d3.js 之增加感染力:使用转场效果
转场/transition
图形比数据有感染力,动起来的图形比静态的图形更有感染力。
转场是一种过渡,提供两个稳定状态间的一种动态渐进的变化。转场的概念来源于电影。 电影中存在不同场景之间的切换,比如,从室内镜头切换到室外镜头。直接拼接两段 胶片很生硬,所以在后期处理中,会将前一个镜头渐渐隐去,后一个镜头渐渐浮现,这个 在镜头间插入的变化过程就是转场。
转场虽然也是一种动画实现,但是和我们通常看到的基于帧的动画不同(比如:游戏), d3的转场/transition是基于差值的动画,这意味着我们只需要 声明可视化元素显示属性的初始值和最终值,d3将 自动地构造完整的动画过程。
建立转场对象
使用选择集的transition()方法为当前选择集启动一个转场效果,不过, 从开发者的角度来讲,我们说,这个方法返回了一个转场对象:
- selection.transition([name])
参数name指定所创建转场效果对象的名字,不指定该参数时使用默认值""(空字符串)作为名字。 这个参数的用途在于启动多个转场效果:如果在一个指定的DOM元素上启动一个新的转场效果, 与其同名的过渡效果将被终止。
转场时长
转场效果有一个默认的时长:250ms,我们可以使用duration()操作符修改这个转场时长:
- transition.duration([value])
如果不指定转场时长参数value,duration()操作符就返回当前的默认时长值。
在示例(http://www.hubwiz.com/course/54fd40cfe564e50d50dcf284/)增加感染力第一页的代码中,为了能看清过渡效果,我设置了一个2秒的转场时间。你可以试着调整一下, 看看变换在哪里?
转场也是一个集合对象
和选择集/selection一样,转场效果/transition也是一个集合对象:包含一组DOM元素。转场 也有一些和选择集一样的选择符,比如attr()、style()和text()等,用来对所管理的DOM元素 进行属性的修改:

和选择集不同的是,转场对象对DOM元素的修改不是立即完成的,它会对每个 DOM元素启动一个17ms间隔的定时器用来逐步地修改DOM元素的属性(我们 已经知道,这些定时器默认只会持续250ms,所以不用担心浏览器撑不住)。
转场的计算过程
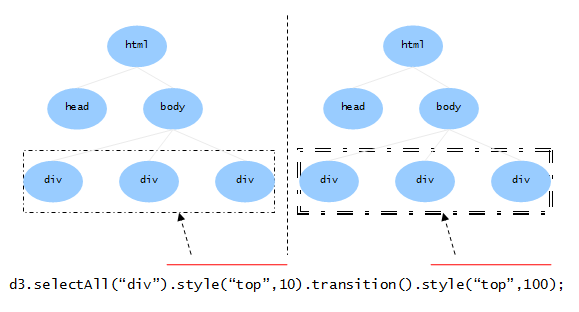
在上面的图中,第一个style()是在选择集上执行的,这意味着这些div元素的y坐标 初始值被设定为10px;第二个style()是在转场对象上执行的,这意味着 这些div元素的y坐标的目标值被设定为100px,而它们将在250ms内逐渐移动 到这个位置。
转场对象根据这些值,进行了一个简短的计算:
- 在250ms内,转场对象需要绘制:
- 250/17≈ 14(次)
- 每次绘制,DIV元素需要移动:
- (100-10)/14 ≈ 6.4(px)
根据这个值在每次定时器触发时进行绘制,转场效果就实现了。
tween:定制转场计算过程
前面的示例中,我们使用style()操作符指定了一组DOM元素 的top属性的起始值和终止值,看起来transition()方法自己 完成了动画中整个的计算过程。
这只是便于理解API用途的方便说法,计算机没那么聪明。计算逻辑实际 上是在转场对象的style()调用时确定的。
tween
转场过程的计算细节,我们可以使用tween()操作符指定:
- transition.tween(name,factory)
- name:字符串,标识factory参数指定的tween工厂。
- factory:tween工厂函数,该函数应当返回一个tween函数。转场对象 在每帧(17ms)对每个DOM对象调用tween函数来执行计算过程。
类似于访问器函数,tween工厂函数被调用时将传入当前DOM对象对应 的数据和其顺序,并将this指向当前DOM对象,tween工厂函数的定义如下:
- //tween工厂函数定义
- function factory(datum,index){
- //this指向当前DOM对象
- //返回tween函数,将在每帧时每个DOM对象上被调用
