Ajax跨域请求
各浏览器HTTP Get请求URL最大长度并不相同,几类常用浏览器最大长度及超过最大长度后提交情况如下:
IE6.0 :url最大长度2083个字符,超过最大长度后无法提交。
IE7.0 :url最大长度2083个字符,超过最大长度后仍然能提交,但是只能传过去2083个字符。
firefox 3.0.3 :url最大长度7764个字符,超过最大长度后无法提交。
Opera 9.52 :url最大长度7648个字符,超过最大长度后无法提交。
Google Chrome 2.0.168 :url最大长度7713个字符,超过最大长度后无法提交。
微软的权威解释,IE的url最大长度是2083个字节,可以用于GET传递数据的长度是2048个字节
方法一、document.domain+iframe的设置
对于主域相同而子域不同的例子,可以通过设置document.domain的办法来解决。具体的做法是可以在http://www.a.com/a.html和http://script.a.com/b.html两个文件中分别加上document.domain = ‘a.com’;然后通过a.html文件中创建一个iframe,去控制iframe的contentDocument,这样两个js文件之间就可以“交互”了。当然这种办法只能解决主域相同而二级域名不同的情况,如果你异想天开的把script.a.com的domian设为alibaba.com那显然是会报错地!代码如下:
www.a.com上的a.html
document.domain = ‘a.com’;
var ifr = document.createElement(‘iframe’);
ifr.src = ‘http://script.a.com/b.html‘;
ifr.style.display = ‘none’;
document.body.appendChild(ifr);
ifr.onload = function(){
var doc = ifr.contentDocument || ifr.contentWindow.document;
// 在这里操纵b.html
alert(doc.getElementsByTagName(“h1″)[0].childNodes[0].nodeValue);
};
script.a.com上的b.html
document.domain = ‘a.com’;这种方式适用于{www.kuqin.com, kuqin.com, script.kuqin.com, css.kuqin.com}中的任何页面相互通信。
备注:某一页面的domain默认等于window.location.hostname。主域名是不带www的域名,例如a.com,主域名前面带前缀的通常都为二级域名或多级域名,例如www.a.com其实是二级域名。 domain只能设置为主域名,不可以在b.a.com中将domain设置为c.a.com。
问题:
1、安全性,当一个站点(b.a.com)被攻击后,另一个站点(c.a.com)会引起安全漏洞。
2、如果一个页面中引入多个iframe,要想能够操作所有iframe,必须都得设置相同domain。
源文档 <http://www.cnblogs.com/zxktxj/archive/2012/02/23/2365019.html>
方法二、Jquery的Ajax的JSonP
getDataByJsonp:function(u,p,f){try{ $.ajax({ type:”get”,url:u,data:p,dataType:”jsonp”,success:function(msg){ f(msg);}});}catch(e){}}//var _url=”http://my2.xcar.com.cn/interface/ajax_friend_jk_cms.php”;var _param=”action=”+act+”&fuid=”+uid+”?callback=?”;
XcarApp.Tools.getDataByJsonp(_url,_param,function(msg){Console.log(msg);})
function Jsonp(o){
var rand = “Jsonp”+parseInt(Math.random()*10000);
var _url = o.url+”&callback=”+rand;
var script = document.createElement(“script”);
script.id = rand;
script.src = _url;
window[rand]= function(e){
o.callback(e);
window[rand] = null;
script.parentNode.removeChild(script);
}
document.getElmentsByTagName(‘head’)[0].appendChild(script);
}
服务器端需要做的操作:
$data=array(‘msgData’=>’Success’,’errno’=>0); Echo $_GET["callback"].”(“.json_encode($data).”)”;
方法三、用<script>标签动态地加载,程序端动态输出JS变量。
原理:虽然浏览器默认禁止了跨域访问,但并不禁止在页面中引用其他域的JS文件,并可以自由执行引入的JS文件中的function(包括操作cookie、Dom等等)。根据这一点,可以方便地通过创建script节点的方法来实现完全跨域的通信。
1))客户端动态创建<script>标签,且设置请求地址为务器端地址,大概如下:
<script id=”callbackJS” src=”http://test.xcar.comm.cn/1.php”><script>
2) 在服务器接收端,会动态地输出JS 代码,如下:
<?php echo “var a={u:2323,name:’xxxx’}”; ?>
