提供一个好用的图表插件(js图表类库)颠覆性的设计器
图表类库,大家肯定想到Hghcharts,Echarts这类通过给API接口来作图的工具。今天介绍的这个Okaycharts,api接口和文档也提供,但设计性的提供了一个图表设计器,通过可视化的编辑,做出相应的图表,最后一键复制js,拿到调用js库的代码~当然也有api文档,提供给有特殊需求的图表。
网址是www.okaycharts.com可以自己去看看,有介绍和帮助文档,这里不做赘述。
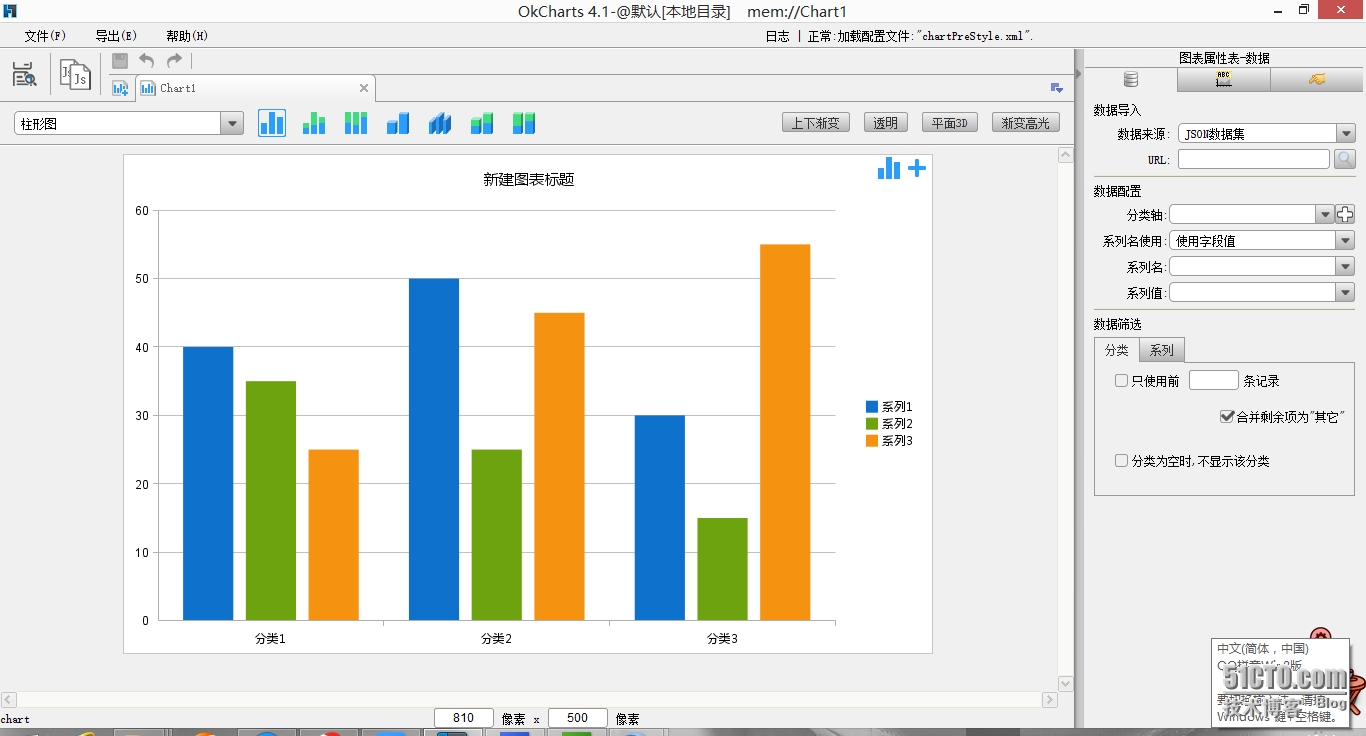
这里是okaycharts设计器的界面图。首先选择图形种类,折线图柱状图条形图,饼图环形图仪表盘,股价图堆积图面积图,地图雷达图甘特图,还挺全面的。
接着是右边的导入数据源。他提供3种输入导入格式。分别是json数据源,这个在系统应用里最常用。数据库的数据经过格式转换保存在json,再给url到设计器,直接调用,支持动态刷新。另一种是静态的Execl数据,还有个是内置数据集。
图形选好了,数据也导入了,后面就是根据需求来调整图形的样式了,什么动态刷新,图表联动,拖拽重计算,数据钻去,都是文字描述的,没有代码基础也一下就会。
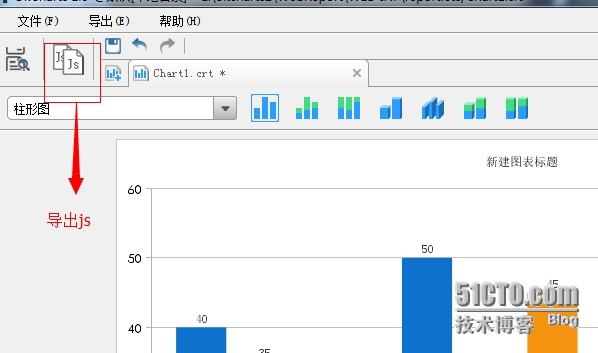
做好以后,点击复制js代码,就将做好的图变成js格式了,这就是包装好的api,嵌入项目里调用即可。
这个okcharts据说还支持ios和andriod的原生开发,提供原生的图表库。我看不错,推荐给大家
本文出自 “一根老香蕉” 博客,请务必保留此出处http://louisdr.blog.51cto.com/9815105/1600389
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。