js 基础
js基础:
1.JavaScript 算术运算符
2.JavaScript 赋值运算符
Note:在数值运算中“+”符号表示两值相加,在字符串中“+”表示连个字符链接
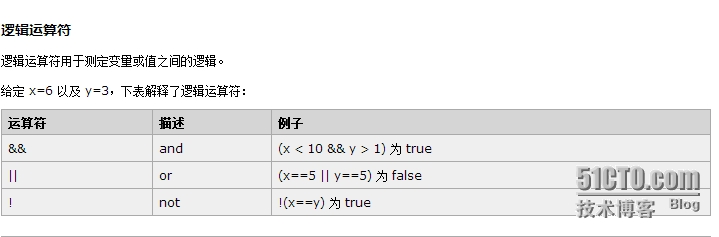
3.JavaScript 比较和逻辑运算符
4.条件语句:
条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
switch 语句 - 使用该语句来选择多个代码块之一来执行
> var bl = true
if(bl==true){print(bl)}
> if(bl==true){print(bl)}
True
> var bl = false
> if(bl==true){print(bl)} else{print(false)}
False
> var i = 2
> if(i<1){print("i的值为"+i+" 小于1")}else if(i>1){print("i的值为"+i+" 大于1")}else{print("i的值等于1")}
i的值为2 大于1
注意:elseif 是两个单词,中间要有空格。
var i=2
switch (i){
case 0: i="这个是0"; break ;
case 1: i="这个是1"; break ;
case 2: i="这个是2"; break ;
default:i="这个是默认值";
}
5.JavaScript循环(for,while,do while)
For循环实例:
var v="dwchaoyue"
print(v.length)
for(i=0;i<v.length;i++){
if(v[i]!="c"){print(v[i])}
}
Note:字符串可以看做为一个数组
While循环示例:
var v = "dwchaoyue" ,i=0
while(i<v.length){
if(v[i]!="c"){print(v[i])} ;
i++ ;
}
Do while 循环示例
var v = "dwchaoyue" ,i=0 ;
do{
if(v[i]!="c"){
print(v[i])
};
i++ ;
}while(i<v.length)
break:跳出循环体(结束循环)
Continue:跳过当前循环
6.对象的属性和方法。
JavaScript Number 对象:
数值对象中常用的属性和方法
valueOf():返回对象的原始值
typeof():返回对象对象类型
toString():将数字类型转化成字符串。
http://www.w3school.com.cn/jsref/jsref_obj_number.asp

JavaScript String 对象
字符对象中常用的属性和方法
length:字符串的长度。
indexOf():返回某个字符或字符串在母字符串中第一次出现的位置(索引序号)。
match():查找字符串中特定的字符,如果找到的话,则返回这个字符,如果没有找到就返回null
replace():字符替换
substr():字符串截取
toUpperCase():将字符串转化为大写
toLowerCase():将字符串转化为小写
concat():字符串连接
更多属性和方法见链接:
http://www.w3school.com.cn/jsref/jsref_obj_string.asp
JavaScript Date(日期)对象
http://www.w3school.com.cn/jsref/jsref_obj_date.asp
Js的相关学习见:
http://www.w3school.com.cn/js/
本文出自 “SQLServer MySQL” 博客,请务必保留此出处http://dwchaoyue.blog.51cto.com/2826417/1615977
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。