angularJS之站在jQuery的肩膀上
jQuery:用更少的代码,实现更强悍的功能
托互联网日新月异发展的福,浏览器变成了人们接入互联网的入口,而JavaScript 这个曾经的小语种,终于成功地站到了舞台的中央,唤起了开发者的兴趣。
浏览器里原生的JavaScript有点像汇编语言,不同的浏览器就像不同的CPU架构, 汇编语言各有千秋,这让前端开发者很恼火。聪明人很快发现了这个痛点,于是, 抹平浏览器差异的jQuery库出现了。

jQuery由一小撮对浏览器极其熟稔的极客负责抹平不同浏览器的差异,其他开发 者只需要基于jQuery进行开发,可以更好地关注业务实现,而不是把时间花在 适配不同的浏览器上。
这样的分工符合经济学原理,开启了一个不可忽视的jQuery时代。
满眼的全是DOM
jQuery使得开发无刷新动态页面(AJAX)或者单页应用(SAP)变得 相当简单。
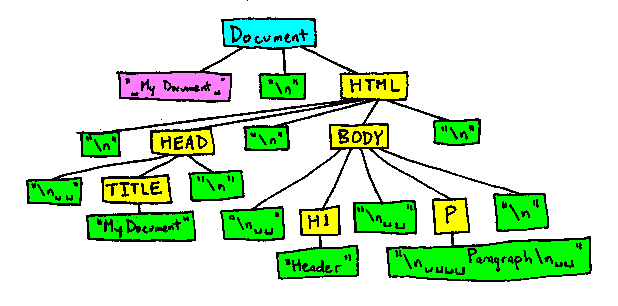
标准的HTML页面是静态的,被浏览器渲染后就产生了一个DOM树:

jQuery让静态的文档动起来,通过提供一系列的选择符,jQuery使开发者能够 极其方便地选中一组DOM节点,对其进行操作。
这就是jQuery的开发范式。jQuery没有引入什么新的概念,只是朴素地,让你能够更简单 地、低成本地操作DOM:
- 用选择符选定一组DOM节点
- 操作选中的DOM节点,比如:修改文本、改变属性、挂接事件监听函数、变换DOM等等。
- 基本不用考虑跨浏览器的兼容性
jQuery的API符合大多数开发者的预期,因此,很容易上手。
用jQuery实现一个小时钟
示例演示:http://www.hubwiz.com/course/54f3ba65e564e50cfccbad4b/
我们试着用jQuery实现一个简单的时钟页面,实现思路很简单:
- 引入jquery库
jquery库将创建一个全局对象:$。开发者需要的API都挂接在这个对象上。 它其实是一个类工厂,负责将指定的DOM对象转化为jquery对象。
- 在DOM文档就绪后,启动一个定时器
使用$(document).ready()可以监听DOM文档就绪事件,通常简写成$(...)。
- 在定时器里更新div#clock的文本
"div#clock"是一个选择符,使用这个选择符,jquery库可以找到那个 特定的DOM对象,并将其转化为jQuery对象。
jquery封装后的DOM对象有一堆的方法供你调用,我们使用text()方法更新其文本。
Query缺失的环节
jQuery有点像C语言,威力很大,不过要弄出点像样的前端界面,还得花不少功夫 处理琐碎的事情。
还能再简单些吗?Misko Hevery认为在某些应用场景下可以。于是,AngularJS诞生了:

AngularJS引入了三个主要的概念,期望让前端开发更系统化一些:
- 声明式界面开发
- 双向数据绑定
- 使用依赖注入解耦
很多人在初次接触AngularJS时,都有些吃惊,因为它把前端开发搞的突然严肃起来 了。考虑到Misko曾经是一个Java程序员,这一切就好理解了。
Java程序员擅长引入复杂的架构来解决简单的问题,对吧?
库 vs. 框架
和jQuery不同,AngularJS是一个框架。

jQuery是一个库,库总是被动的,就像工具,应用的开发逻辑是你的,在 某一点上需要用一下工具,就用好了。
框架则非常不同,这意味着AngularJS为应用已经搭起了一个架子,约定了 一些组成部分,并且实现了这些部分的拼装运行。换句话说, 应用的开发逻辑是AngularJS的,你得跟着它走。
所以,AngularJS难学一些,因为它有一个架子在那,你不了解这个架子, 基本没法下手。
jqLite:向jQuery致敬
在DOM操作方面,没有人比jQuery做的更好。AngularJS以一种特殊的方式 向jQuery表达了敬意:内置精简版的jQuery - jqLite。
和jQuery一样,jqLite兼容多个浏览器。
jqLite以angular.element接口提供出来,兼容jQuery API的一个子集。 在AngularJS的所有API中的element对象,都不是纯粹的DOM对象,而是经过jqLite 封装过的。
- 选择符的问题
从开发者的角度,jqLite最明显的精简是不支持选择符。你只能向 angular.element传入一个DOM对象。看起来AngularJS将这部分功能让位给浏览器 原生的支持了,我们可以先使用浏览器的querySelector获得一个DOM对象:
- var tpl = document.querySelector(‘#clock‘);
- angular.element(tpl).text(...);
- jQuery库的兼容性
如果某种原因你不愿意使用jqLite,也可以在AngularJS之前引入jQuery库。 AngularJS自动地将jqLite升级成jQuery,angular.element等同于 $ 。 这样又可以使用熟悉的选择符了。
- 扩展的方法
jqLite包括一些额外的方法以适应AngularJS框架:
- controller(name) - 获得元素对应的控制器对象
- injector() - 获得元素对应的注入器对象
- scope() - 获得元素对应的作用域对象
- isolateScope() - 获得元素对应的隔离作用域对象,如果有的话。
- inheritedData() - 和data()一样,但如果当前元素没有指定的数据,会向上级 节点继续找。
- 扩展的事件
jqLite还提供一个$destroy事件,当DOM对象被从DOM树删除时,AngularJS将触发 这个事件,以便指令进行一些善后清理工作。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































