基于HTML5 Canvas可撕裂布料效果
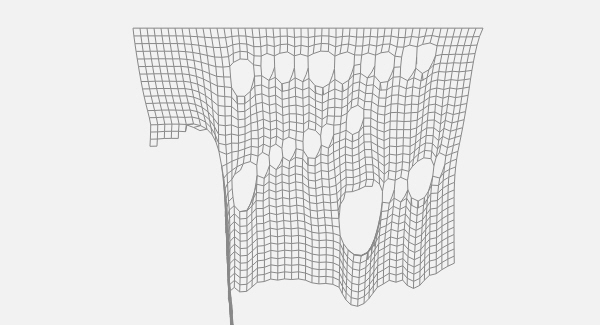
分享一款布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。

实现的代码。
html代码:
<canvas id="c"></canvas> <div id="info"> <p> <br> - 使用鼠标可以拉扯 <br> <br> - 右键可以切断布料 <br> <br> </p> </div> <script type="text/javascript"> document.getElementById(‘close‘).onmousedown = function (e) { e.preventDefault(); document.getElementById(‘info‘).style.display = ‘none‘; return false; }; </script> <script type="text/javascript" src="Cloth.js"></script> <div class="footer-banner" style="width: 728px; margin: 30px auto"> </div>
css代码:
.top-banner { background-color: #666; } a { font-size: 13px; } #info { position: absolute; left: -1px; top: 30px; } #c { display: block; margin: 60px auto 0; }
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































