开源项目-Web Tools-开发者在线工具-初版发布和开源招募
项目链接:http://webtools.oschina.mopaas.com/
写在前面的话:
作为一名网站开发人员,一直都会需要用到一些在线工具,如查看时间戳、颜色转换、JSON解析等。虽然这些工具都很多,但有时总觉得使用上难免有些体验上的细节问题。所以,在2014年光棍节来临前,我用了这个周末快速搭建了一个开发者在线工具的网站,并命名为Web Tools,希望能帮助到像我一样的开发者。同时在此,将此项目开源,以便有更多的开发者加入,从而让这个项目走得更远。谢谢!
曾经在地铁上一个广告中,看到一名著名的演员在回答记者提问为什么会如此出名时,他回答道:因为曾经是观众。
这让我想起我们的开发,其实也一样,只有当我们也是软件、应用、网站的用户时,我们才会真正从用户的角度考虑他们真正的需求,开发出来的项目才能受到更多用户的喜爱,并且真心的喜爱。
所以“因为曾经是观众”这句话我记住了,今天也把它实践在了这个Web Tools的项目上。
虽然现在暂时还不是被大众认可的开源项目,但这里我觉得有必要将项目的愿景和初衷说明一下:
Web Tools致力于提供简单实用、贴心智能的在线工具,以提高开发者日常的开发效率。
在不断设计、开发、调整、部署中,项目在一次次迭代中逐步演进。而且在不断的开发过程中,我也确切感到了这个网站的活力所在。因为这正是我所需要的!我相信也是其他开发人员所需要的!哪怕,可能很少人知道,或者有些人不喜欢,但我至少平时可以给自己使用。但我觉得,这么好的工具,为什么不让更多的人去尝试呢?
所以,这里将网站分享给大家。
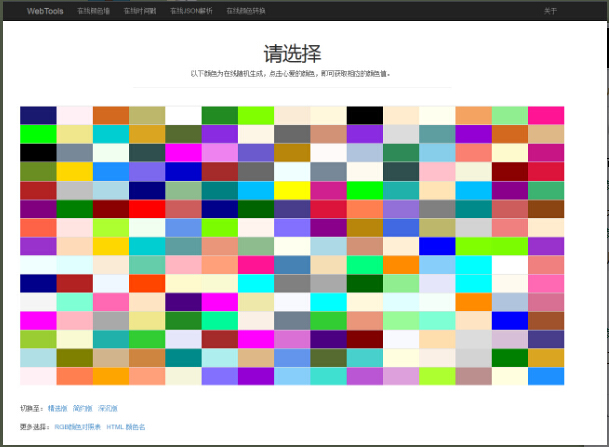
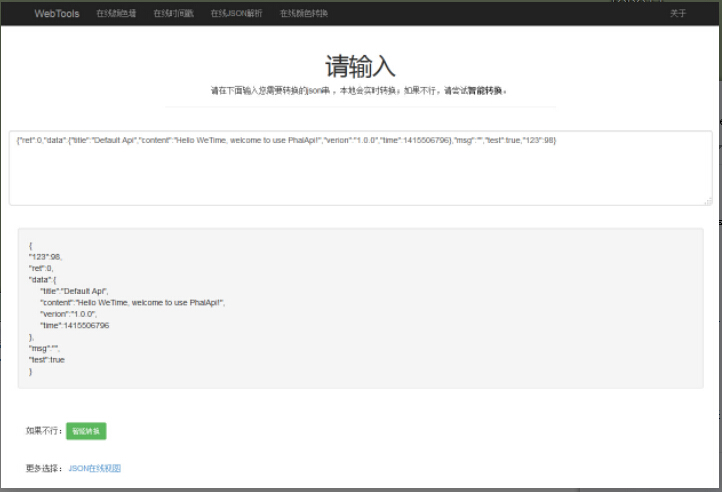
如果你也暂时还是光棍,请不为灰心,起码我们还有代码为伴。而且,我相信,你想要的,岁月都会给你的。现在,让我们暂时忽略单身的烦恼,一起来看下目前项目运行的效果吧!
更多效果,请访问:http://webtools.oschina.mopaas.com/





上面的功能和界面,我觉得是充满活力的。
但这只是一个开始。
因为我会一直在使用,而当我在使用过程中发现有更好的改进时,我会继续优化。
所以,如果你也有很好的在线工具,或者平时在网上找了很久却找不到合适的最后自己开发了一个的话,并且你愿意分享给更多的人使用,也可以来加入我们!谢谢!
最后,这里,要特别感谢开源中国提供的代码托管;还要感谢Bootstrap提供的优化设计和七牛云存储提供的CDN。感谢你们!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