3)客户端监测<script>标签的加载状态,会将服务端输出的结果显示在script标签之间,我们再利用加载完成后回调函数进行下一步处理
<script id=”callbackJS” src=”http://test.xcar.comm.cn/1.php”>
var a={u:2323,name:’xxxx’}
<script>
[code]
function loadScript(url,callback){
var script = document.createElement(‘script‘);
script.type= "text/javascript";
if(script.readyState){// IE
script.onreadystatechange = function(){
if(script.readyState == ‘loaded‘ || script.readyState == ‘complete‘){
script.onreadystatechange = null;
callback();
}
}
}else{ // !IE
script.onload = function(){
callback();
}
}
script.src = url;
document.getElementsByTagName(‘head‘)[0].appendChild(script);
}
[/code]
DEMO:
loadScript(_url, XcarApp.Member.login_reponse,’login_request’);
【注意】 服务器端返回的数据类型必须为 JS类型
Var login_result=[}
方法四、利用iframe和location.hash
这个办法比较绕,但是可以解决完全跨域情况下的脚步置换问题。原理是利用location.hash来进行传值。在url: http://a.com#helloword
中的‘#helloworld’就是location.hash,改变hash并不会导致页面刷新,所以可以利用hash值来进行数据传递,当然数据容量
是有限的。假设域名a.com下的文件cs1.html要和cnblogs.com域名下的cs2.html传递信息,cs1.html首先创建自动创建
一个隐藏的iframe,iframe的src指向cnblogs.com域名下的cs2.html页面,这时的hash值可以做参数传递用。
cs2.html响应请求后再将通过修改cs1.html的hash值来传递数据(由于两个页面不在同一个域下IE、Chrome不允许修改
parent.location.hash的值,所以要借助于a.com域名下的一个代理iframe;Firefox可以修改)。同时在
cs1.html上加一个定时器,隔一段时间来判断location.hash的值有没有变化,一点有变化则获取获取hash值。代码如下:
先是a.com下的文件cs1.html文件:
function startRequest(){
var ifr = document.createElement(‘iframe‘);
ifr.style.display = ‘none‘;
ifr.src = ‘
http://www.cnblogs.com/lab/cscript/cs2.html#paramdo
‘;
document.body.appendChild(ifr);
}
function checkHash() {
try {
var data = location.hash ? location.hash.substring(1) : ‘‘;
if (console.log) {
console.log(‘Now the data is ‘+data);
}
} catch(e) {};
}
setInterval(checkHash, 2000);
cnblogs.com
域名下的
cs2.html:
//
模拟一个简单的参数处理操作
switch(location.hash){
case ‘#paramdo‘:
callBack();
break;
case ‘#paramset‘:
//do something……
break;
}
function callBack(){
try {
parent.location.hash = ‘somedata‘;
} catch (e) {
// ie
、
chrome
的安全机制无法修改
parent.location.hash
,
//
所以要利用一个中间的
cnblogs
域下的代理
iframe
var ifrproxy = document.createElement(‘iframe‘);
ifrproxy.style.display = ‘none‘;
ifrproxy.src = ‘
http://a.com/test/cscript/cs3.html#somedata
‘; //
注意该文件在
"a.com"
域下
document.body.appendChild(ifrproxy);
}
}a.com下的域名cs3.html
//因为parent.parent和自身属于同一个域,所以可以改变其location.hash的值
parent.parent.location.hash = self.location.hash.substring(1);
当然这样做也存在很多缺点,诸如数据直接暴露在了url中,数据容量和类型都有限等……
方法五、window.name实现的跨域数据传输
这篇文章是对 JavaScript跨域总结与解决办法 的补充。
有三个页面:
a.com/app.html:应用页面。
a.com/proxy.html:代理文件,一般是一个没有任何内容的html文件,需要和应用页面在同一域下。
b.com/data.html:应用页面需要获取数据的页面,可称为数据页面。
实现起来基本步骤如下:
