO/AO,而FE函数表达式则不会。
Scope Chain
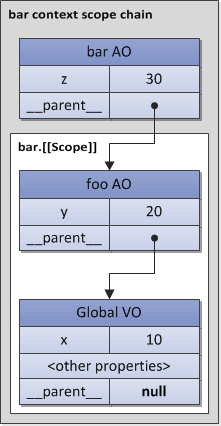
作用域链是用于JavaScript寻找变量的结构,由一系列的对象组成,如果一个变量在自己所在的Scope中找不到,也就是自己VO/AO没有,(可以看出,自己的VO/AO)是作用域链的顶端)就去父节点的VO/AO去寻找。根据这个原理,JavaScript中的作用域和其他高级编程语言(利用Block区分作用域)不同,通过函数调用决定作用域链,因为函数调用会创建新的VO/AO.本Scope内不存在的变量叫做free variable.
var x = 10;
(function foo() {
var y = 20;
(function bar() {
var z = 30;
// "x" and "y" are "free variables"
// and are found in the next (after
// bar‘s activation object) object
// of the bar‘s scope chain
console.log(x + y + z);
})();
})();

值得注意的是JavaScript中的作用域链是静态的,当函数被创建的时候,其作用域链就是foo.[[scope]],其中[[scope]]就是globalContext.VO,当函数激活(被调用)的时候,其作用域链为AO+[[scope]]. 下面的代码可以看出,foo在创建的时候,其作用域链中并没有 invokeFoo.AO,而是在其创建时刻的globalContext.VO.
var x = 1;
function foo () {
console.log(x);
}
function invokeFoo(){
var x = 2;
foo();
}
invokeFoo(); // we get 1 here
另外一个经典的例子是循环绑定函数,结果每一次都是3,原因在于三次赋值的函数都共享了相同的[[scope]],寻找变量i的时候,其实访问都是同一个。都在Global.VO中。
var data = [];
for(var i = 0 ; i < 3; i++){
data[i]=function() {
console.log(i);
}
}
data[0]();//get 3
data[1]();//get 3
data[2]();//get 3
使用闭包,改进之后。创建新函数的时候,[[scope]]都会加上匿名外面匿名函数的AO,进而获得传进来的变量。
var data = [];
for(var i = 0 ; i < 3; i++){
data[i]=(function(x) {
return function () {
console.log(x);
}
})(i);
}
data[0]();
data[1]();
data[2]();
This
this 是context中的一个属性,并不属于任何变量,因此也不能被赋值。在全局环境中,this就表示global.在函数中,this的值取决于调用当前函数的context.
Conclusion
以上是JavaScript中几个基本的但是很重要的概念,有助于理解它的基本运行机制。此外还有一些重要的概念,比如函数、原型链、事件机制等。本文大部分参考了 Dmitry Soshnikov 的ECMA-262 Series.
【转载】http://octsky.com/post/63/
JavaScript 开发进阶:理解 JavaScript 作用域和作用域链
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。今天这篇文章对JavaScript作用域和作用域链作简单的介绍,希望能帮助大家更好的学习JavaScript。
JavaScript作用域
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
1. 全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说以下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域,例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var authorName="山边小溪";function doSomething(){ var blogName="梦想天空"; function innerSay(){ alert(blogName); } innerSay();}alert(authorName); //山边小溪alert(blogName); //脚本错误doSomething(); //梦想天空innerSay() //脚本错误 |
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
|
1
2
3
4
5
6
7
8
|
function doSomething(){ var authorName="山边小溪"; blogName="梦想天空"; alert(authorName);}doSomething(); //山边小溪alert(blogName); //梦想天空alert(authorName); //脚本错误 |
变量blogName拥有全局作用域,而authorName在函数外部无法访问到。
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等等。
1. 局部作用域(Local Scope)
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域称为函数作用域,例如下列代码中的blogName和函数innerSay都只拥有局部作用域。
|
1
2
3
4
5
6
7
8
9
|
function doSomething(){ var blogName="梦想天空"; function innerSay(){ alert(blogName); } innerSay();}alert(blogName); //脚本错误innerSay(); //脚本错误 |
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。例如定义下面这样一个函数:
|
1
2
3
4
|
function add(num1,num2) { var sum = num1 + num2; return sum;} |
在函数add创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示(注意:图片只例举了全部变量中的一部分):

