35款加速网站开发的 CSS 开发工具
网络有很很多的 CSS 工具和教程可用,它可以帮助设计人员和开发人员轻松、快速地学习 CSS 技术。这些工具中在高效开发 Web 应用程序中发挥重要作用。
在这篇文章中,我们收集了35个最好的 CSS 工具用于加速网站开发,如创建 CSS 菜单,动画,三维模型,响应式页面,动画按钮等等。我们希望你会发现下面的 CSS 工具能够满足您的需求。
1. CSS Matic
2. Color CSS Gradient Background Generator
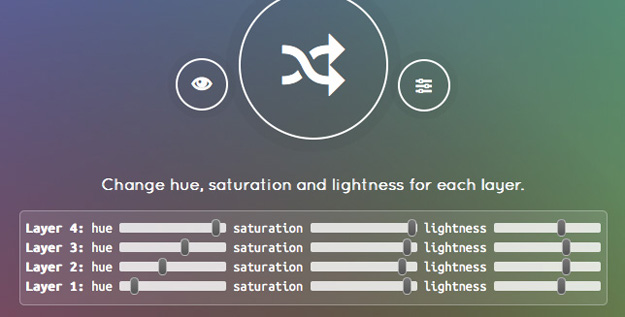
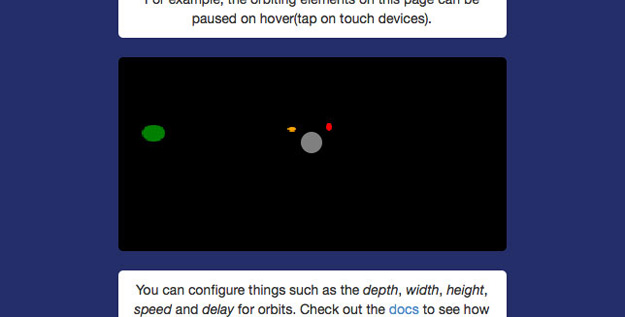
3. Orbit
4. CSStyle
5. Takana
6. Cody
7. Spritebox
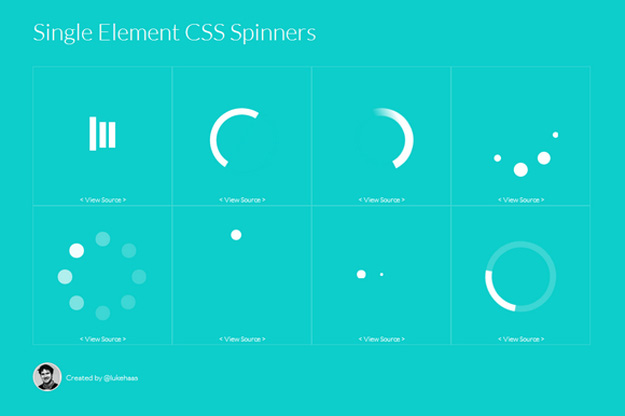
