CSS3 Filter特效
CSS3 filter和IE的filter完全是两样东东。
Filters主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。
语法
elm {
filter: none | <filter-function > [ <filter-function> ]*
}
其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选:
- grayscale灰度
- sepia褐色(求专业指点翻译)
- saturate饱和度
- hue-rotate色相旋转
- invert反色
- opacity透明度
- brightness亮度
- contrast对比度
- blur模糊
- drop-shadow阴影
浏览器的兼容性
目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。
一、grayscale灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”
.grayscale{
-webkit-filter:grayscale(1);
}
默认值:100%,
如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:
二、sepia
sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样
.sepia{
-webkit-filter:sepia(1);
}
默认值:100%,
如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:
三、saturate饱和度
saturat是用来改变图片的饱和度
.saturate{
-webkit-filter:saturate(0.5);
}
默认值:100%,
如果我们将其值变大到300%
.saturate{
-webkit-filter:saturate(3);
}
四、hue-rotate色相旋转
hue-rotate用来改变图片的色相
.hue-rotate{
-webkit-filter:hue-rotate(90deg);
}
默认值:0deg
五、invert反色
invert做出来的效果就像是我们照相机底面的效果一样
.invert{
-webkit-filter:invert(1);
}
默认值:100%
六、opacity透明度
这个就很好理解了,改变图片的透明度
.opacity{
-webkit-filter:opacity(.2);
}
默认值:100%
七、brightness亮度
改变图片的亮度
.brightness{
-webkit-filter:brightness(.5);
}
默认值:100%
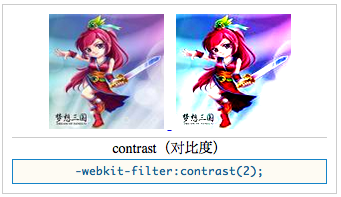
八、contrast对比度
改变图片的对比度,整个psd的,都懂这个意思
.contrast{
-webkit-filter:contrast(2);
}
默认值:100%
九、blur模糊
一看字面意思就知道了,改变图片的清晰度
.blur{
-webkit-filter:blur(3px);
}
默认值:0
十、drop-shadow阴影
这个很像box-shadow一样的效果,给图片加阴影效果
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px #ccc);
}
总结
那么上面就是filter中的十种效果,当然大家可以根据自己的需求进行自定义:
.custom{
-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。