asp.net mvc 多级目录结构
ASP.NET MVC默认的文件组织和URL访问都是一级,我们通常要将一个功能模块组织到一个目录下。方法是:
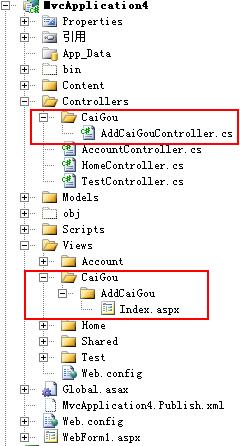
1、文件组织

分别在Controllers和Views文件夹下建议CaiGou文件夹,然后将CaiGou模块的CV将到对应文件夹下
2、URL Routing
- //采购部分路由
- routes.MapRoute(
- "CaiGou", // 路由名称
- "CaiGou/{controller}/{action}/{id}", // 带有参数的 URL
- new { controller = "AddCaiGou", action = "Index", id = UrlParameter.Optional } // 参数默认值
- );
- //默认路由
- routes.MapRoute(
- "Default", // 路由名称
- "{controller}/{action}/{id}", // 带有参数的 URL
- new { controller = "Home", action = "Index", id = UrlParameter.Optional }
- );
3、Contorller调用View
- public ActionResult Index()
- {
- return View("~/Views/CaiGou/AddCaiGou/Index.aspx");
- }
4、访问
http://localhost:2325/CaiGou/AddCaiGou
“AddCaiGou”为Controller,看起来有点像Action:)名字没取好
全路径http://localhost:2325/CaiGou/AddCaiGou/Index
REFERENCE FROM : http://blog.csdn.net/ikmb/article/details/5717697
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































