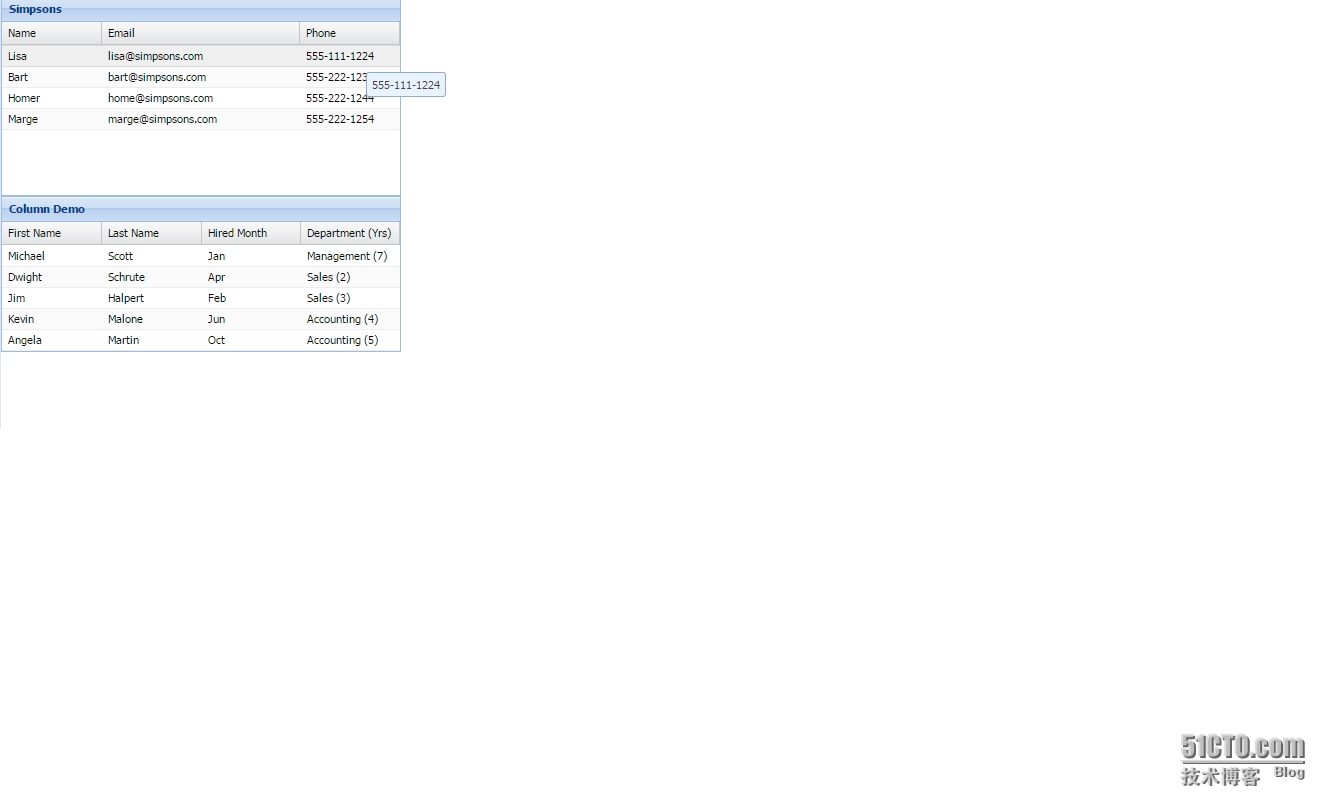
Extjs Grid Cell Tooltip
Ext.tip.QuickTipManager.init();
Ext.onReady(function(){
Ext.create(‘Ext.data.Store‘, {
storeId:‘simpsonsStore‘,
fields:[‘name‘, ‘email‘, ‘phone‘],
data:{‘items‘:[
{ ‘name‘: ‘Lisa‘, "email":"[email protected]", "phone":"555-111-1224" },
{ ‘name‘: ‘Bart‘, "email":"[email protected]", "phone":"555-222-1234" },
{ ‘name‘: ‘Homer‘, "email":"[email protected]", "phone":"555-222-1244" },
{ ‘name‘: ‘Marge‘, "email":"[email protected]", "phone":"555-222-1254" }
]},
proxy: {
type: ‘memory‘,
reader: {
type: ‘json‘,
root: ‘items‘
}
}
});
Ext.create(‘Ext.grid.Panel‘, {
title: ‘Simpsons‘,
store: Ext.data.StoreManager.lookup(‘simpsonsStore‘),
columns: [
{ text: ‘Name‘, dataIndex: ‘name‘ },
{ text: ‘Email‘, dataIndex: ‘email‘, flex: 1 },
{ text: ‘Phone‘, dataIndex: ‘phone‘ }
],
height: 200,
width: 400,
renderTo: Ext.getBody()
, listeners: {
viewready: function (grid) {
var view = grid.view;
// record the current cellIndex
grid.mon(view, {
uievent: function (type, view, cell, recordIndex, cellIndex, e) {
grid.cellIndex = cellIndex;
grid.recordIndex = recordIndex;
}
});
grid.tip = Ext.create(‘Ext.tip.ToolTip‘, {
target: view.el,
delegate: ‘.x-grid-cell‘,
trackMouse: true,
renderTo: Ext.getBody(),
listeners: {
beforeshow: function updateTipBody(tip) {
if (!Ext.isEmpty(grid.cellIndex) && grid.cellIndex !== -1) {
header = grid.headerCt.getGridColumns()[grid.cellIndex];
tip.update(grid.getStore().getAt(grid.recordIndex).get(header.dataIndex));
}
}
}
});
}
}
});
Ext.create(‘Ext.data.Store‘, {
storeId:‘employeeStore‘,
fields:[‘firstname‘, ‘lastname‘, ‘seniority‘, ‘dep‘, ‘hired‘],
data:[
