网页设计中手风琴效果的20个最佳实践
在这篇文章中,分享一组网页设计中手风琴效果的20个最佳实践。当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。
3D Accordion
Material List
Animated Accordion
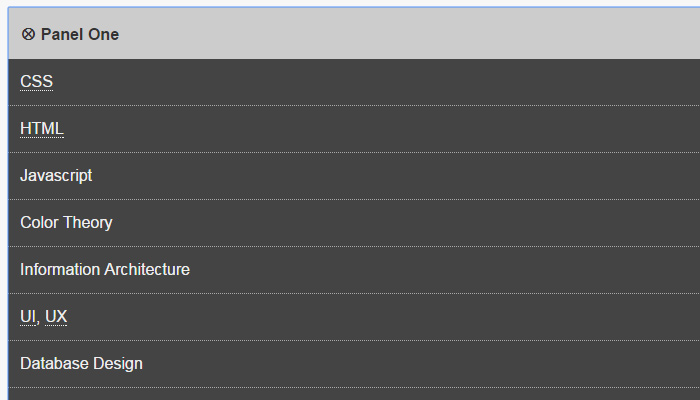
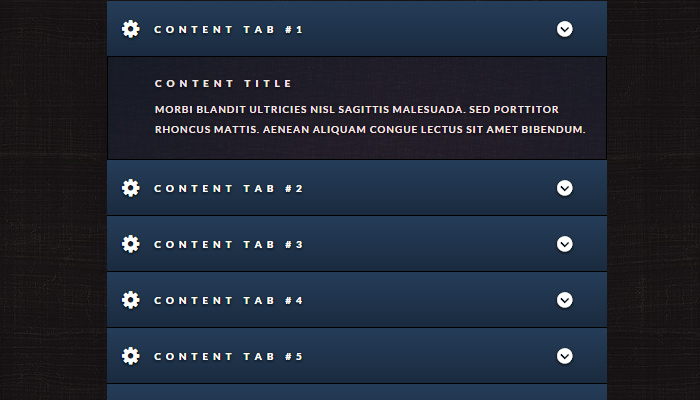
CSS3 Dark UI
Full-Width Content
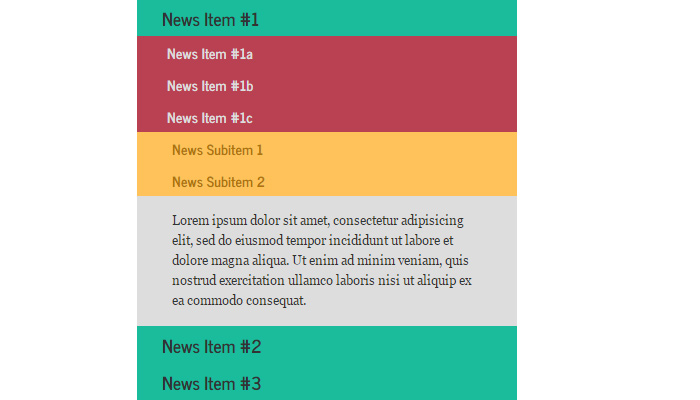
Multi-Level Accordion
Flyout Dropdown
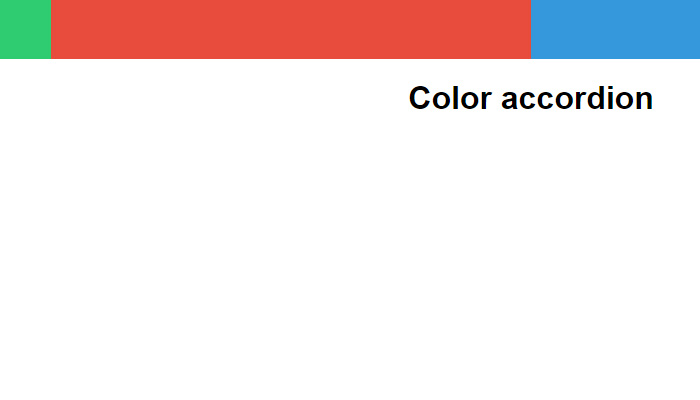
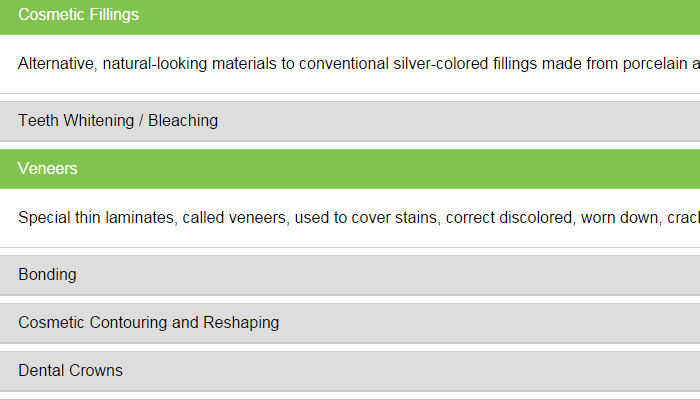
Colored Bars
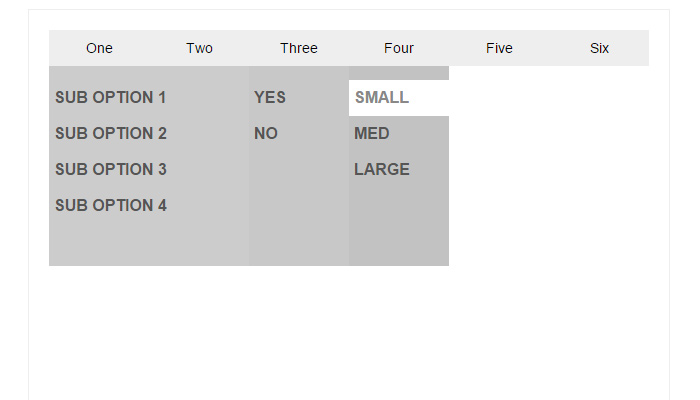
