一款基于jQuery的图片左右滑动焦点图
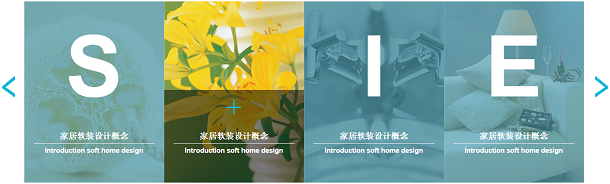
今天给大家分享一款基于jQuery的焦点图插件,这款jQuery焦点图插件的特点是可以多张图片左右滑动切换,可以点击切换按钮进行图片滑动,同时也支持图片自动切换。另外,这款jQuery焦点图是宽屏的,看上去十分大气,很适合产品图片的展示。效果图如下:

实现的代码。
html代码:
<div class="friend"> <div class="mr_frbox"> <img class="mr_frBtnL prev" src="images/mfrl.gif" /> <div class="mr_frUl"> <ul id="mr_fu"> <li><a href="http://www.w2bc.com/"> <img src="images/i.jpg" /> </a> <div class="mr_zhe"> <div class="mr_zhe_i"> <h1> I</h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> <div class="mr_zhe_hover"> <h1> <img src="images/plus.gif"></h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> </div> </li> <li><a href="http://www.w2bc.com/"> <img src="images/i2.jpg" /> </a> <div class="mr_zhe"> <div class="mr_zhe_i"> <h1> E</h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> <div class="mr_zhe_hover"> <h1> <img src="images/plus.gif"></h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> </div> </li> <li><a href="http://www.w2bc.com/"> <img src="images/i3.jpg" /> </a> <div class="mr_zhe"> <div class="mr_zhe_i"> <h1> S</h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> <div class="mr_zhe_hover"> <h1> <img src="images/plus.gif"></h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> </div> </li> <li><a href="http://www.w2bc.com/"> <img src="images/i4.jpg" /> </a> <div class="mr_zhe"> <div class="mr_zhe_i"> <h1> A</h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> <div class="mr_zhe_hover"> <h1> <img src="images/plus.gif"></h1> <div class="mr_zhe_p"> <h3> <span>家居软装设计概念</span>Introduction soft home design</h3> </div> </div> </div> </li> </ul> </div> <img class="mr_frBtnR next" src="images/mfrr.gif" /> </div> </div>
js代码:
$(document).ready(function () { /* 图片滚动效果 */ $(".mr_frbox").slide({ titCell: "", mainCell: ".mr_frUl ul", autoPage: true, effect: "leftLoop", autoPlay: true, vis: 4 }); /* 鼠标悬停图片效果 */ $(".mr_zhe_hover").css("top", $(‘.mr_zhe‘).eq(0).height()); $("li").mouseout(function (e) { if ((e.pageX < $(this).offset().left || e.pageX > ($(this).offset().left + $(this).width())) || (e.pageY < $(this).offset().top || e.pageY > ($(this).offset().top + $(this).height()))) { $(this).find(‘.mr_zhe_i‘).show(); $(this).find(‘.mr_zhe_hover‘).hide().stop().animate({ top: ‘190px‘ }, { queue: false, duration: 190 }); return false; } }); $(‘.mr_zhe‘).mouseover(function (event) { $(this).find(‘.mr_zhe_i‘).hide(); $(this).find(‘.mr_zhe_hover‘).show().stop().animate({ top: ‘190px‘ }, { queue: false, duration: 190 }); return false; }); });
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