{firstname:"Michael", lastname:"Scott", seniority:7, dep:"Management", hired:"01/10/2004"},
{firstname:"Dwight", lastname:"Schrute", seniority:2, dep:"Sales", hired:"04/01/2004"},
{firstname:"Jim", lastname:"Halpert", seniority:3, dep:"Sales", hired:"02/22/2006"},
{firstname:"Kevin", lastname:"Malone", seniority:4, dep:"Accounting", hired:"06/10/2007"},
{firstname:"Angela", lastname:"Martin", seniority:5, dep:"Accounting", hired:"10/21/2008"}
]
});
Ext.create(‘Ext.grid.Panel‘, {
title: ‘Column Demo‘,
store: Ext.data.StoreManager.lookup(‘employeeStore‘),
columns: [
{text: ‘First Name‘, dataIndex:‘firstname‘},
{text: ‘Last Name‘, dataIndex:‘lastname‘},
{text: ‘Hired Month‘, dataIndex:‘hired‘, xtype:‘datecolumn‘, format:‘M‘},
{text: ‘Department (Yrs)‘, xtype:‘templatecolumn‘, tpl:‘{dep} ({seniority})‘}
],
width: 400,
forceFit: true,
renderTo: Ext.getBody()
, listeners: {
viewready: function (grid) {
var view = grid.view;
// record the current cellIndex
grid.mon(view, {
uievent: function (type, view, cell, recordIndex, cellIndex, e) {
grid.cellIndex = cellIndex;
grid.recordIndex = recordIndex;
}
});
grid.tip = Ext.create(‘Ext.tip.ToolTip‘, {
target: view.el,
delegate: ‘.x-grid-cell‘,
trackMouse: true,
renderTo: Ext.getBody(),
listeners: {
beforeshow: function updateTipBody(tip) {
if (!Ext.isEmpty(grid.cellIndex) && grid.cellIndex !== -1) {
var header = grid.headerCt.getGridColumns()[grid.cellIndex];
var val = grid.getStore().getAt(grid.recordIndex).get(header.dataIndex);
var isDateColumn = header.xtype == ‘datecolumn‘;
tip.update(isDateColumn ? Ext.util.Format.date(val, header.format) : val);
}
}
}
});
}
}
});
});
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。