Ajax
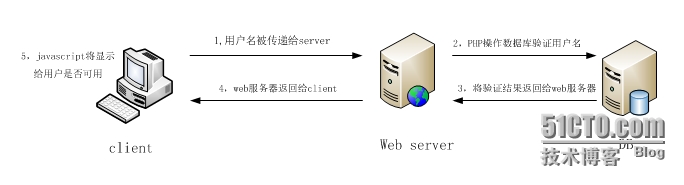
Ajax执行流程
1,服务器输出HTML代码来生成web表单,web表单中包含username,firstname,lastname和email address这些注册帐户的必要详细信息。类似下图这样的页面
2,同时,服务器会在描述页面的HTML代码中附加一些javascript代码来监听username的输入框并
检查两件事:监听输入框中是否已经输入了文本内容以及由于用户单击其他输入框导致该输入框已失去焦点。
注: 这里我简单的举例,并不代表一定要这样实现,只是我将连贯的步骤分步实现,以加深对Ajax流程
的认识
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312" />
<title>onBlur事件</title>
<script type="text/javascript">
function MM_popupMsg(msg) {
alert(msg);
}
</script>
</head>
<body>
<p>会员注册:</p>
<p>帐号:
<input name="textfield" type="text" onBlur="MM_popupMsg(‘文档中的"帐号"文本域失去焦点!‘)" />
</p>
<p>密码:
<input name="textfield2" type="text" onBlur="MM_popupMsg(‘文档中的"密码"文本域失去焦点!‘)" />
</p>
</body>
</html>3,一旦文本被输入而且该输入框失去焦点,后台的javascript代码会将输入框中的username传送到服务器端的PHP脚本并且等待回应。
4,web服务器搜索这个username并根据这个username是否存在回应javascript。
5,javascript会在username的输入框附近显示提示文本信息,提示所提交的username是否可用--提示信息是一些带有绿色复选框或红色十字图标的文本。
6,如果所提交的username不可用,但是用户仍然提交该表单,javascript会阻止表单提交并重新强调(也许通过一张更大的图或者一个警告框)用户需要重新选择一个username
7,该步骤可选,该流程的改进版本会进一步根据用户提交的用户名修改一个可用的用户名来建议用户使用
END !
本文出自 “百折不回” 博客,请务必保留此出处http://changbo.blog.51cto.com/1316452/1625398
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。