ichartjs的使用
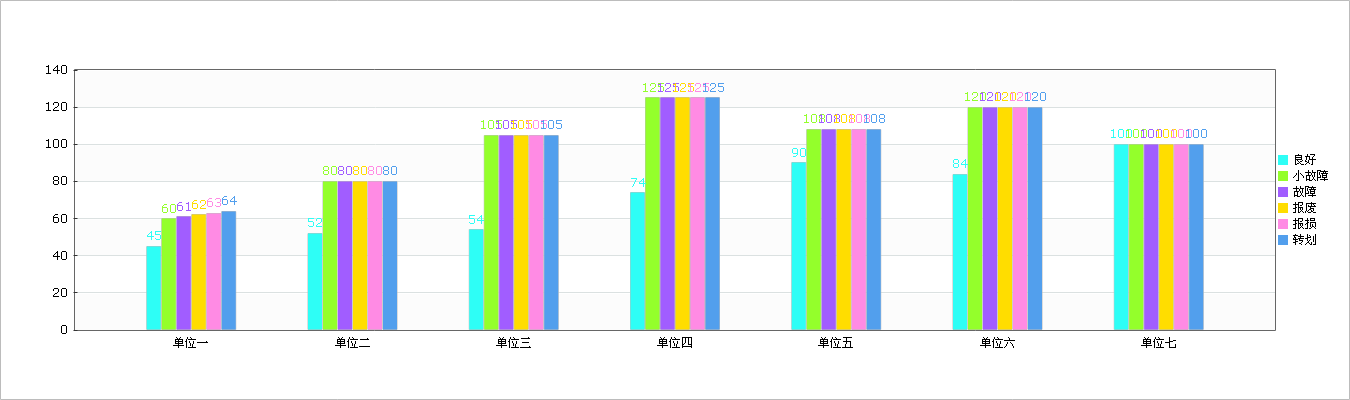
刚接手一个项目需要前端进行数据统计制图,在网上搜索了一下到ichartjs 感觉不错和设计需求差不多,down下来捣鼓一下就做出这样。

翻了半天api接口走读源码也没找到修改图例和条形图上的文字的地方,对照其他demo

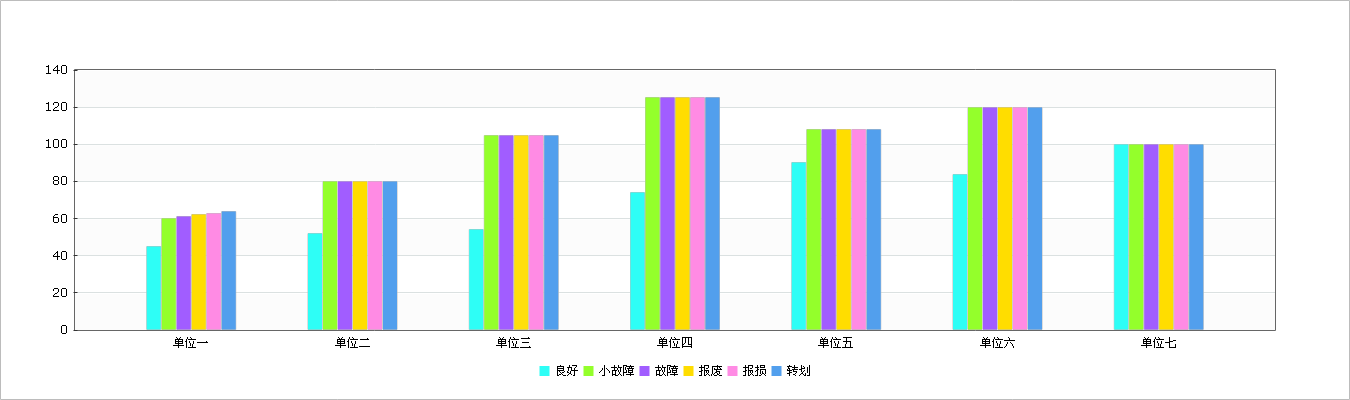
总于找到修改的地方
legend:{
enable:true,
align:‘center‘,
valign:‘bottom‘,
row:1,
column:‘max‘,
background_color : null,
border : {
enable : false
}
},
sub_option:{
listeners:{
/**
* r:iChart.Rectangle2D对象
* e:eventObject对象
* m:额外参数
*/
click:function(r,e,m){
Pie2D(r.get(‘id‘));
}
},
label :false
},
就妥妥

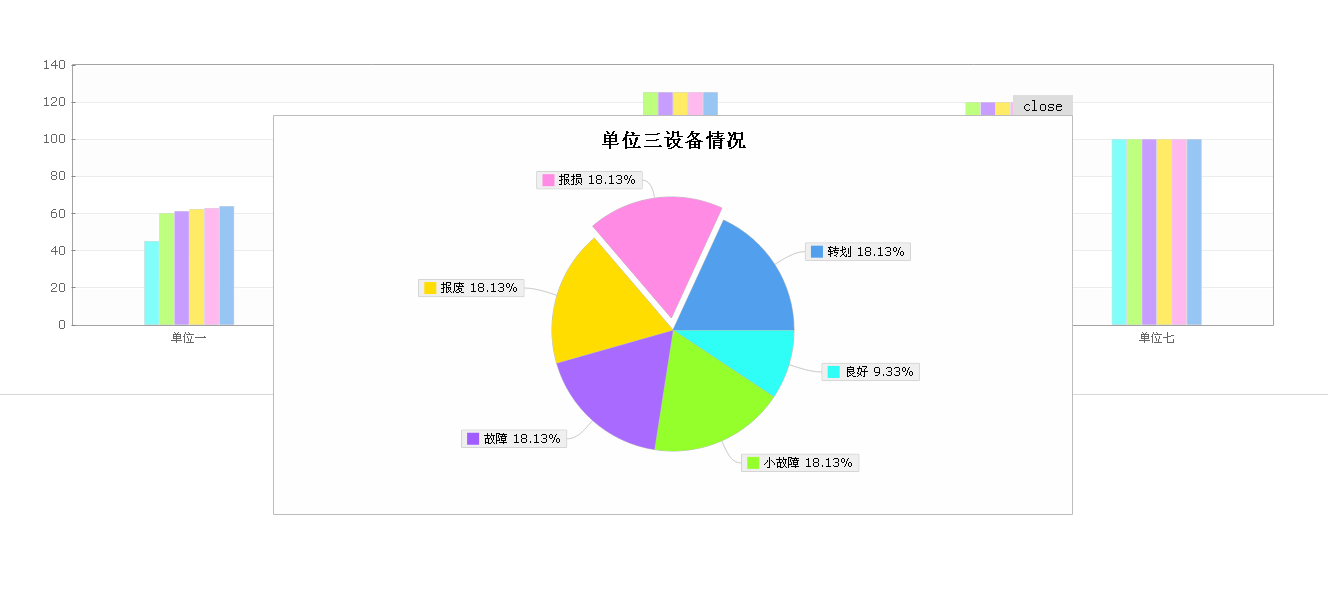
加上高大上的动画效果和弹出效果,最终的效果就出炉了。

后记: 遇到问题不要着急,遇到问题先学习文档,并观察不同的demo。说不定就有答案。不能上来就看源码。
http://www.ichartjs.com/
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