函数add的作用域将会在执行时用到。例如执行如下代码:
|
1
|
var total = add(5,10); |
执行此函数时会创建一个称为“运行期上下文(execution context)”的内部对象,运行期上下文定义了函数执行时的环境。每个运行期上下文都有自己的作用域链,用于标识符解析,当运行期上下文被创建时,而它的作用域链初始化为当前运行函数的[[Scope]]所包含的对象。
这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。它们共同组成了一个新的对象,叫“活动对象(activation object)”,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

在函数执行过程中,没遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取和存储数据。该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没找到继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义。函数执行过程中,每个标识符都要经历这样的搜索过程。
作用域链和代码优化
从作用域链的结构可以看出,在运行期上下文的作用域链中,标识符所在的位置越深,读写速度就会越慢。如上图所示,因为全局变量总是存在于运行期上下文作用域链的最末端,因此在标识符解析的时候,查找全局变量是最慢的。所以,在编写代码的时候应尽量少使用全局变量,尽可能使用局部变量。一个好的经验法则是:如果一个跨作用域的对象被引用了一次以上,则先把它存储到局部变量里再使用。例如下面的代码:
|
1
2
3
4
5
|
function changeColor(){ document.getElementById("btnChange").onclick=function(){ document.getElementById("targetCanvas").style.backgroundColor="red"; };} |
这个函数引用了两次全局变量document,查找该变量必须遍历整个作用域链,直到最后在全局对象中才能找到。这段代码可以重写如下:
|
1
2
3
4
5
6
|
function changeColor(){ var doc=document; doc.getElementById("btnChange").onclick=function(){ doc.getElementById("targetCanvas").style.backgroundColor="red"; };} |
这段代码比较简单,重写后不会显示出巨大的性能提升,但是如果程序中有大量的全局变量被从反复访问,那么重写后的代码性能会有显著改善。
改变作用域链
函数每次执行时对应的运行期上下文都是独一无二的,所以多次调用同一个函数就会导致创建多个运行期上下文,当函数执行完毕,执行上下文会被销毁。每一个运行期上下文都和一个作用域链关联。一般情况下,在运行期上下文运行的过程中,其作用域链只会被 with 语句和 catch 语句影响。
with语句是对象的快捷应用方式,用来避免书写重复代码。例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function initUI(){ with(document){ var bd=body, links=getElementsByTagName("a"), i=0, len=links.length; while(i < len){ update(links[i++]); } getElementById("btnInit").onclick=function(){ doSomething(); }; }} |
这里使用width语句来避免多次书写document,看上去更高效,实际上产生了性能问题。
当代码运行到with语句时,运行期上下文的作用域链临时被改变了。一个新的可变对象被创建,它包含了参数指定的对象的所有属性。这个对象将被推入作用域链的头部,这意味着函数的所有局部变量现在处于第二个作用域链对象中,因此访问代价更高了。如下图所示:

因此在程序中应避免使用with语句,在这个例子中,只要简单的把document存储在一个局部变量中就可以提升性能。
另外一个会改变作用域链的是try-catch语句中的catch语句。当try代码块中发生错误时,执行过程会跳转到catch语句,然后把异常对象推入一个可变对象并置于作用域的头部。在catch代码块内部,函数的所有局部变量将会被放在第二个作用域链对象中。示例代码:
|
1
2
3
4
5
|
try{ doSomething();}catch(ex){ alert(ex.message); //作用域链在此处改变} |
请注意,一旦catch语句执行完毕,作用域链机会返回到之前的状态。try-catch语句在代码调试和异常处理中非常有用,因此不建议完全避免。你可以通过优化代码来减少catch语句对性能的影响。一个很好的模式是将错误委托给一个函数处理,例如:
|
1
2
3
4
5
|
try{ doSomething();}catch(ex){ handleError(ex); //委托给处理器方法} |
优化后的代码,handleError方法是catch子句中唯一执行的代码。该函数接收异常对象作为参数,这样你可以更加灵活和统一的处理错误。由于只执行一条语句,且没有局部变量的访问,作用域链的临时改变就不会影响代码性能了。
【转载】 http://www.cnblogs.com/lhb25/archive/2011/09/06/javascript-scope-chain.html
【其它】http://www.cnblogs.com/rainman/archive/2009/04/28/1445687.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。

































