自定义 Web 部件用户界面简介
自定义 Web 部件用户界面简介
自定义 Web 部件用户界面简介
Web 部件是 SharePoint 网页中最重要的组件之一,标准 SharePoint Web 部件包括最少的设计元素,即,它们不具有背景色、边框等等。因此,您可能希望自定义 Web 部件以打造您的网站品牌并发挥网站的最大效用。
当您需要设置 Web 部件样式时
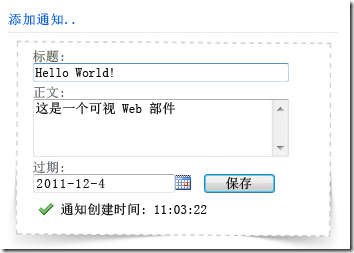
当您使用 Microsoft Visual Studio 2010 创建 Web 部件解决方案或者在 SharePoint Designer 2010 中编辑 Web 部件页时,可以将 Web 部件用户界面的品牌打造整合到开发阶段。在典型的方案中,设计人员使用 SharePoint Designer 创建带 HTML 和 CSS 的模型,然后将模型提供给开发人员。开发人员在 Web 部件设计阶段实现标记;后端代码位于程序集中,并且品牌位于单独的 CSS 文件夹中或位于内容数据库内的样式库中。图 1 显示了在 SharePoint Designer 2010 中打造品牌而在 Visual Studio 2010 中进行编码的可视 Web 部件的示例。
图 1. 在 SharePoint Designer 2010 中打造品牌的可视 Web 部件
在不同方案中,您可以通过在没有代码的解决方案中仅使用 SharePoint Designer 来创建 Web 部件并为其打造品牌,或者可以通过仅使用 Visual Studio 进行编码并打造品牌。
本文介绍如何通过使用 SharePoint Designer 2010 在 SharePoint 中自定义 Web 部件的标题。您可以对您的自定义 Web 部件进行设计,并且可以应用具有您自己的类和规则的自定义标记。您可以使用用户界面对您的自定义 Web 部件执行几乎任何所需的操作,但您必须对 HTML 和 CSS 有基本的了解。
如何设置标准 SharePoint Web 部件的标题的样式
Web 部件在 SharePoint 中以表格形式呈现,且每个标题行包含五个单元格。您可以将 ms.WPHeader 类用于表格的标题行,并且可以修改该行中的所有单元格。
示例 1 显示如何对 Web 部件表格的标题行及其单元格应用灰色背景。
将以下 CSS 添加到您的自定义 CSS 文件中。
/* All cells (TDs) in the table row (TR) */
.ms-WPHeader TD{
background-color: #f7f7f7;
border-bottom:1px transparent!important;
padding:3px;
}
/* Web Part title */
.ms-WPTitle {
color: #333;
font-weight:bold;
}
/* Linked title and visited */
.ms-WPTitle a, .ms-WPTitle a:visited {
color: #333!important;
text-decoration:none!important;
}
/* Hover */
.ms-WPTitle a:hover {
color:red!important;
}
如果您希望标题周围出现边框,则可为行中的所有单元格设置顶部和底部边框,但因为第一个和最后一个单元格使用相同的类名,所以您可以使用 first:child 来区分起始和结束单元格。
若要在 SharePoint 页面上所有 Web 部件的标题周围应用边框,请将以下 CSS 添加到您的自定义 CSS 文件中。
/* All TDs in the table row */
.ms-WPHeader TD{
background-color: #f7f7f7;
border-top:1px #ccc solid!important;
border-bottom:1px #ccc solid!important;
padding:3px;
}
/* Border to the sides */
.ms-WPHeader td:first-child {
border-left:1px #ccc solid;
border-right:0px!important;
}
.ms-wpTdSpace {
border-right:1px #ccc solid!important;
}
/* Web Part title */
.ms-WPTitle {
color: #333;
font-weight:bold;
}
/* Linked title and visited */
.ms-WPTitle a, .ms-WPTitle a:visited {
color: #333!important;
text-decoration:none!important;
}
/* Hover */
.ms-WPTitle a:hover {
color:red!important;
}
若要在 SharePoint 页面上所有 Web 部件的标题周围和主体处应用边框,请将以下 CSS 插入您的自定义 CSS 文件中。
/* Webpart table */
.s4-wpTopTable{
padding:0px!important;
margin:0px!important;
border:1px #dbddde solid!important;
}
/* All TDs in the table row */
.ms-WPHeader TD{
background-color: #f7f7f7;
border-bottom:1px #ccc solid!important;
padding:2px;
}
/* Web Part title */
.ms-WPTitle {
color: #333;
font-weight:bold;
}
/* Linked title and visited */
.ms-WPTitle a, .ms-WPTitle a:visited {
color: #333!important;
text-decoration:none!important;
}
/* Hover */
.ms-WPTitle a:hover {
color:red!important;
}
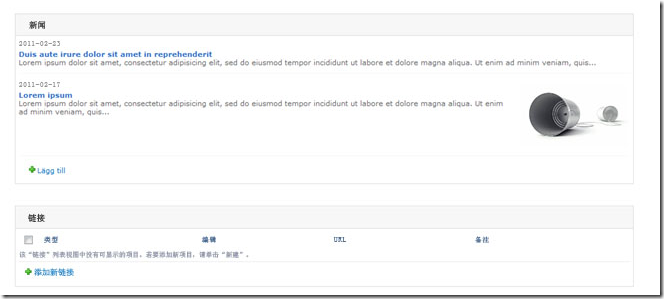
下一个示例演示为 Web 部件主体设置边框后受影响的其他元素。s4-TopTable 通用类由 SharePoint 中的一些其他元素使用。例如,“搜索”框使用该类,如果您不希望此元素周围出现边框,则可以使用以下代码明确设置“搜索”框不使用边框。
