学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
最近入了nodejs的坑,作为老码农,js对我来说还是很容易的。webstorm虽说用得不多,但是pycharms我是老手了,idea的东西一脉相承,想想也就那样了。
但是自从看了某个视频后,觉得毕竟老外就是牛啊。
先发视频“WebStorm - MEAN Stack Walkthrough and Tips”,地址:http://www.tudou.com/programs/view/txhBUA7fcNA/?resourceId=0_06_02_99
另外有一个视频也值得推荐看看:Node.js Development Workflow in WebStorm,地址:http://www.tudou.com/programs/view/8r8Iy7BOj7g/
下面说说“WebStorm - MEAN Stack Walkthrough and Tips”里面展现的技巧:
那些操作的快捷键大家就慢慢看吧,不是重点,视频的中下方都会显示操作的方式。
说说几个地方:
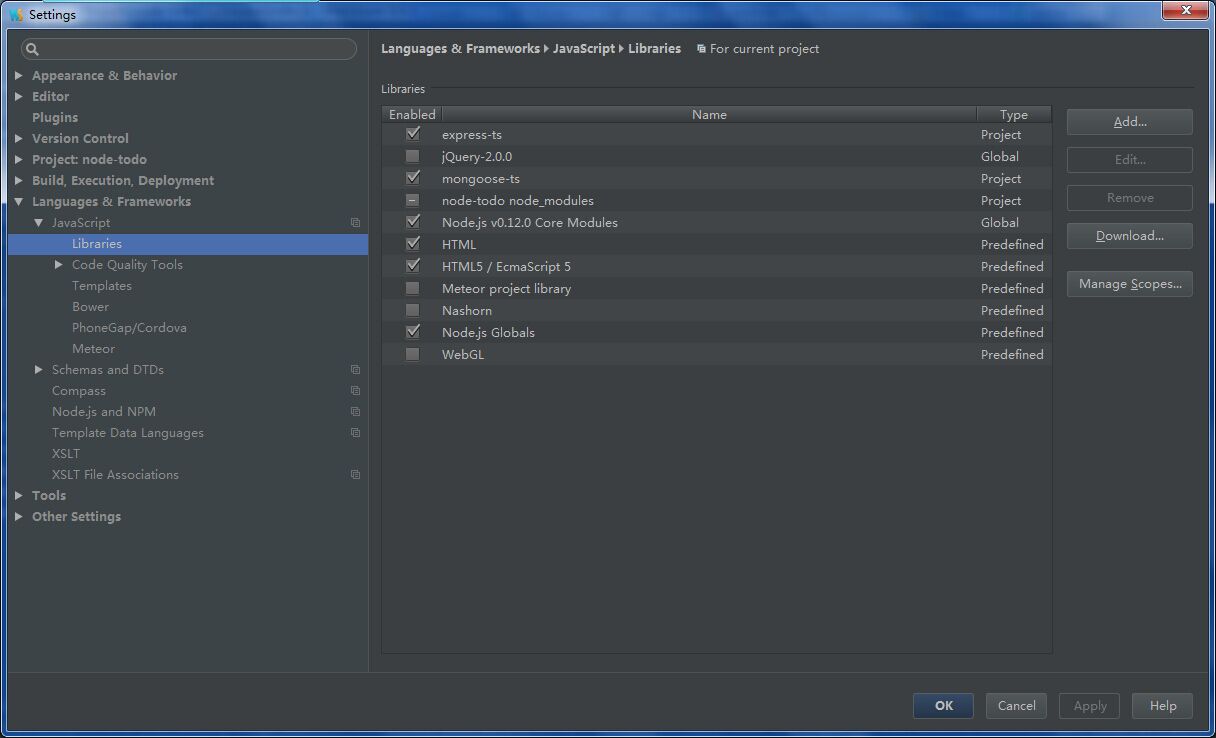
1、JavaScript--Libraries
在Settings里有个神奇的地方,点进去,在下方的Languages & Frameworks-->JavaScript-->Libraries,看看有什么。

右边那些是什么哦??
按照视频,简单的说,这个地方就是能够帮助你自动完成、函数提示的设置啊!多爽啊!!
按照视频的操作,点Download按钮,等待一下,那个新窗口的就会载入一个列表了,哈哈多爽啊!

咦才那么一点点?按照视频的操作,可以下拉那个“Official libraries”,切换到“TypeScript community stubs”,就会出现很多很多东东。然后你做了,然后即使等半小时,也是空空如也!!怒了,是被墙了吗??我抓了一下包,神奇的,如果是Official libraries,会去亚马逊云上取xml数据,但是这个TypeScript community stubs却不会触发网络活动,神奇了!!难道是我用的daoban的原因??不得而知。

研究了很久很久,终于找到解决方案。
原来这些东东,都是这个组织弄出来的 http://definitelytyped.org/,可以进去看看。
他们的github在这里:https://github.com/borisyankov/DefinitelyTyped
进去就能看到很长一个列表。例如我们要用mongoose,直接页面搜索mongoose,点进去,是这样的:

