html5 Canvas画图教程(8)—canvas里画曲线之bezierCurveTo方法
前面的文章我已经讲了3种在canvas中画曲线的方法:arc,arcTo以及quadraticCurveTo.他们都有一个共同点,就是他们画的曲线都只能偏向一边,今天讲的bezierCurveTo与他们最大的不同点就是有两个控制点,即可以画出S形的曲线了。
bezierCurveTo,也就是所谓的贝赛尔曲线了,如果你学过某些画图工具,就能马上理解。
bezierCurveTo的语法如下:
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);他的参数我照例解释一下,其中的(x1,y1)即控制点1的坐标,(x2,y2)是控制点2的坐标,(x,y)是他的终点坐标。和quadraticCurveTo一样,他的起点坐标也是由moveTo预先设置好的。
所以,bezierCurveTo画出一条曲线需要4个点:起点,终点,控制点1,控制点2.为了后续讲解,这里我假定控制点1对应起点,控制点2对应终点
这里又要提到canvas画图的老问题了,就是代码画图全部靠猜,画到哪里你要刷新下才能明了。
我还是延续前面的优良传统,画一些辅助线来帮助大家理解:
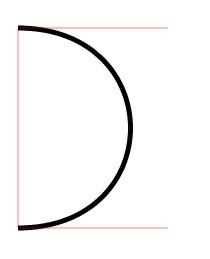
var x1=450, //控制点1的x坐标 y1 = 300, //控制点1的y x2 = 450, //控制点2的x y2 = 500,//控制点2的y x = 300, //终点x y = 500;//终点y ctx.moveTo(300,300);//起点 ctx.beginPath(); ctx.lineWidth = 5; ctx.strokeStyle = "rgba(0,0,0,1)" ctx.moveTo(300,300); ctx.bezierCurveTo(x1,y1,x2,y2,x,y); ctx.stroke(); //开始画辅助线 ctx.beginPath(); ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.lineWidth = 1; // 连接起点和控制点1 ctx.moveTo(300,300); ctx.lineTo(x1,y1); // 连接终点和控制点2 ctx.moveTo(x2,y2); ctx.lineTo(x,y); // 连接起点与终点(基线) ctx.moveTo(300,300); ctx.lineTo(x,y); ctx.stroke();

这里先画了一个类似quadraticCurveTo的曲线,只偏向一边。这条线显得比较“圆润”,是因为控制点1与2的x坐标是相同的。
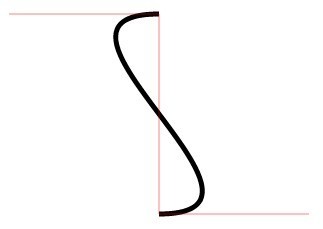
现在再画一个S形的曲线,证明bezierCurveTo是与众不同的:
var x1 = 150; ...

其实只要把控制点1的坐标变一下就行了。如果控制点1与控制点2的坐标分别处在基线的两边,则是画出S形的曲线;如果都在基线的某一边,则是类似于quadraticCurveTo的效果。
这个例子的情形比较简单,基线条(起点至终点)是竖直的,但实际应用中大部分时候我们的基线都是斜着的,那情况就复杂多了。不过大家自己试吧
每个画图的方法看起来功能都比较单一,但是,强大的方法是各个单一的方法组合出来的。后续的文章我试着讲解一些常规图形的画法,如圆角矩形,椭圆,他们就需要以前这些单一的方法结合起来。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































