jQuery剥皮一
jquery1.4 jquery1.4下载
这里使用了 jQuery1.4,为什么使用 1.4 因为 1.4 很多特性没有添加分析起来相对容易。
1、

闭包开始整个代码,这里传递window 是避免查找全局window 加快了速度(没太大感觉啊哈)
2、

定义了jQuery的构造函数,实际上你使用$(‘select’)是走的jQuery.fn.init
3、

定义了实际的构造方法 => $(‘select’) $(‘nodeType’) $(function(){}) $(‘<p></p>’) 处理这几种方法
这里还定义了一些核心方法 toArray(伪数组转换为数组)、get(获取this中的元素)、pushStack(返回新的jQuery对象,并且会跟踪上一次的元素在prevObject中)、setArray(把传递进来的元素设置到jQuery对象中,会清空以前的选中元素)、each、ready、eq、first、last、slice、map、end
4、

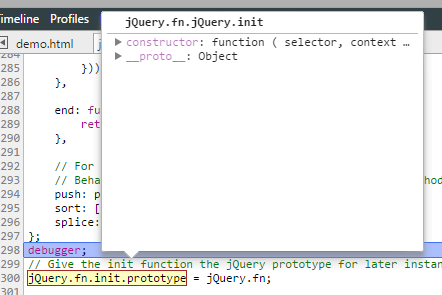
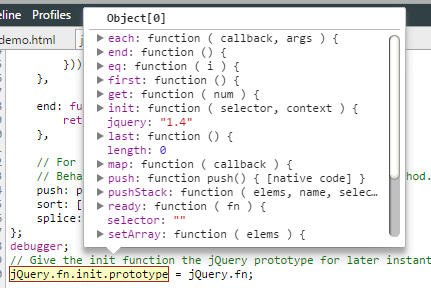
把构造函数的原型链指回了jQuery函数原型链,不然没法引用到 jQuery.prototype 的函数了
指向前

指向后

5、

给jQuery原型和jQuery函数静态方法添加extend扩展函数,这个函数太常用了。如果传递的是一个对象,他会给当前的this 扩展
6、

给jQuery函数静态方法扩展了一堆方法
noConflict、ready、bindReady、isFunction、isArray、isPlainObject、isEmptyObject、globalEval、nodeName、each、trim、makeArray、inArray、merge、grep、map、proxy、uaMatch
7、接着做了浏览器一些兼容的处理
8、
做了jQuery.data的扩展,上面划绿线的是实现层,我们平常调用的$.data() 是下面划红线里面的方法

9、

jQuery 的队列扩展
10、

jQuery 属性样式扩展
11、

这个是jQuery 事件的基础,所有的高级事件都要通过它们实现
12、

对事件的兼容处理
13、

这都都是锦上添花的实现,为了更方便
14、
 下面都是选择器的实现,没(shi)啥(kan)好(bu)看(dong) 哈哈。
下面都是选择器的实现,没(shi)啥(kan)好(bu)看(dong) 哈哈。
15、

对选择的元素进行高级过滤查找操作。这些的函数太好用啦
16、


这些文档处理函数也是很好用
17、下面就是一些ajax 样式、动画的一些封装也没啥好说的了(其实每个单拿出来,要说好久)。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