可以看到有2个文件,靠上的带有tests的不用管它,直接右键另存“mongoose.d.ts”,就是一个定义文件,你可以点进去看看。
这个文件有什么用的?就是自动完成和代码提示啊!!
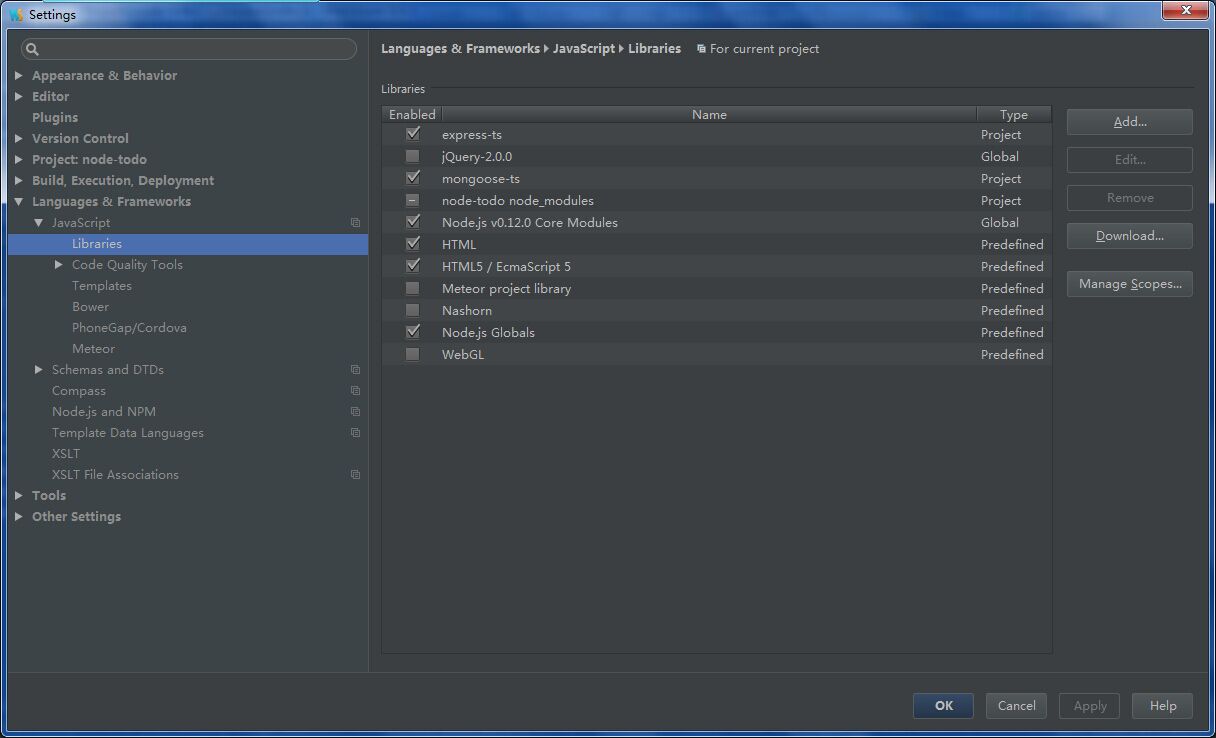
把这个文件放个文件夹,回到webstorm,

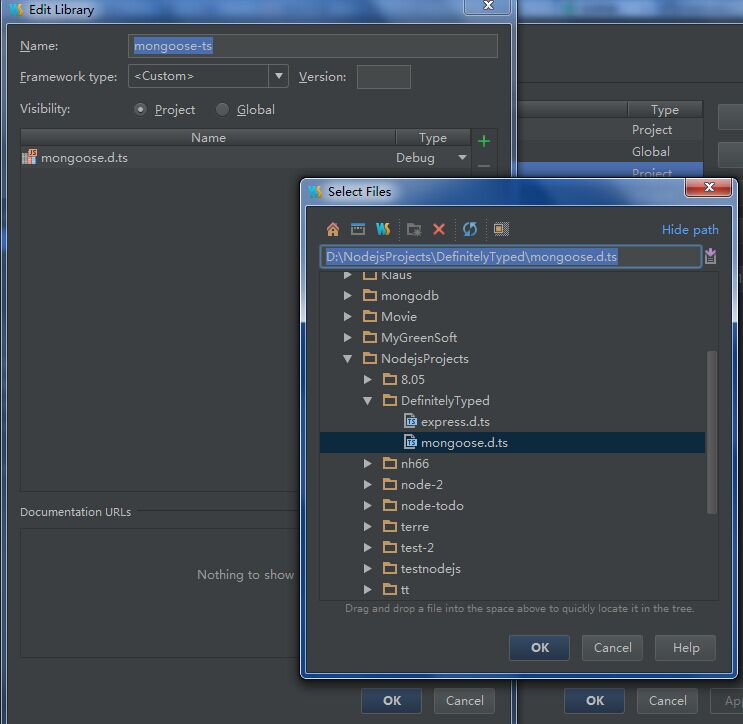
在右边直接点Add按钮,在之后的界面,看看我的设置:

先起个名字,再点绿色的加号,选好那个文件,一路OK保存!
再回到代码,看看mongoose相关的操作,connect,find,count,都有了代码提示了!!
继续吧,把express等等的代码提示都加上!就是那么爽啊!
fin
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































