WEB 组件开发相关记录
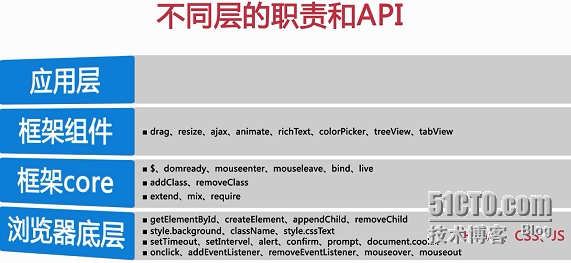
JS 实践中的分层方法: 应用层、框架组件层、框架core、浏览器底层
JS 分为: DOM、BOM、Style样式、Canvas 2D、WebGL、SVG
浏览器底层的问题:
1、 JS核心语法层面薄弱;
2、 JS原生API不好用;
3、 浏览器兼容问题
框架:Prototype、YUI、Dojo、JQuery
框架组件:提供一些简单的控件 分为定制组件和框架通用组件
例如: input、text、checkbox、radio、select
未提供的控件:日历选择器、富文本编辑器
组件: 框架组建、定制组件、独立组件
弹窗组建开发:
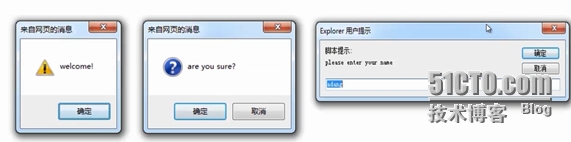
原生弹窗
原生弹窗问题:1、阻塞进程;2、不同浏览器样式不同;3、不可定制样式;
简单回调的问题
1) 只能绑定一个回调
2) 回调的绑定时间和组建实例化时间耦合在一起
如果相对独立的多个模块需要绑定组件的同一事件,怎么办?
解决办法: 原生事件
1) DOM事件:click、mousedown、focus、load ….
2) BOM事件:resize、storage、beforeunload ....
自定义事件本质:观察者模式
优点:跳出原生事件的限制,提高封装的抽象层级
原生function的问题:
1) 所有类继承自Object
2) Object提供的帮助太少
本文出自 “时光” 博客,请务必保留此出处http://timeblog.blog.51cto.com/8650972/1613460
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。