- return function(t){
- //在这里修改DOM元素的属性
- };
- }
请注意,转场对象在每帧刷新时调用的是tween工厂函数返回的tween函数,参数t代表 归一到0~1区间的时间值,比如,默认的250ms转场时间,那么0ms对应0,125ms对应 0.5,250ms对应1.0。
转场的attr()操作符和style()操作符,其内部实现都是使用 的tween()操作符。看看→_→的示例代码,你能理解style()是 怎么运作的了吧。
easing:控制动画的速度
我们看到,tween函数封装了插值动画计算的细节,它接受一个归一化的时间值t 作为参数,我们根据这个时间值进行计算,最终表现为可视元素的运动或形态的变化。
在默认情况下,转场对象利用一个简单的公式计算应给传给tween函数的时间值t:
- t = elapsed/duration;
比如,默认的转场时间是250ms,从转场开始到现在已经过了100ms,那么:t = 100/250 =0.4。
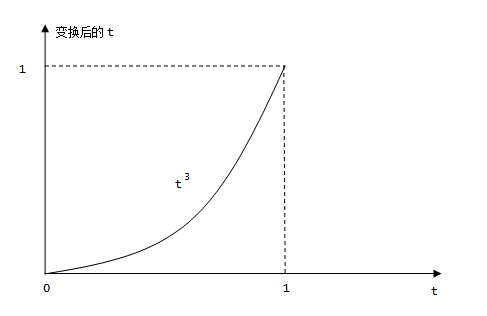
那么,如果我们在传入tween之前改变一下这个t呢?比如,让t在开始时增长的慢些, 最后突然快起来,会有怎样的视觉效果?

在tween函数看来,开始时时间过得慢了,所以运动也会在开始时慢了!
d3中easing就是这个意思,通过调整时间的映射,来影响tween的执行效果:
- transition.ease([value[, arguments]])
参数value如果是一个字符串,转场对象将使用预置的easing效果进行时间映射。 参数value也可以是一个函数,用来指定对时间t的映射,所以它有一个参数t,返回值 也应当在0~1范围内。转场对象将在每一帧调用tween函数之前,先使用这个函数对时间进行 变换。
预置的ease效果
d3预置了几种ease效果:
- linear
- cubic
- cubic-in-out
- sin
- sin-out
- exp
- circle
- back
- bounce
style:设置样式目标值
style()操作符用来设置转场集中每个DOM元素的CSS样式目标值:
- transition.style(name,value[,priority])
name参数指定样式名称。style()操作符使用转场集中这些DOM元素的 CSS样式的当前值作为初始值,value指定的值作为最终值,构造一个tween 工厂函数加入到转场集的tween序列中,在每帧时被调用。
当value参数是一个具体值时,所有的DOM元素的CSS样式都被设置为这个值。 value参数也可以是一个访问器函数,这意味着每个DOM元素 的样式目标值可以各自不同。
同时定义多个样式目标
可以使用对象方式同时定义几个样式的目标值:
- d3.selectAll(".ball").transition().style({background:‘red‘,width:200,height:200});
你可能好奇插值怎么会能处理JSON对象。是的,插值只能用在数字上。但d3为了方便我们,内部 进行了处理。所以,尽管用好了。
attr:设置属性目标值
attr()操作符用来设置转场集中每个DOM元素的指定属性的目标值:
- transition.attr(name,value)
name参数指定属性名称。attr()操作符使用转场集中这些DOM元素的 属性当前值作为初始值,value指定的值作为最终值,构造一个tween 工厂函数加入到转场集的tween序列中,在每帧时被调用。
当value参数是一个具体值时,所有的DOM元素的指定属性都被设置为这个值。 value参数也可以是一个访问器函数,这意味着每个DOM元素 的属性目标值可以各自不同。
对于HTML元素,我们通常使用style()操作符来指定显示效果,很少使用 attr()操作符。
而SVG元素,有些效果必须设置在属性上,所以,在使用SVG做可视化元素时,经常 会使用attr()操作符。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































