使用Apache Tiles3.x构建界面布局(二)
接着上一篇:使用Apache Tiles3.x构建界面布局(一)继续构建页面布局。
上一篇示例中已经对页面的公共部分进行了抽取,创建了布局,并且将使用的布局应用的响应页面了。
1.定义definition来改变公共部分
现在有个新变化,响应页面的footer部分需要发生点变化,这个时候仍然可以通过继承的方式来配置一个definition。
/WEB-INF/tiles-defs.xml 中新增definition
<definition name="tiles.override.definition" extends="tiles.index.definition"> <put-attribute name="footer" value="Copy Right <a href=‘http://aiilive.blog.51cto.com‘>野马红尘</a>"></put-attribute> </definition>
1.1创建响应页面/example/index_override.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <tiles:insertDefinition name="tiles.override.definition"> <tiles:putAttribute name="title" value="这是一个有Apache Tiles构建的页面布局." /> </tiles:insertDefinition>
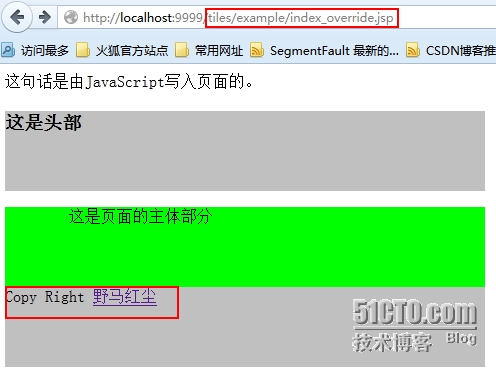
1.2访问:/tiles/example/index_override.jsp
注意:footer部分发生了改变,使用了tiles.override.definition的footer属性。
2.响应页面中定义body
/example/home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <tiles:insertDefinition name="tiles.index.definition"> <tiles:putAttribute name="title" value="HOME 页面." /> <tiles:putAttribute name="body"> <h3>这是HOME页面的body</h3> <ul> <li>Apache Tiles</li> <li>Sitemesh</li> <li>Smarty</li> <li>Freemarker</li> <li>Velocity</li> </ul> </tiles:putAttribute> </tiles:insertDefinition>
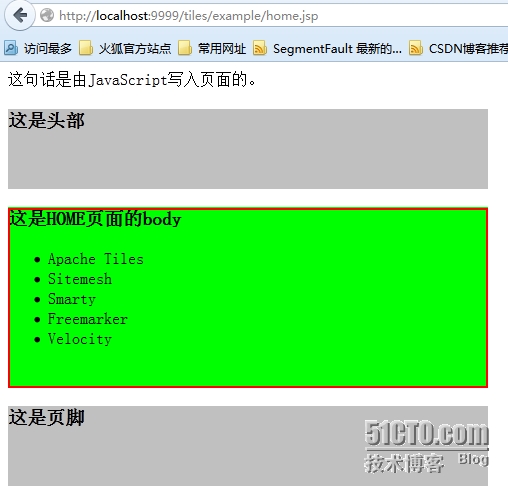
访问:/tiles/example/home.jsp
3.通过Servlet来访问definition(tiles.index.definition),可编程式!
package secondriver.tiles.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.tiles.Attribute;
import org.apache.tiles.Definition;
import org.apache.tiles.TilesContainer;
import org.apache.tiles.access.TilesAccess;
import org.apache.tiles.request.ApplicationContext;
import org.apache.tiles.request.Request;
import org.apache.tiles.request.servlet.ServletRequest;
import org.apache.tiles.request.servlet.ServletUtil;
public class TilesServlet extends HttpServlet {
private static final long serialVersionUID = 2721434552222217027L;
@Override
protected void service(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
ApplicationContext applicationContext = ServletUtil
.getApplicationContext(getServletContext());
TilesContainer container = TilesAccess.getContainer(applicationContext);
Request currentRequest = new ServletRequest(applicationContext,
request, response);
Definition definition = container.getDefinition(
"tiles.index.definition", currentRequest);
definition.putAttribute("title", new Attribute("通过servlet访问"));
definition.putAttribute("body", new Attribute(
"这是通过Servlet处理后的definition."));
container.render(definition, currentRequest);
/**
* 不需要处理的时候可以直接使用definition的name
*
* tiles.index.definition没有定义title属性
*
* 而template文件(布局)中用到所以需要在Servlet中进行添加
*/
// container.render("tiles.index.definition", currentRequest);
}
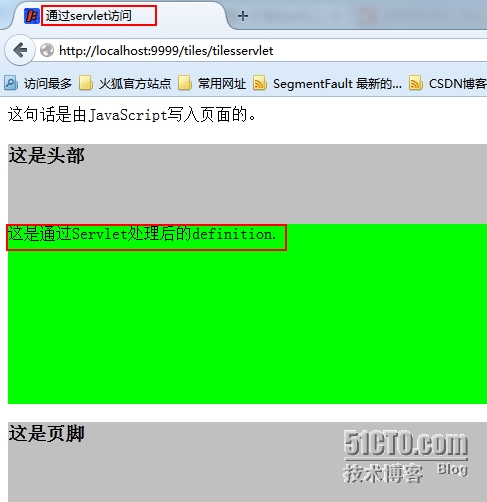
}访问:/tiles/tilesservlet
注意:
这里使用了Servlet需要在web.xml中增加Servlet的配置
<servlet> <servlet-name>tilesservlet</servlet-name> <servlet-class>secondriver.tiles.servlet.TilesServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>tilesservlet</servlet-name> <url-pattern>/tilesservlet</url-pattern> </servlet-mapping>
在pom.xml中添加servlet-api:
<dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> </dependency>
4.通过标签在响应页面上配置definition,并插入到页面中
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <tiles:definition name="tiles.runtime.definiation" template="/layout/index_layout.jsp" extends="tiles.base.definition"> <tiles:putAttribute name="title" value="通过标签配置 definition." /> <tiles:putAttribute name="body"> 通过tiles标签配置的运行时definition </tiles:putAttribute> </tiles:definition> <tiles:insertDefinition name="tiles.runtime.definiation"></tiles:insertDefinition>
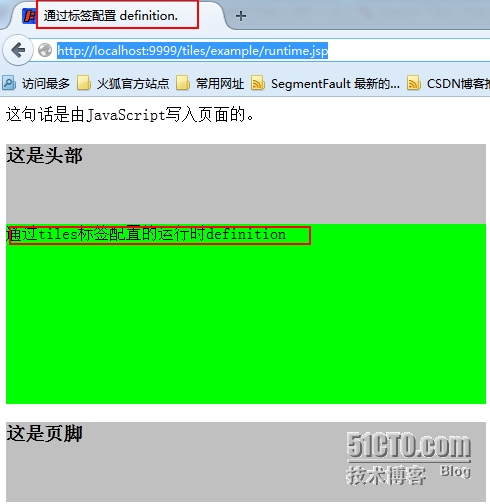
访问:/tiles/example/runtime.jsp
本文通过多种方式展示了Tiles的使用和其灵活性。另外Tiles还可以和Freemarker,Velocity,Spring,Struts等多种框架集成使用。
具体可以参考官方文档:http://tiles.apache.org/framework/whats-new.html。
另外更多的示例:http://tiles.apache.org/download.html
本文出自 “野马红尘” 博客,转载请与作者联系!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。