HTML&CSS设计与构建网站 笔记CSS
1.CSS规则
如果两个选择器完全相同,后出现的为准
越具体的选择器,为准
2.letter-spacing word-spacing
字母间距,单词间距
3.:first-letter :first-line
p:first-letter 该p段落的第一个字母
4.[]
[attribute] 用于选取带有指定属性的元素。
[attribute=value] 用于选取带有指定属性和值的元素。
[attribute~=value] 用于选取属性值中包含指定词汇的元素。
[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
[attribute^=value] 匹配属性值以指定值开头的每个元素。
[attribute$=value] 匹配属性值以指定值结尾的每个元素。
[attribute*=value] 匹配属性值中包含指定值的每个元素。
5.IE6 border-width
非IE6:margin+padding+width = 最终width,即改变margin,padding会改变width
IE6无DOCTYPE声明时:width = 最终width width包含margin和padding,即改变margin,padding不会改变width
6.属性
list-style-type
list-style-image
list-style-position
cursor 光标
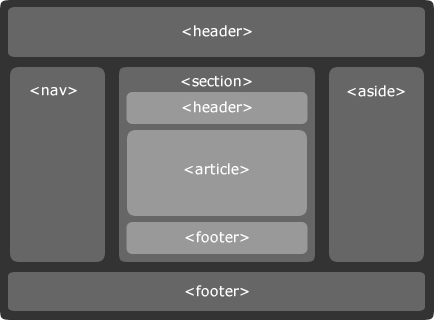
7.HTML5布局
不支持HTML5的浏览器,会把这些标签当做内联元素,所以
header, section, nav, article, fotter, aside{
display:block;
}8.GOOGLE ANALYTICS 跟踪浏览者的行为
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。