在应用页面(a.com/app.html)中创建一个iframe,把其src指向数据页面(b.com/data.html)。
数据页面会把数据附加到这个iframe的window.name上,data.html代码如下:
<script type="text/javascript">
window.name = ‘I was there!‘; // 这里是要传输的数据,大小一般为2M,IE和firefox下可以大至32M左右
// 数据格式可以自定义,如json、字符串
</script>
在应用页面(a.com/app.html)中监听iframe的onload事件,在此事件中设置这个iframe的src指向本地域的代理文件(代理文件和应用页面在同一域下,所以可以相互通信)。app.html部分代码如下:
<script type="text/javascript">
var state = 0,
iframe = document.createElement(‘iframe‘),
loadfn = function() {
if (state === 1) {
var data = iframe.contentWindow.name; //
读取数据
alert(data); //
弹出
‘I was there!‘
} else if (state === 0) {
state = 1;
iframe.contentWindow.location = "
http://a.com/proxy.html
"; //
设置的代理文件
}
};
iframe.src = ‘
http://b.com/data.html
‘;
if (iframe.attachEvent) {
iframe.attachEvent(‘onload‘, loadfn);
} else {
iframe.onload = loadfn;
}
document.body.appendChild(iframe);
</script>获取数据以后销毁这个iframe,释放内存;这也保证了安全(不被其他域frame js访问)。
<script type="text/javascript"> iframe.contentWindow.document.write(‘‘); iframe.contentWindow.close(); document.body.removeChild(iframe); </script>
总结起来即:iframe的src属性由外域转向本地域,跨域数据即由iframe的window.name从外域传递到本地域。这个就巧妙地绕过了浏览器的跨域访问限制,但同时它又是安全操作。
方法六 、 代理方法proxy.html
【原理】:假设两个域名 info.xcar.com.cn newxcar.com.cn
。在要进行跨域的两个域名的根目录下都放一个proxy.html的文件。即 info.xcar.com.cn/proxy.html; newxcar.com.cn/proxy.html
。在info.xcar.com.cn下的一个页面中创建一个iframe 并且指向 newxcar.com.cn下的一个页面。
。在iframe引用的面面中(newxcar.com.cn),动态创建一个html script标签,让这个标签的SRC指向info.xcar.com.cn域名的 proxy.html文件(还可以传递参数)
。这位就可以在proxy.html中来操作info.xcar.com.cn下面iframe的宽高了。
在爱卡评论系统中就涉及到了这个问题,用的就是这个方法。
方法七 、 原始script标签 利用JSONP协议,等同方法2 jQuery的实现
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。JSON系统开发方法是一种典型的面向数据结构的分析和设计方法,以活动为中心,一连串的活动的顺序组合成一个完整的工作进程。
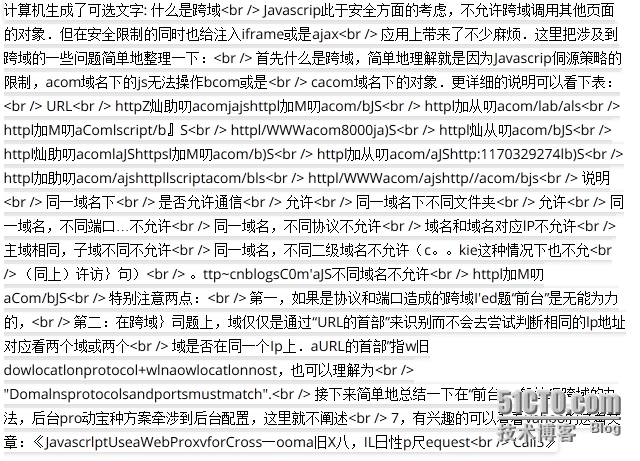
之所以会有跨域这个问题的产生根本原因是浏览器的同源策略限制,理解同源策略的限制同源策略是指阻止代码获得或 者更改从另一个域名下获得的文件或者信息。也就是说我们的请求地址必须和当前网站的地指相同。同源策略通过隔离来实现对资源的保护。这个策略的历史非常悠 久从Netscape Navigator 2.0时代就开始了。
解决这个限制的一个相对简单的办法就是在服务器端发送请求,服务器充当一个到达第三方资源的代理中继。虽然是用广泛但是这个方法却不够灵活。
实现原理:
1))客户端动态创建<script>标签,且设置请求地址为务器端地址,大概如下:
<script id="callbackJS" src="http://test.xcar.comm.cn/1.php&callback=Calbackxxxxx3234234234"><script>
2) 在服务器接收端,会动态地输出JS 代码,如下:
<?php $callback=$_GET["callback"]; echo $callback.”({errno:4001,msg:’xxxx’})”; ?>
3)客户端监测<script>标签的加载状态,会将服务端输出的结果显示在script标签之间,我们再利用加载完成后回调函数进行下一步处理
function jsonpCallback(data){
alert(data.uname);
}
<script src=”http://www.comment.com/test.php?jsonp=jsonpCallback”></script>
其实就是在函数里定义了CallBack函数,返回成功后,直接能在window对象里找到它。
本文出自 “风吹雪落” 博客,请务必保留此出处http://cbsizhang.blog.51cto.com/7436956/1587926
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。