Highcharts AJAX JSON JQuery 实现动态数据交互显示图表 柱形图
这是第一篇实例的步骤与代码。还有整个项目的结构图。
http://my.oschina.net/xshuai/blog/345117
原创的博文。转载注明出处。大家赶紧收藏吧。
本人highcharts新手。只是做个了练手的实例。还望大神指点。
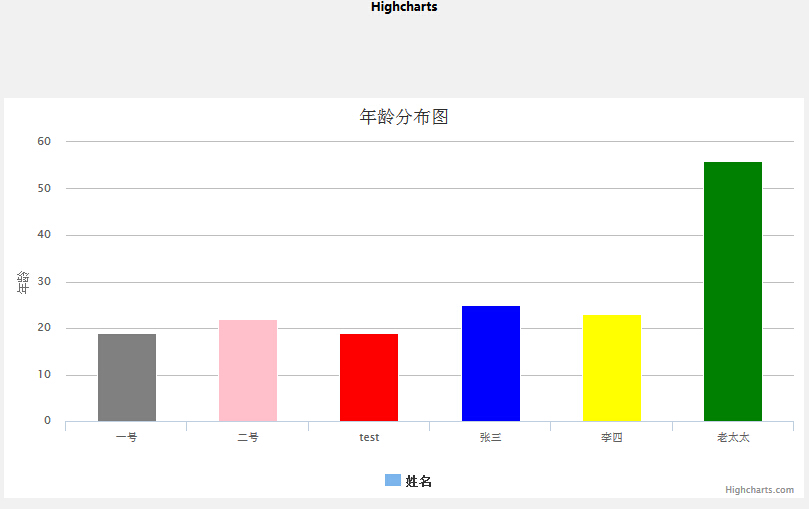
上个图给大家看下效果。

点击 查看图表 如下图展示效果

Highcharts简介
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
2.Highcharts 中文API 实例网站
http://www.hcharts.cn/index.php ---------------------中文官方网站
http://www.hcharts.cn/docs/index.php----------------中文教程
http://www.hcharts.cn/demo/index.php---------------在线演示
http://bbs.hcharts.cn/forum.php-----------------------中文论坛
3.下载highcharts 与使用
http://www.hcharts.cn/resource/index.php 使用最新的就可以了。
http://www.hcharts.cn/docs/index.php?doc=start-download 网站里面有详细的介绍每个文件夹的作用。
4.需要的文件 jquery 自己下载就好了
<script type="text/javascript" src="${ctx }/js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="${ctx }/js/highcharts/highcharts.js"></script>
5.页面index.jsp增加的代码
html代码
<a href="javascript:void(0);" id="highchart" onclick="gotoHighchart();" class="blank_btn" >查看图表</a>
js代码
function gotoHighchart(){
var url = ‘${ctx }/user/chartpage‘;
window.location.href=url;
}
操作当点击跳转页面
6.Controller代码
@RequestMapping(value = "chartpage")
public String chartpage(HttpServletRequest request,
HttpServletResponse response) {
return "views/user/chartpage";
}
与第5步的想对应。
7.所需要的页面代码 chartpage.jsp
<body> <div id="container" style="width: 800px; height: 400px; margin: 0 auto"></div> </body>
以上实现了页面跳转的功能。需要图表的数据。还得继续
8.图表需要的数据方法
8.1 Controller
接受service传递json的字符串给页面
@RequestMapping(value = "/chart")
public String chart(HttpServletRequest request,
HttpServletResponse response) throws Exception {
String result = null;
try {
result = userService.chart();
} catch (Exception e) {
if(log.isErrorEnabled()){
log.error("查询列表失败", e);
}
result = null;
}
StringUtil.writeToWeb(result, "html", response);
return null;
}
8.2 Service
将list对象存入map中。并转为json字符串数组
/**
* highcharts用的
* @Title: chart
* @Description: 直接转出JSON传递给前台页面接受
* @return
*/
public String chart(){
List<Map<String, Object>> list = userDao.chart();
Map<String, Object> map = new HashMap<String, Object>();
map.put("list", list);
Gson gson = new GsonBuilder().setDateFormat("yyyy-MM-dd").create();
String s = gson.toJson(map);
return s;
}
8.3 DAO
使用的的JDBCTemplate 传递sql语句查询。返回list对象
public List<Map<String,Object>> chart(){
String sql = "select u.name,u.age from userinfo u";
return jdbcTemplate.queryForList(sql);
}
以上基本完成了数据的获取和转JSON字符串数组剩下就是在页面接受JSON并填充到highcharts图表里面
9.JS代码。使用AJAX传递过来。并填充到highcharts里面即可。最后一步,也是最要人命的一步。
一定要注意json字符串数组的解析。本人就是在这里纠结了半天多。怨自己没好好学习jquery。和强大的JSON字符串。
本人的json为 所以在遍历的时候需要注意一下自己的list这个数组里面的数据。可以忽略这句话。是本人的失误。
{"list":[{"name":"一号","age":19},{"name":"二号","age":22},{"name":"test","age":19}....]}
$(function(){
var x = [];//X轴
var y = [];//Y轴
var xtext = [];//X轴TEXT
var color = ["gray","pink","red","blue","yellow","green","#fff"];
$.ajax({
type:‘get‘,
url:‘${ctx}/user/chart‘,//请求数据的地址
success:function(data){
var json = eval("("+data+")");
var s = 1;
for(var key in json.list){
json.list[key].y = json.list[key].age; //给Y轴赋值
xtext = json.list[key].name;//给X轴TEXT赋值
json.list[key].color= color[key];
}
chart.series[0].setData(json.list);//数据填充到highcharts上面
},
error:function(e){
}
});
var chart = new Highcharts.Chart({
chart:{
renderTo:‘container‘,
type:‘column‘ //显示类型 柱形
},
title:{
text:‘年龄分布图‘ //图表的标题
},
xAxis:{
categories:xtext
},
yAxis:{
title:{
text:‘年龄‘ //Y轴的名称
},
},
series:[{
name:"姓名"
}]
});
});
个人微博 http://weibo.com/zxshuai319
个人博客 http://my.oschina.net/xshuai/blog
个人联盟 http://www.bengbeng.com/?sid=687095
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































