一款基于jQuery的热点新闻Tab选项卡插件
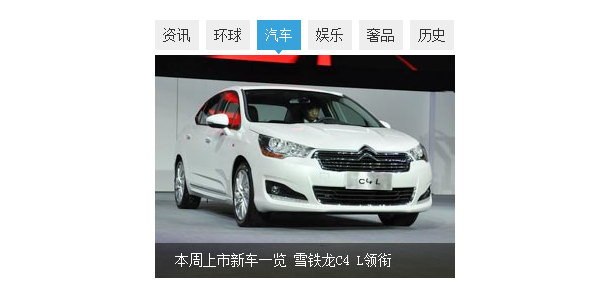
今天要分享的jQuery焦点图插件非常适合展示热点新闻,之前我们分享过好多基于jQuery的焦点图插件,效果都还很不错。它可以在图片上方展示文字标题,并且焦点图的切换按钮时tab风格的,图片切换也十分流畅。效果图如下:

html代码:
<div class="msn-focus" style="margin: 30px auto"> <div class="hd"> <ul> <li class=" "><a target="_blank" href="#">资讯</a></li> <li class=" "><a target="_blank" href="#">环球</a></li> <li class=" "><a target="_blank" href="#">汽车</a></li> <li class=" "><a target="_blank" href="#">娱乐</a></li> <li class="on"><a target="_blank" href="#">奢品</a></li> <li><a target="_blank" href="#">历史</a></li> </ul> </div> <div class="bd"> <ul> <li style="display: none;"><a href="#" target="_blank"> <img src="photo/1.jpg"></a> <p> <i></i><a href="#">莫言造访瑞典一中学展示书法技艺 </a> </p> </li> <li style="display: none;"><a href="#" target="_blank"> <img src="photo/2.jpg"></a> <p> <i></i><a href="#">美高中跳“江南style”被称最烂 </a> </p> </li> <li style="display: none;"><a href="#" target="_blank"> <img src="photo/3.jpg"></a> <p> <i></i><a href="#">本周上市新车一览 雪铁龙C4 L领衔 </a> </p> </li> <li style="display: none;"><a href="#" target="_blank"> <img src="photo/4.jpg"></a> <p> <i></i><a href="#">Hello World </a> </p> </li> <li style="display: list-item;"><a href="#" target="_blank"> <img src="photo/5.jpg"></a> <p> <i></i><a href="#">百年品牌记:中国老字号如何重生? </a> </p> </li> <li style="display: none;"><a href="#" target="_blank"> <img src="photo/6.jpg"></a> <p> <i></i><a href="#">我从哪里来?图解史上各国性教育尺度 </a> </p> </li> </ul> <a class="prev" href="javascript:void(0)"></a><a class="next" href="javascript:void(0)"> </a> </div> </div>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































