基于HTML5 Canvas生成粒子效果的人物头像
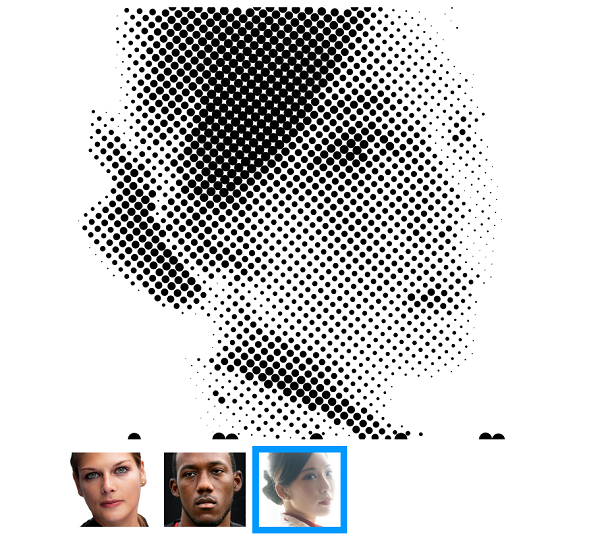
前面我们分享过一个HTML5 Canvas实现的图像马赛克模糊效果,HTML5处理图片真的非常简单。今天我们要再利用HTML5 Canvas实现一个粒子效果的人物头像,你可以任意选择一张头像图片,接下来该图片会被打散成许多粒子,然后慢慢的重组成图片,鼠标滑过图片时粒子还会出现浮动的动画特效,看上去非常酷。

HTML代码如下
<p class="center">Change pixel resolution <input type="range" min="4" max="100" value="32" id="range" /> <span id="output">32</span></p> <div class="thumb"> <img src="img/1.jpg" id="dolly1" /> <img src="img/2.jpg" id="dolly2" /> <img src="img/3.jpg" id="dolly3" /> </div>
定义了一个滑竿和3张待模糊的图片。 JavaScript代码如下
var dolly1 = document.getElementById(‘dolly1‘) var dolly2 = document.getElementById(‘dolly2‘) var dolly3 = document.getElementById(‘dolly3‘) var pixelOpts = [ { resolution: 8 } ] var pixelDolly1 = dolly1.closePixelate( pixelOpts ) var pixelDolly2 = dolly2.closePixelate( pixelOpts ) var pixelDolly3 = dolly3.closePixelate( pixelOpts ) var range = document.getElementById(‘range‘) var output = document.getElementById(‘output‘) range.addEventListener( ‘change‘, function( event ) { var res = parseInt( event.target.value, 10 ) res = Math.floor( res / 2 ) * 2 res = Math.max( 4, Math.min( 100, res ) ) output.textContent = res // console.log( res ); pixelOpts = [ { resolution: res } ] pixelDolly1.render( pixelOpts ) pixelDolly2.render( pixelOpts ) pixelDolly3.render( pixelOpts ) }, false )
以上这个JS文件是马赛克模糊效果的具体实现。 下面是页面上调用的JS代码:
var dolly1 = document.getElementById(‘dolly1‘) var dolly2 = document.getElementById(‘dolly2‘) var dolly3 = document.getElementById(‘dolly3‘) var pixelOpts = [ { resolution: 8 } ] var pixelDolly1 = dolly1.closePixelate( pixelOpts ) var pixelDolly2 = dolly2.closePixelate( pixelOpts ) var pixelDolly3 = dolly3.closePixelate( pixelOpts ) var range = document.getElementById(‘range‘) var output = document.getElementById(‘output‘) range.addEventListener( ‘change‘, function( event ) { var res = parseInt( event.target.value, 10 ) res = Math.floor( res / 2 ) * 2 res = Math.max( 4, Math.min( 100, res ) ) output.textContent = res // console.log( res ); pixelOpts = [ { resolution: res } ] pixelDolly1.render( pixelOpts ) pixelDolly2.render( pixelOpts ) pixelDolly3.render( pixelOpts ) }, false )
以上就是实现这款HTML5 Canvas图片马赛克模糊动画的全部过程。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