.s4-search Table, .s4-wpcell-plain {
border:0px!important;
}
如何对 Web 部件标题使用圆角
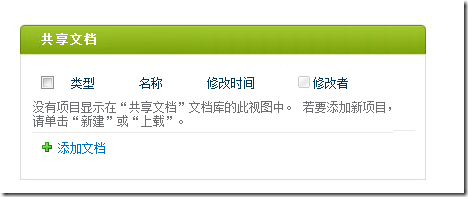
圆角通常用于使用户界面具有更时尚的外观。可通过多种方法创建圆角。此示例为角和中间部分应用了背景图像。左角和右角的尺寸为 7 x 33 像素,中间图像的尺寸为 14 x 33 像素。
若要为 SharePoint 页面中的所有 Web 部件标题创建圆角,请将以下 CSS 插入您的自定义 CSS 文件中。
/* All TDs in the table row */
.ms-WPHeader TD{
background-image: url(‘/Style Library/MSDN/Images/WP-mid.jpg‘);background-repeat:repeat-x;
border:0px!important;
border-top:1px #fff solid!important;
padding-left:1px; padding-right:1px;
height:33px
}
/* Left cell */
.ms-WPHeader td:first-child {
width:5px;
background-image:url(‘/Style Library/MSDN/Images/WP-left.jpg‘)!important;background-repeat:no-repeat;
}
/* Right cell */
.ms-wpTdSpace {
width:7px;
background-image:url(‘/Style Library/MSDN/Images/WP-right.jpg‘)!important;background-repeat:no-repeat;
background-color:transparent!important;
}
/* Arrow */
.ms-WPHeaderTdMenu{
background-color:transparent!important;
border:0px!important;
}
/* Content in the Web Part */
.ms-wpContentDivSpace {
padding:10px!important;
margin:0px!important;
border:0px!important;
}
/* Web Part title */
.ms-WPTitle {
padding-left:10px;
font-family:Arial, Helvetica, sans-serif!important;
color: #fff;
font-weight:bold;
}
/* Linked title and visited */
.ms-WPTitle a, .ms-WPTitle a:visited {
color: #fff;
text-decoration:none!important;
}
/* Hover title */
.ms-WPTitle a:hover {
color:#333!important;
text-decoration:none!important;
}
若要为 SharePoint 页面中的 Web 部件标题创建圆角并为所有 Web 部件设置边框,请将以下 CSS 插入您的自定义 CSS 文件中。
/* All TDs in the table row */
.ms-WPHeader TD{
background-image: url(‘/Style Library/MSDN/Images/WP-mid.jpg‘);background-repeat:repeat-x;
border:0px!important;
border-top:1px #fff solid!important;
padding-left:1px; padding-right:1px;
height:30px
}
/* Left cell */
.ms-WPHeader td:first-child {
width:5px;
background-image:url(‘/Style Library/MSDN/Images/WP-left.jpg‘)!important;background-repeat:no-repeat;
}
/* Right cell */
.ms-wpTdSpace {
width:7px;
background-image:url(‘/Style Library/MSDN/Images/WP-right.jpg‘)!important;background-repeat:no-repeat;
background-color:transparent!important;
}
/* Arrow */
.ms-WPHeaderTdMenu{
background-color:transparent!important;
border:0px!important;
}
/* Content in the Web Part */
.ms-wpContentDivSpace {
padding:10px!important;
margin:0px!important;
margin-top:0px!important;
border:0px!important;
border:1px #dbddde solid!important;overflow:hidden
}
/* Web Part title */
.ms-WPTitle {
padding-left:10px;
font-family:Arial, Helvetica, sans-serif!important;
color: #fff;
font-weight:bold;
}
/* Linked title and visited */
.ms-WPTitle a, .ms-WPTitle a:visited {
color: #fff;
text-decoration:none!important;
}
/* Hover title */
.ms-WPTitle a:hover {
color:#333!important;
text-decoration:none!important;
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。