8. Single Element CSS Spinners
9. Gridlover
10. Anijs
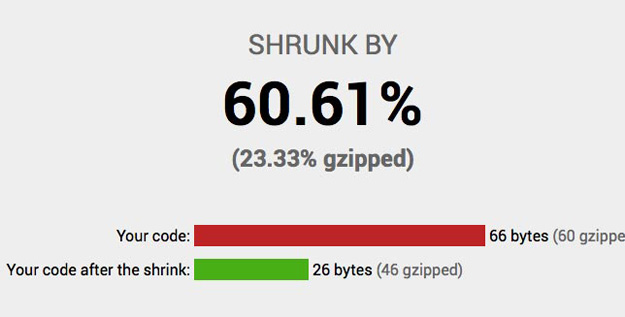
11. CSS Shrink
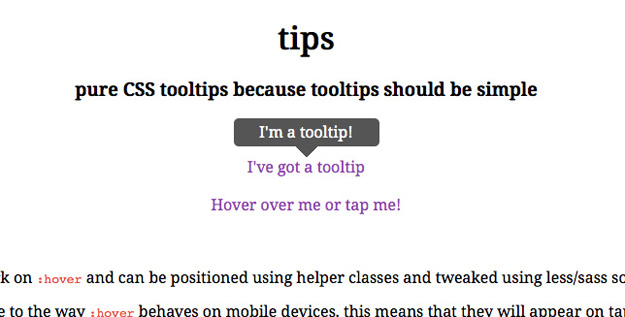
12. Tips
13. Agile
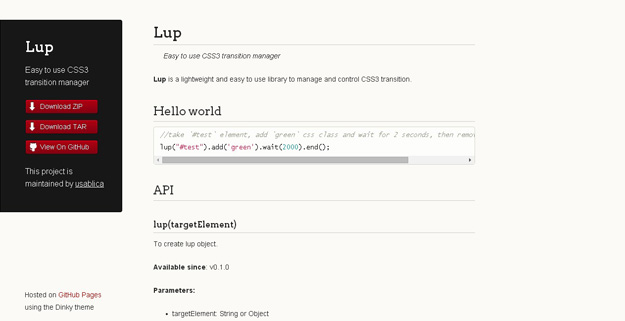
14. Lup
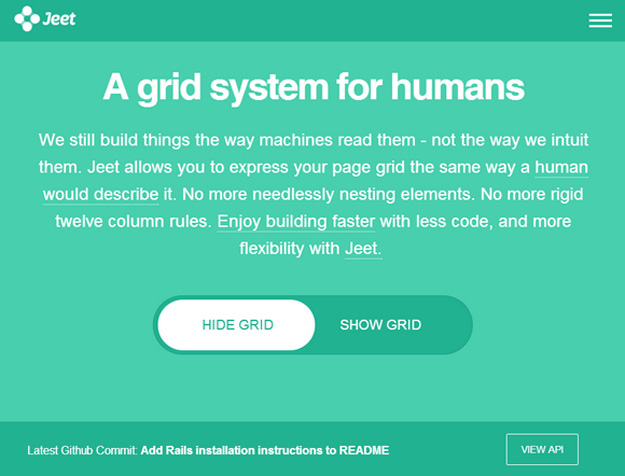
15. Jeet
16. StyleStats
17. TukTuk
18. Pleeease
19. MotorCortex
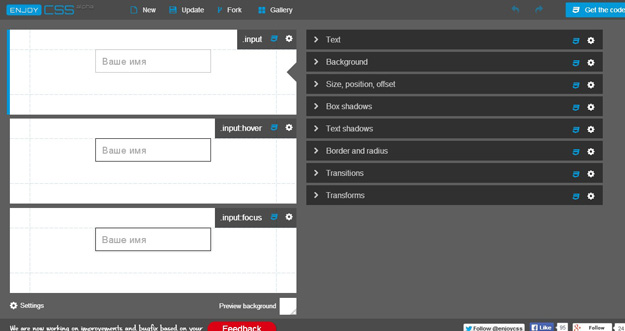
20. Enjoy CSS
