4款基于html5 canvas充满想象力的重力特效
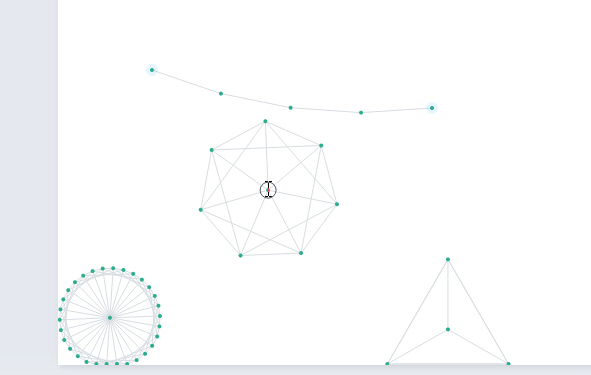
今天给大家分享4个物理和重力实验,用来展示 html canvas 的强大。几年前,所有这些实验都必须使用 Java 或 Flash 才能做。在下面这些惊人的例子中,就个人而言,我比较喜欢仿真布料的那个,我简直不敢相信它是使用html canvas 做出来的。效果图如下:

主页面代码:
<iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/shapes.html"> </iframe> <br /> <br /> <iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/tree.html"> </iframe> <br /> <br /> <iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/cloth.html"> </iframe> <br /> <br /> <iframe scrolling="no" frameborder="0" width="800px;" height="535px" src="examples/spiderweb.html"> </iframe>
详细代码可下载源码来看。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































