silverlight 跨域访问
 <?xml version="1.0"?>
<?xml version="1.0"?> <cross-domain-policy>
<cross-domain-policy><!-- http://192.168.0.1/crossdomain.xml -->
 <allow-access-from domain="www.aaa.com" />
<allow-access-from domain="www.aaa.com" /> <allow-access-from domain="*.bbb.com" />
<allow-access-from domain="*.bbb.com" /> <allow-access-from domain="192.168.1.1" />
<allow-access-from domain="192.168.1.1" /> </cross-domain-policy>
</cross-domain-policy>上例表示允许来自www.aaa.com, *.bbb.com, 192.168.1.1的 Silverlight 跨域访问本机数据(FTP,HTTP,HTTPS方式)。
若需要允许来自任意域的 Silverlight 访问本机数据则文件内容如下:
 <?xml version="1.0"?>
<?xml version="1.0"?> <!-- http://localhost/crossdomain.xml -->
<!-- http://localhost/crossdomain.xml --> <cross-domain-policy>
<cross-domain-policy> <allow-access-from domain="*" />
<allow-access-from domain="*" /> </cross-domain-policy>
</cross-domain-policy>写好以上文件以后,将文件拷贝到服务器的根站点下即可。
----------
一:Silverlight 跨域
Silverlight在设计的时候对网络安全方面做了很多考虑,具体可以看Silverlight SDK。
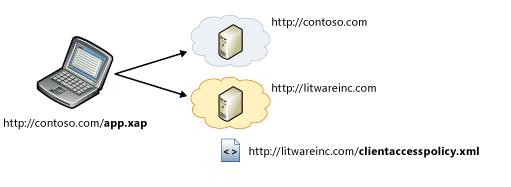
跨域通信是通过在其他域的根部署使用正确跨域策略文件的 Web 服务,可以在该域中启用基于 Silverlight 的应用程序要调用的 Web 服务。Silverlight 支持两种类型的跨域策略文件。
· Silverlight 跨域策略 (clientaccesspolicy.xml)
· Flash 跨域策略 (crossdomain.xml) 的子集
使用跨域策略文件的跨域通信

通常,如果基于 Silverlight 的应用程序检测到其请求是一个跨域请求,将首先在 Web 服务的应用程序根处查找 Silverlight 跨域策略文件 (clientaccesspolicy.xml)。如果这个请求导致"404 未找到"或其他错误,应用程序将在应用程序根处查找 Flash 跨域策略文件 (crossdomain.xml)。不允许重定向跨域策略文件。此外,跨域策略文件保持对应用程序会话有效。
现在知道了只要在网站中部署一个跨域策略文件,就可以解决Silverlight跨域请求问题。跨域策略文件要放在哪里?
注意:跨域策略文件必须也只能放在网站的放置在根目录下。
clientaccesspolicy.xml配置:
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from>
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
crossdomain.xml配置:
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
二:Silverlight 在IIS 部署
用silverlight开发的程序,部署到IIS 上,会经常弹出“Sys.InvalidOperationException: InitializeError error #2104 in control ‘Xaml1‘: 无法下载 Silverlight 应用程序。请查看 Web 服务器设置”异常。
出现该异常的原因:silverlight 程序ClientBin目录下的xap 和xaml 为后缀名的文件不被IIS请求识别。
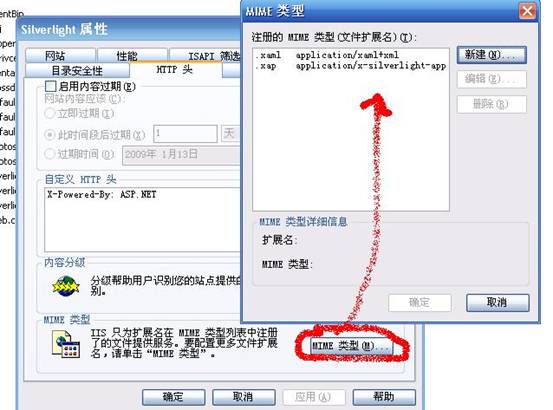
解决方法: 在IIS中,添加MIME类型。
MIME 类型
.xaml application/xaml+xml
.xap application/x-silverlight-app如仍有问题,请检查IE的配置,放开安全里面的Xaml Active 下载等选项。
在IIS添加MIME类型,如图所示:

三:Silverlight 动态绑定图片
用Image标签动态绑定异步请求数据时,在每次页面重新加载时,都会出现“Sys.InvalidOperationException: ImageError error #4001 in control ‘Xaml1‘: AG_E_NETWORK_ERROR” 异常。
Image标签绑定形式如下:
<Image x:Name="rect" Stretch="Fill" Canvas.Left="150" Canvas.Top="130" Source="{Binding ProductImage}" </Image>
该异常原因:绑定发生在设置DataContext之前,所以Image路径还没有设置成你期望的值,就进行绑定,所以此时Image标签的source 路径是不可用的。
修改方法码如下:
在xaml中去掉 Source="{Binding ProductImage}",DataContext绑定数据后,再对Image标签设置绑定值。例如:
<Image x:Name="rect" Stretch="Fill" Canvas.Left="150" Canvas.Top="130" </Image>
- private void ResponseReady(IAsyncResult asyncResult)
- {
- WebRequest request = asyncResult.AsyncState as WebRequest;
- WebResponse response = request.EndGetResponse(asyncResult);
- using (Stream responseStream = response.GetResponseStream())
- {
- DataContractJsonSerializer jsonSerializer =
- new DataContractJsonSerializer(typeof(ProductList));
- ProductList productList = jsonSerializer.ReadObject(responseStream) as ProductList;
- new Thread(() =>
- {
- mygrid.Dispatcher.BeginInvoke(
- () =>
- {
- mygrid.DataContext = productList.Products[0];
- Binding binding = new Binding("ProductImage");
- rect.SetBinding(Image.SourceProperty, binding);
- }
- ); }).Start();
- }
- }
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