Multi-Level Accordion
Responsive Content
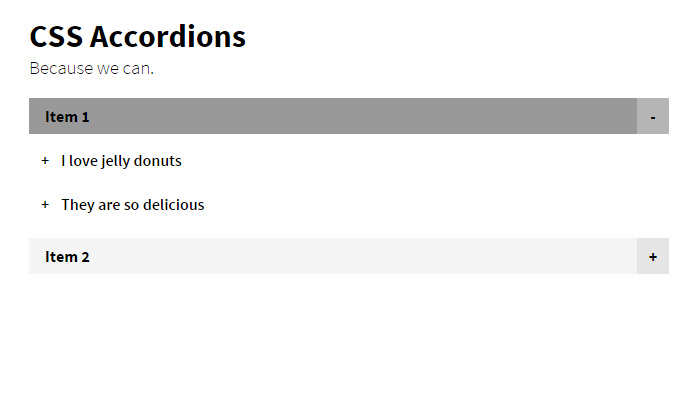
Sexy CSS Accordion
Dope Accordion Menu
Vertical Radios
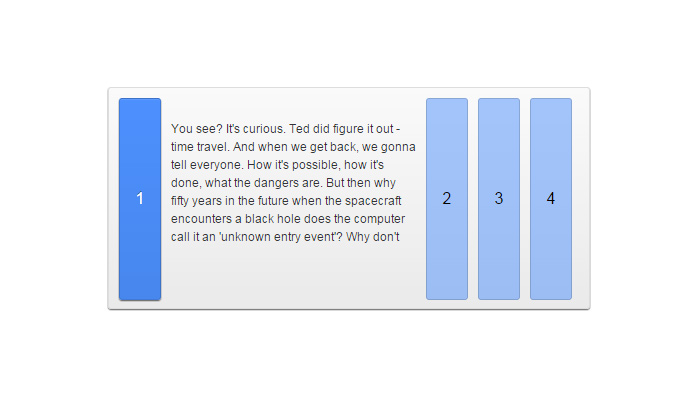
Horizontal Radios
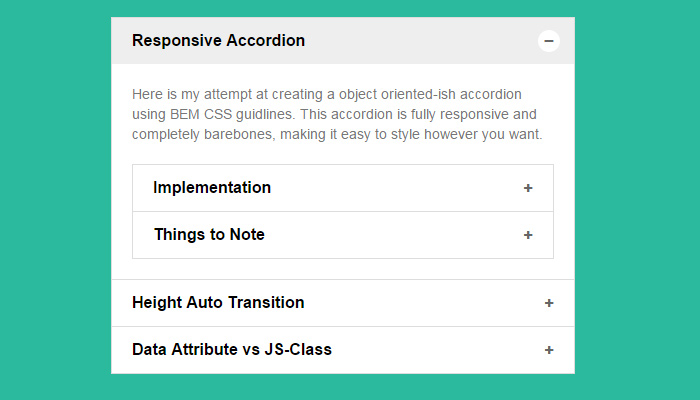
BEM Accordion
Pure CSS
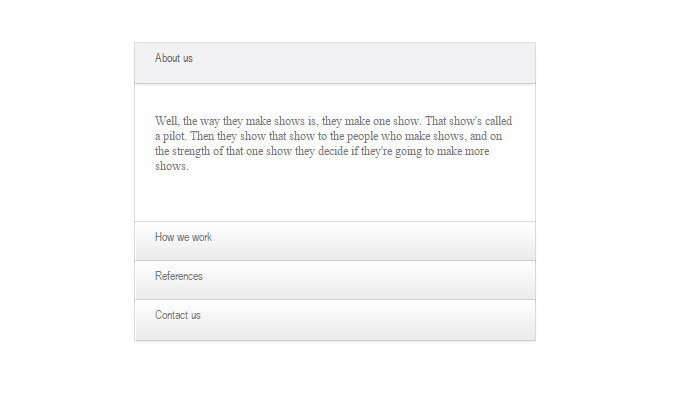
Blue Accordion
Flexbox Tabs
Pure CSS Menu
Multi-Color Accordion
本文链接:网页设计中手风琴效果的20个最佳实践
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。