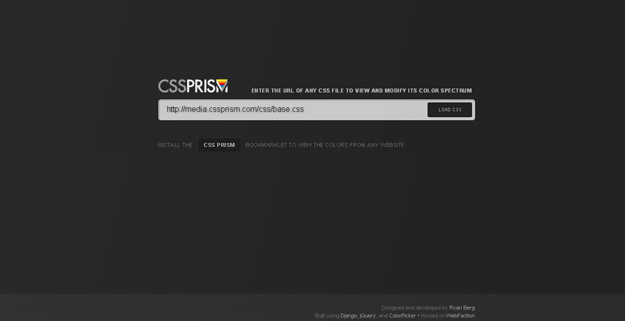
21. CSS Prism
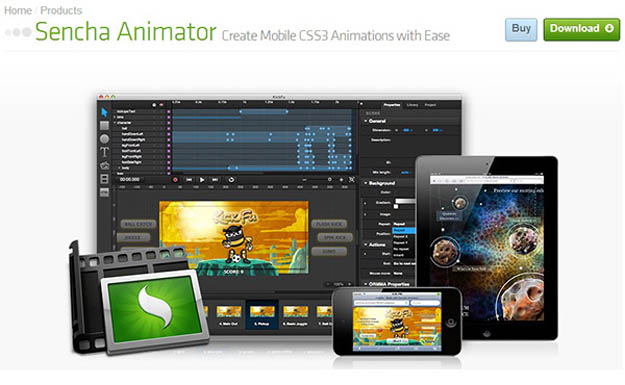
22. Sencha Animator
23. PCSS
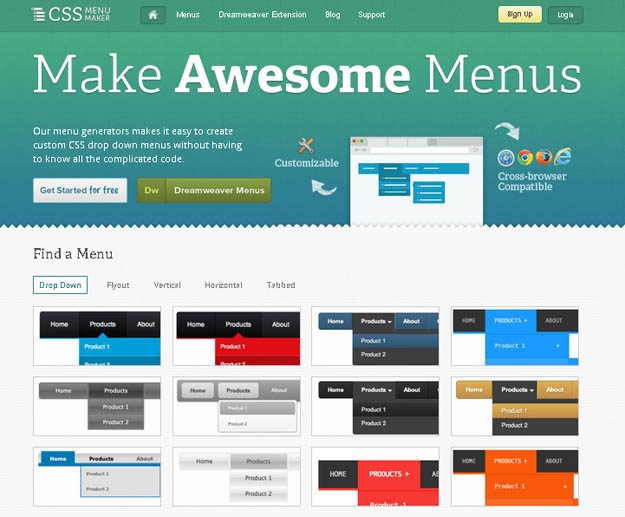
24. CSS Menu Maker
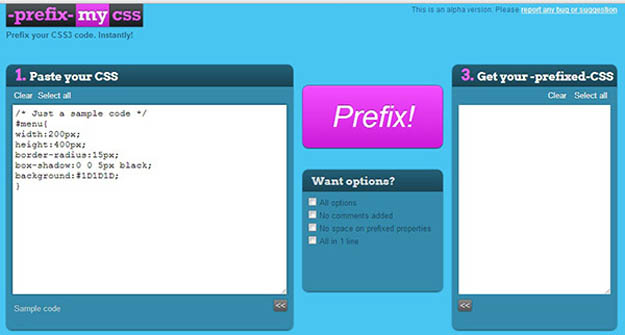
25. PrefixmyCSS
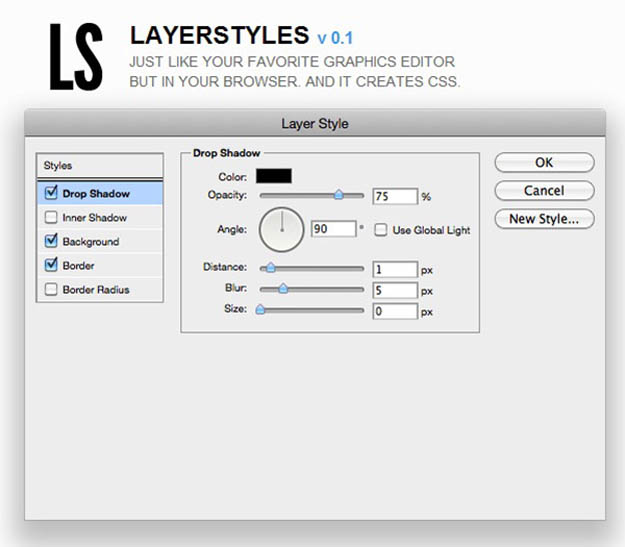
26. LayerStyles
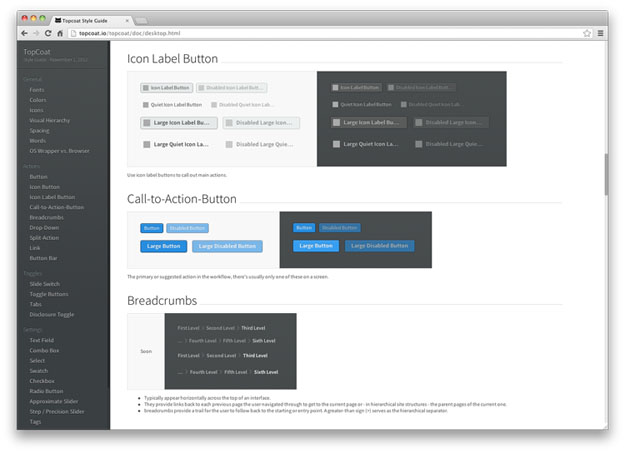
27. TopCoat
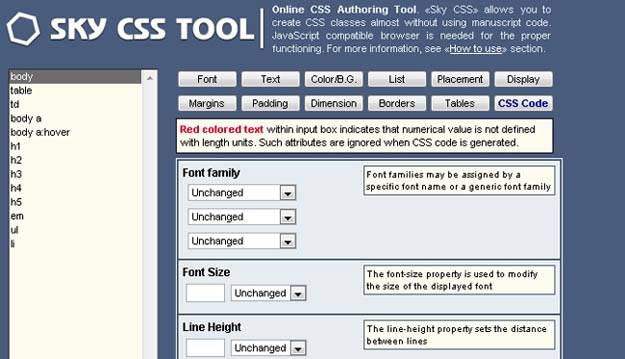
27. Sky CSS Tool
28. Extract CSS
