CSS中的盒子模型详解
很多人对盒子模型搞晕头了,下面通过一个简单的代码来分析盒子模型的结构!
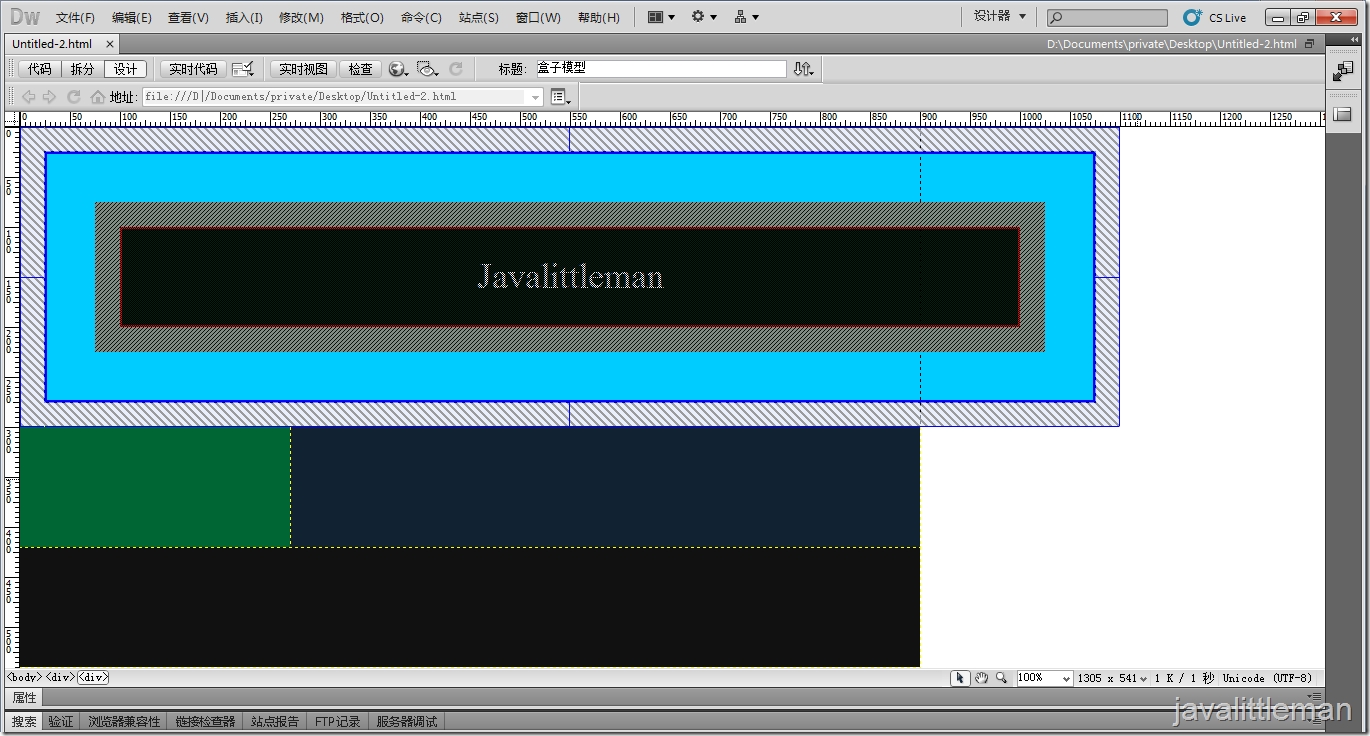
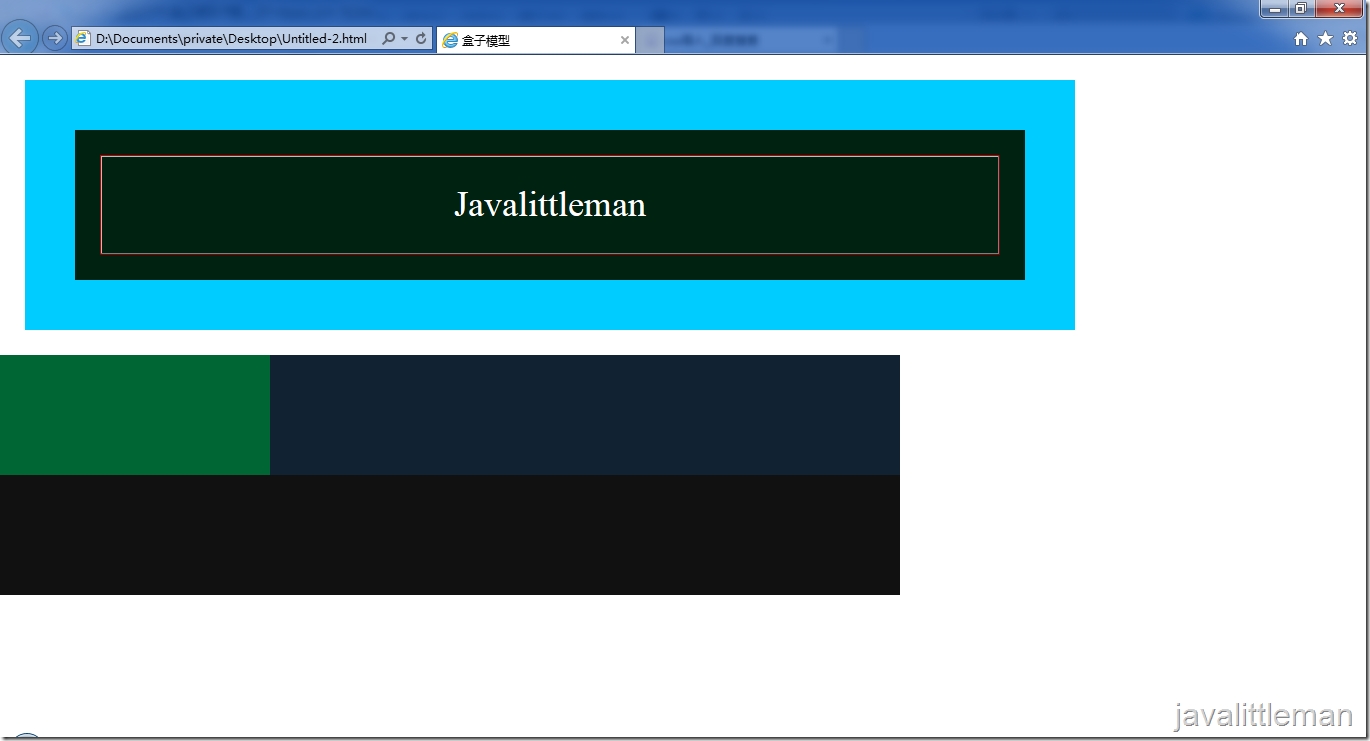
为了方便方便观看!在第一个div中画了一个表格,并将其尺寸设置成与div内容大小一样!且设置body的margin和padding的属性都为0px;
本例子采用行内CSS样式!
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>盒子模型</title>
</head>
<body style="margin:0px; padding:0px;">
<div style="; height::auto">
<div style="width:900px; height:100px; background-color:#021; color:#FFF; padding:25px; margin:25px;border: 50px solid #0CF; ">
<table width="900px" height="100px" border="1" cellspacing="0" cellpadding="0" bordercolor="#FF0000">
<tr >
<td style="text-align:center; font-size:36px;">Javalittleman</td>
</tr>
</table>