29. Gradient Inspector
30. CSS Lint
31. Quick Form Builder
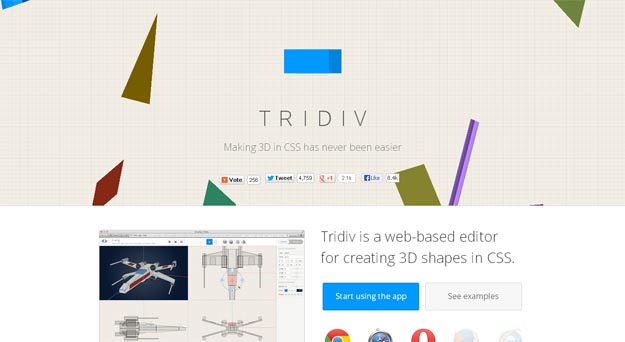
32. Tridiv
33. Spritemapper
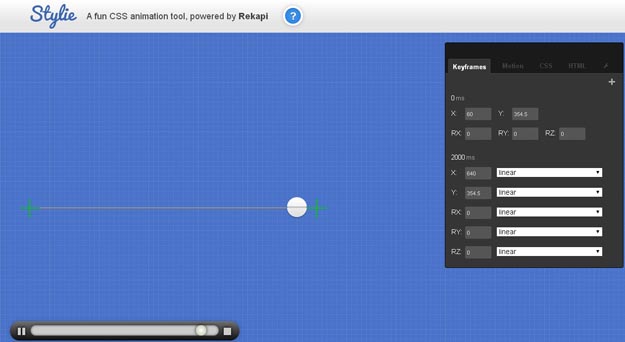
34. Stylie
35. Keyframer
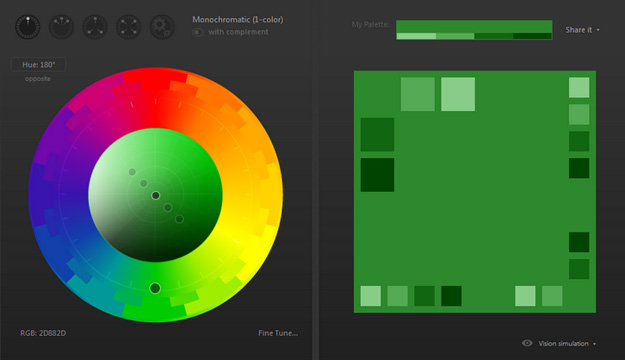
36. CSS Colorguard
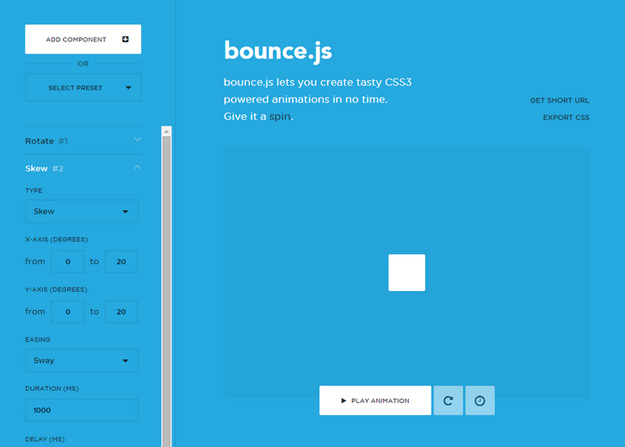
37. Bounce.js
38. Kouto Swiss
39. ConciseCSS
40. A to Z CSS
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。